使用webpack---安装webpack和webpack-dev-server
Posted ahamomo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了使用webpack---安装webpack和webpack-dev-server相关的知识,希望对你有一定的参考价值。
1.先确保安装了最新版的Node.js和NPM,并已经了解NPM的基本用法
(以下使用cmd命令行进行)
2.安装webpack
(1)全局安装
$ npm install webpack -g
(1)局部安装
我并不喜欢全局安装这种方式,因为并不是所有的项目都需要webpack的。通常我们会将 Webpack 安装到项目的依赖中,这样就可以使用项目本地版本的 Webpack。
# 进入项目目录
# 确定已经有 package.json,没有就通过 npm init 创建
# 安装 webpack 依赖 $ npm install webpack --save-dev (--save-dev会作为开发依赖来安装webpack。安装成功之后,在 package.json中会多一项配置

)
3.安装webpack-dev-server(它可以在开发环境中提供很多服务,比如启动一个服务器、热更新、接口代理等)
$ npm install webpack-dev-server --save-dev
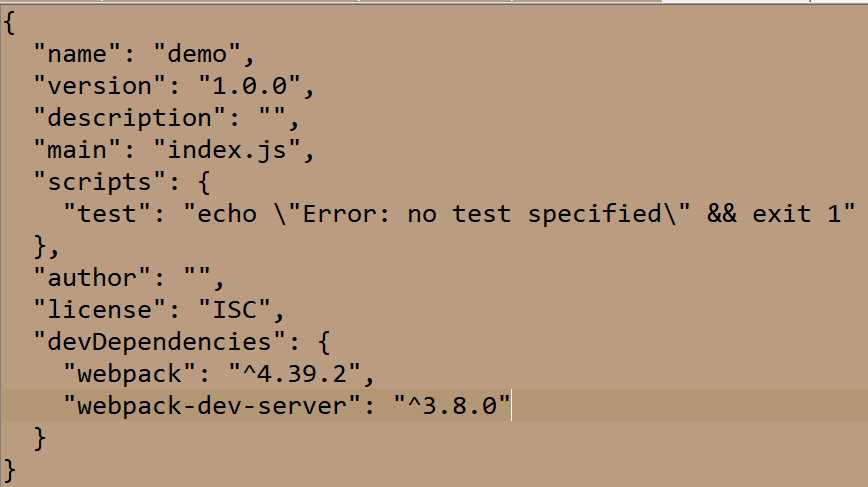
安装完成之后,最终的package.json文件内容为:

如果你的devDependencies中包含webpack和webpack-dev-server,恭喜你,已经安装成功!
以上是关于使用webpack---安装webpack和webpack-dev-server的主要内容,如果未能解决你的问题,请参考以下文章