当 ReactJS 遇到 TypeScript
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了当 ReactJS 遇到 TypeScript相关的知识,希望对你有一定的参考价值。
由于本人应用项目主要是2B的web应用程序, 所以以下暂不谈react的服务端渲染和react navie,
先说说ReactJS:
- React 的组件化和 数据单向绑定 的模式(flux) 使应用程序更易于开发和维护。
- 相对于angular,Ember这种全面的框架,react 比较轻量级(非包大小),这样比较容易在其基础上架构应用或者配合其他功能库。
- 视图层的JSX无缝混合js代码,功能强大又不失可读性,可以说是集成了声明式编程和命令式编程的优点。
- 框架支持增量更新DOM的特性能有效保证程序的性能,通俗点说,就是不容易让一般水平的人写出性能糟糕的程序,这一点对于组织大型复杂的应用程序来说是很重要的。
再说说TypeScript
- 强类型的编程语言更有利于工程化的一个原因是,更能被IDE充分的支持。宇宙最强IDE的VisualStudio 不只给TypeScript带来了很好的编程体验,近视于C#的方式实现了代码模块化 同时又能保留js动态语言灵活性,
- 一键生成解决了编译压缩的问题。
- TSX对于React的JSX也提供了很好的支持。

使用ReactJS 和 TypeScrit 一段时间,总结了自认为一些比较实用的Tip,跟各位分享,望能起到抛砖引玉的作用 ,高手不吝赐教 :
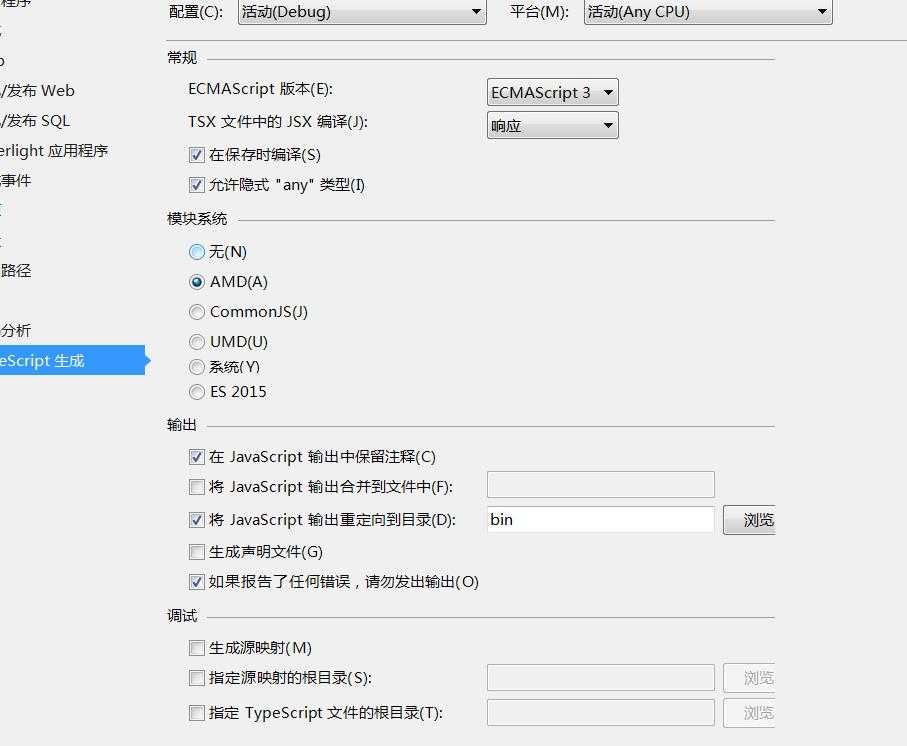
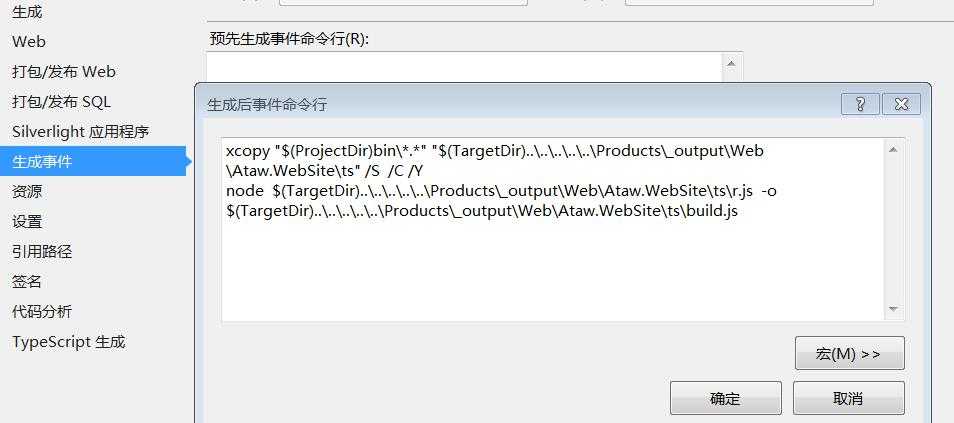
1.如何打包成单个js
使用r.js 与VS 编译集成。当然在开发阶段这部分可以省略。

