ccs-基础-阴影
Posted fengbrother
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了ccs-基础-阴影相关的知识,希望对你有一定的参考价值。
1.html代码
1 <div class="demo demo1">假如生活欺骗了你</div> 2 <div class="demo demo2">假如生活欺骗了你</div> 3 <div class="demo demo3">假如生活欺骗了你</div> 4 <div class="demo demo4">假如生活欺骗了你</div> 5 <div class="demo demo5">假如生活欺骗了你</div> 6 <div class="demo demo6">假如生活欺骗了你</div> 7 <div class="demo demo7">假如生活欺骗了你</div>
2.css全局代码
1 div 2 padding: 0; 3 margin: 0; 4 5 .demo 6 width: 600px; 7 padding: 30px; 8 background-color: #666; 9 margin: 20px auto; 10 text-align: center; 11 font: bold 80px/100% "微软雅黑"; 12 color: #fff; 13
3.下面是每一个dome添加的阴影样式和效果图
1 .demo1 2 text-shadow: -2px -2px 14px red; 3

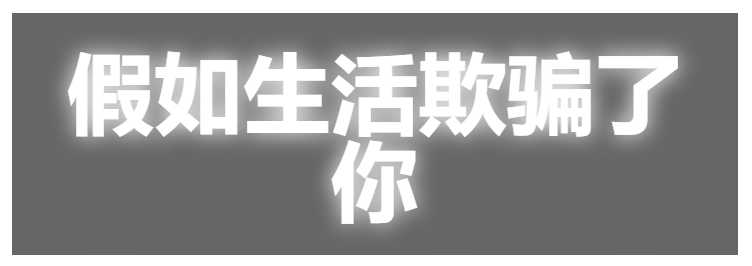
1 .demo2 2 text-shadow: 0 0 20px #fff; 3

1 .demo3 2 text-shadow: 0 0 30px red,0 0 50px #fff; 3

1 .demo4 2 color: #000; 3 text-shadow: 0 1px 0px #fff; 4

这也是我比较喜欢的一个样式
1 .demo5 2 text-shadow: -1px -1px 0px #ddd,-2px -2px 0px #ccc,-3px -3px 0px #bbb,-4px -4px 0px #aaa; 3

这也是我比较喜欢的一个样式
1 .demo6 2 text-shadow: 0px -1px 0px #ddd,0px -2px 0px #ccc,0px -3px 0px #bbb,0px -4px 0px #aaa; 3

1 .demo7 2 color: transparent; 3 text-shadow: 0 0 8px hsla(25,100%,50%,1); 4

以上是关于ccs-基础-阴影的主要内容,如果未能解决你的问题,请参考以下文章
(HTML + CCS3 为分页媒体生成的内容)到 PDF? [关闭]
IOS OpenGL ES GPUImage 图像阴影和深度效果 GPUImageMultiplyBlendFilter