Flask模版语言Jinja2
Posted gqy02
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Flask模版语言Jinja2 相关的知识,希望对你有一定的参考价值。
原文: http://blog.gqylpy.com/gqy/335
"@(Jinja2模版语言)
***
补充,导入静态文件:
<link rel="stylesheet" href=" url_for('static', filename='css/clock.css') ">Falsk中默认的模版语言是Jinja2
引用或执行时使用
%% 逻辑使用
流程控制
for语法
% for foo in g %
# 逻辑...
% endfor %if语法
% if g %
% elif g %
% else %
% endif %开始测试
***
我们先准备好后端代码:from flask import Flask, render_template app = Flask(__name__) info = 1: 'name': '张三', 'age': '30', 'gender': '男', 2: 'name': '李四', 'age': '40', 'gender': '女', 3: 'name': '王五', 'age': '50', 'gender': '未知', @app.route('/') def test(): return render_template('test.html', info=info) # 还可以使用下面这种方式传递字典: # return render_template('test.html', **'info': info) app.run('0.0.0.0', 5000, debug=True)
开始写前端:
<table border="1px"> <thead> <tr> <th>ID</th> <th>姓名</th> <th>年龄</th> <th>性别</th> </tr> </thead> <tbody> % for k in info % # 循环字典还可用keys, values, items方法 # <tr> <td> k </td> <td> info.get(k).name </td> <td> info[k].get('age') </td> <td> % if info[k]['gender'] == '未知' % 男 % else % info[k]['gender'] % endif % </td> </tr> % endfor % </tbody> </table>
展示效果如下图:
模版语言转义
安全起见,默认传入前端的字符串不会被转义.
从后端入手——Markup
***
后端代码:from flask import Flask, render_template, Markup app = Flask(__name__) @app.route('/') def test(): tag = '<label><input type="text" value="我将被转义"></label>' # 受用Markup在HTML标签上做一层封装,当Jinja2模版语言知道这是一个安全的HTML标签 ret = Markup(tag) return render_template('test.html', ret=ret) app.run('0.0.0.0', 5000, debug=True)
前端代码:
ret
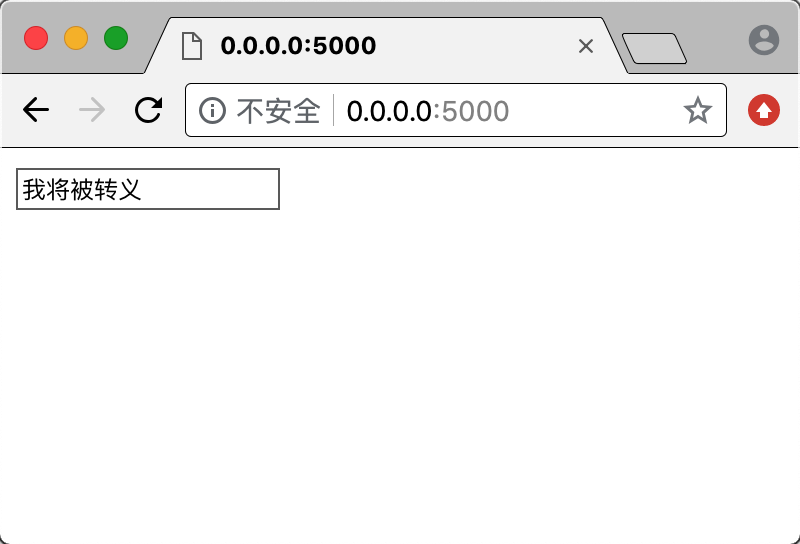
实现效果:
从前端入手——safe
***
后端代码:from flask import Flask, render_template, Markup app = Flask(__name__) @app.route('/') def test(): tag = '<label><input type="text" value="我将被转义"></label>' return render_template('test.html', tag=tag) app.run('0.0.0.0', 5000, debug=True)
前端代码:
tag|safe
好了,去访问验证吧.
***
在模版中使用Python函数
方法一:使用template_global定义全局函数
***
前端代码:from flask import Flask, render_template app = Flask(__name__) @app.template_global() # 定义全局模版函数 def axb(a, b): return a * b @app.route('/') def test(): return render_template('test.html') app.run('0.0.0.0', 5000, debug=True)
前端代码:
axb(10, 10)
方法二:将函数传给前端
***
后端代码:from flask import Flask, render_template app = Flask(__name__) axb = lambda a, b: a * b @app.route('/') def test(): return render_template('test.html', axb=axb) app.run('0.0.0.0', 5000, debug=True)
前端代码:
axb(10, 10)
Jinja2模版复用之block
首先要定义一个母版文件index.html:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>此处省略800行</div>
% block content %
% endblock %
<div>此处省略800行</div>
</body>
</html>然后在其它HTML文件中引用它:
% extends "index.html" %
% block content %
<div>此处省略800行</div>
% endblock %Jinja2模版引用之include
先定义一个代码块:
<form>
用户名:<input type="text" name="user">
密码:<input type="password" name="pwd">
</form>然后在其它HTML文件中引用它:
<!DOCTYPE html>
<html lang="en">
<head>
<meta charset="UTF-8">
<title>Title</title>
</head>
<body>
<div>此处省略800行</div>
% include "login.html" %
<div>此处省略800行</div>
</body>
</html>Jinja2模板宏定义之macro
宏定义一般很少用.
前端代码:
<body>
# 先定义一个函数 #
% macro type_text(type, name) %
<input type=" type " name=" name " value=" name ">
% endmacro %
# 调用函数 #
type_text('text', 'username')
type_text('password', 'userpwd')
</body>展示效果如下:

"
原文: http://blog.gqylpy.com/gqy/335
以上是关于Flask模版语言Jinja2 的主要内容,如果未能解决你的问题,请参考以下文章
Flask模版语言Jinja2 -- 2019-08-07 10:37:14