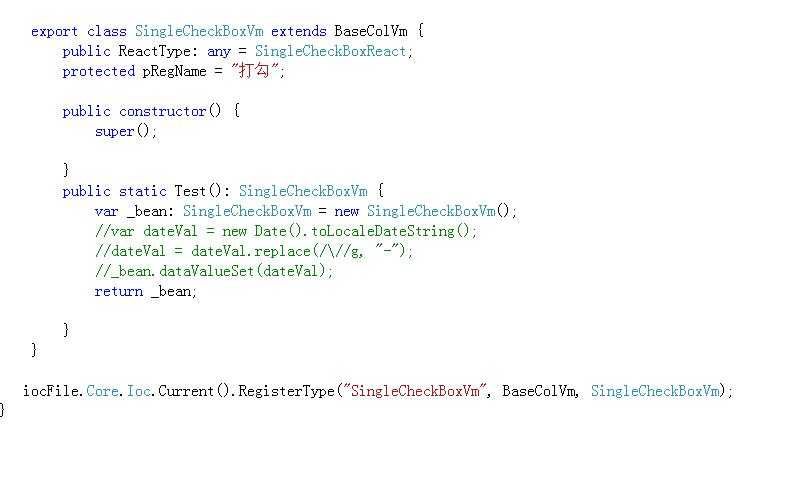
2. 组件化使用面向对象的方式,参考winform 和 webform
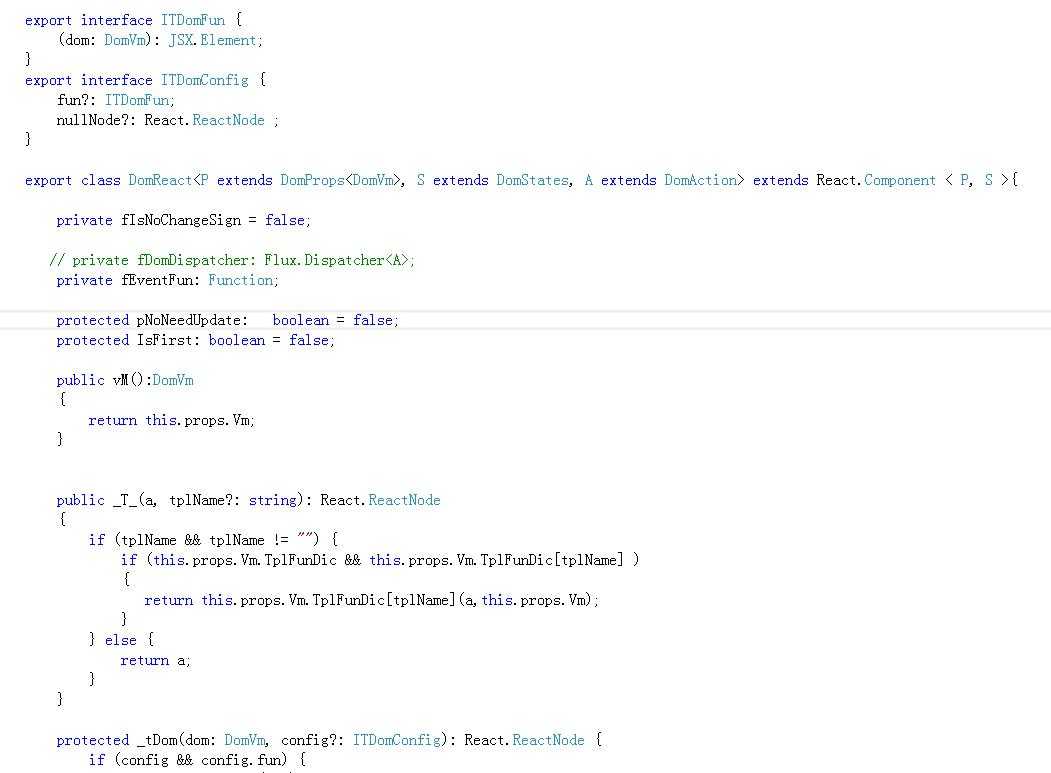
面向对象的方式定义React组件(图)
组件基类:

