dva与create-react-app的结合使用
Posted cq1715584439
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了dva与create-react-app的结合使用相关的知识,希望对你有一定的参考价值。
dva与我们的create-react-app创建的两款脚手架是我们写react项目的两款优秀框架,之前一种使用create-react-app这款脚手架进行开发。然后这个框架美中不足的是redux方面着实令人书写麻烦 然而dva框架就对其进行了封装改良 使其看起来vuex相似度十分高 下面给大家介绍下用这两个框架结合起来开发的步骤吧
首先利用create-react-app生成一个脚手架 然后下载一个dva和history包
接着把脚手架生成的src全部删掉 用我们自己的项目目录进行开发
首先 建立一个index.js文件夹 作为我们项目的主入口

1 import dva from "dva"; 2 import App from "./App" 3 4 //注意这种引入方式已经报销 在控制台会报警告 5 // import createHistory from ‘history/createBrowserHistory‘; 6 7 //这种为history路由展示方式 8 //const createHistory=require("history").createBrowserHistory 9 10 //这种为hash路由展示方式 11 const createHistory=require("history").createHashHistory 12 13 //下面是两种注入方式 14 const app = dva( 15 history: createHistory(), 16 ); 17 18 //const app=dva(createHistory); 19 20 app.router(App) 21 22 app.start(‘#root‘);
然后建立一个App.jsx作为我们项目路由的主出口文件

1 import React,Suspense from ‘react‘ 2 3 import Router from "dva/router" 4 5 import RouteView from "./routes/RouteView" 6 import RouteConfig from "./routes/RouteConfig" 7 8 //注意这里一定要注入history不然页面展示不出来 而且是结构出来的history 9 function App(history) 10 return <Router history=history> 11 <Suspense fallback=<div>loading...</div>> 12 <RouteView children=RouteConfig></RouteView> 13 </Suspense> 14 15 </Router> 16 17 18 export default App
为什么使用这个App.jsx呢?
---原因当然是想使用路由表了 为了让其与vue项目相似度更高些哈哈 下面展示下个人封装的两个路由表
RouteView

1 import React, Component from ‘react‘ 2 3 import Switch,Redirect,Route from "dva/router" 4 5 export default class RouteView extends Component 6 render() 7 return ( 8 <Switch> 9 this.props.children.map((item,index)=> 10 if(item.redirect) 11 return <Redirect key=index from=item.path to=item.redirect></Redirect> 12 else 13 return <Route key=index path=item.path render=(props)=> 14 return <item.component children=item.children ...props></item.component> 15 ></Route> 16 17 ) 18 </Switch> 19 ) 20 21
RouteConfig

1 /* 2 * @Author: chenqiang 3 * @Date: 2019-08-16 10:59:42 4 * @Last Modified by: chenqiang 5 * @Last Modified time: 2019-08-17 20:19:41 6 * 路由配置表 7 */ 8 import React from "react"; 9 const RouteConfig=[ 10 11 path:"/main", 12 component:React.lazy(()=>import("@/views/main/index.jsx")), 13 children:[ 14 15 path:"/main/home", 16 component:React.lazy(()=>import("@/views/main/home/index.jsx")) 17 , 18 path:"/main", 19 redirect: "/main/home" 20 21 ] 22 , 23 path:"/login", 24 component:React.lazy(()=>import("@/views/login/index.jsx")) 25 , 26 path:"/register", 27 component:React.lazy(()=>import("@/views/register/index.jsx")) 28 , 29 path:"/", 30 redirect:"/main" 31 32 ] 33 34 export default RouteConfig;
然后此时我们就可以放心大胆的yarn start运行我们的项目了

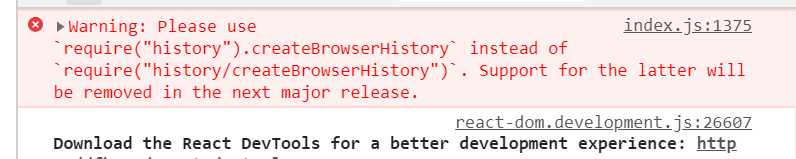
很令人无语的是控制台爆出了这么一个警告 虽然不影响我们的代码执行,但是有强迫症的人来说看见这篇警告总是非常不爽的一件事
于是就各种查阅资料进行取消这个警告
先说下这个警告的意思吧 说第一种引入的方式已被废除让我们用下面哪种引入方式进行引入 然后是不是很神奇呢 ,我明明没有这样
引入过为什么给我报出来了呢??? 答案在下面===>
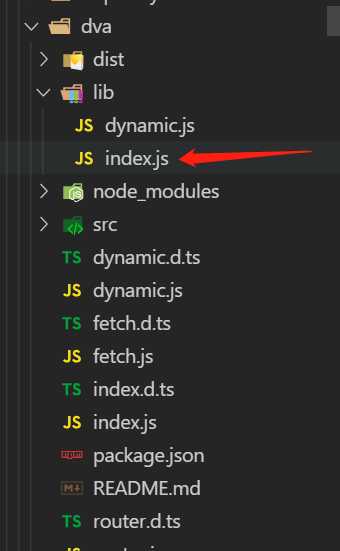
打开我们的node_modulex 找到我们dva包 打开下面这个文件

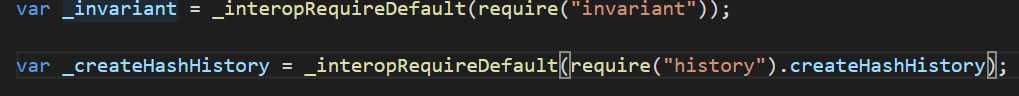
然后在里面就会有哪种方式的引入 将其更改掉就好了

美中不足的是每次重新下包就会给你自动改回去~~~
剩下的就可以放心大胆的撸代码了 然后下面在贴一个antd的按需加载
建造一个.babelrc文件 内容如下

1 2 "presets": [ 3 "react-app" 4 ], 5 "plugins": [ 6 [ 7 "import", 8 9 "libraryName": "antd", 10 "libraryDirectory": "es", 11 "style": "css" // `style: true` 会加载 less 文件 12 13 ] 14 ] 15
注意package.json 不能再有babelrc这个字段了 不然会报错
以上是关于dva与create-react-app的结合使用的主要内容,如果未能解决你的问题,请参考以下文章
