layui时间组件的应用
Posted zhangcheng001
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了layui时间组件的应用相关的知识,希望对你有一定的参考价值。
layui为我们封装了一些很方便的组件,四件组件就是其中之一
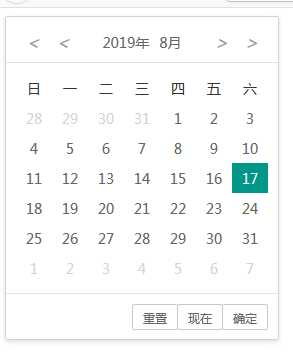
这里拿一个直接显示在页面上的日历组件来说明

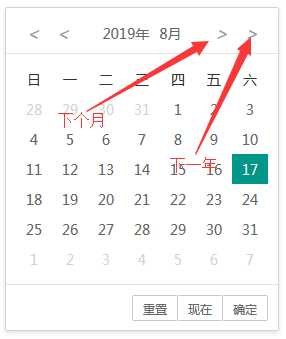
上面的翻页按钮对应月份和年份的翻页

html部分,只需要写一个div来接取组件
<div id="test"></div>
然后引入js
这里要对应你自己的layui.js地址
<script src="layui/layui.js"></script>
代码部分
layui.use([‘element‘, ‘laydate‘], function ()
var laydate = layui.laydate;
laydate.render(
elem: ‘#test‘
, position: ‘static‘
);
);
引入layui框架,简单几步就实现了一个简单日历的功能
以上是关于layui时间组件的应用的主要内容,如果未能解决你的问题,请参考以下文章