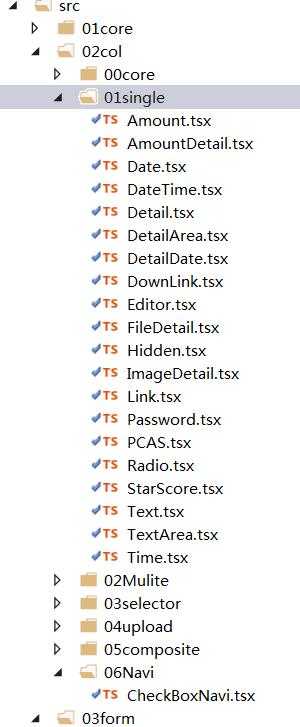
已经写好的控件

3.使用消息机制来解耦
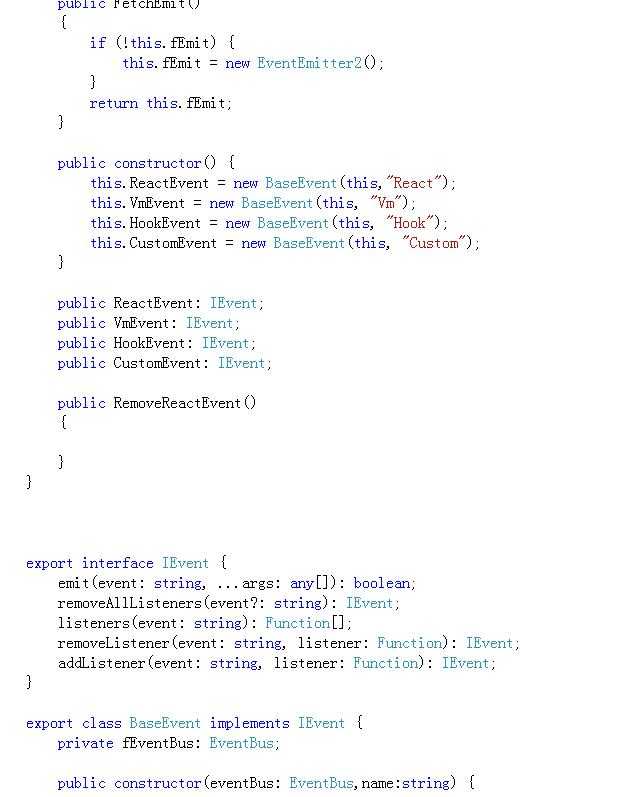
组件之间的通信,尽量不要互相引用,通过消息机制来完成。
Flux的思路也是如此,可以不需要直接使用flux库,如果掌握了flux的核心思路,用任何一个js事件消息库都可以。
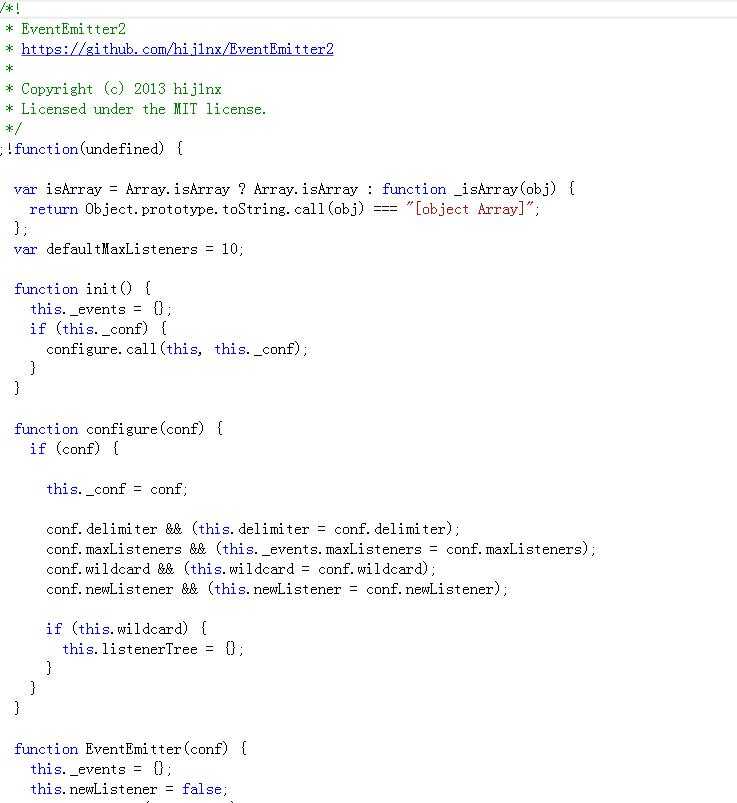
这边用的是EventEmitter2库


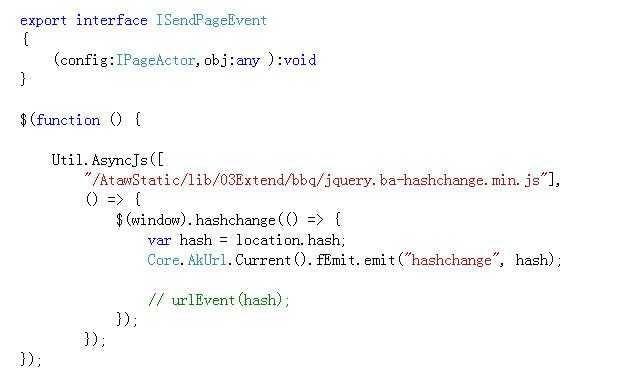
4.自己定义路由机制

5.使用后端编程的插件机制来解耦
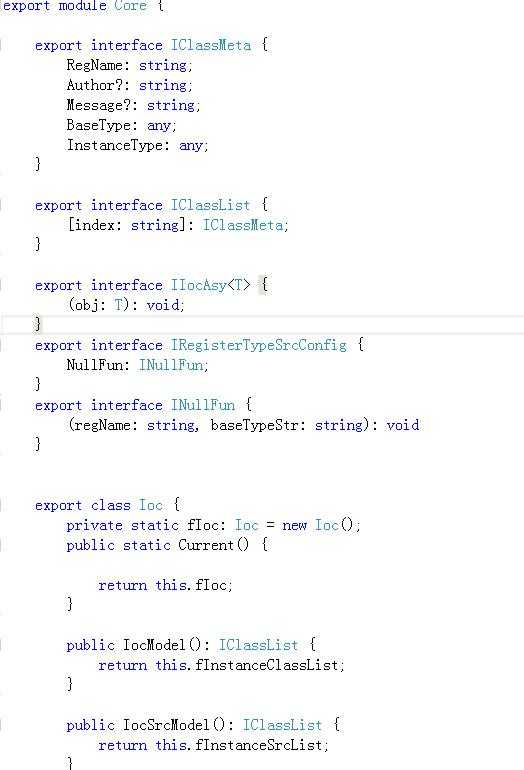
由于JS的动态语言特性,原生支持插件。所以只需要做一些少量封装,就可以实现简单实用的IOC插件功能。

控件注册:

以上是关于当 ReactJS 遇到 TypeScript的主要内容,如果未能解决你的问题,请参考以下文章