css top,right,bottom,left设置为0有什么用?它和width:100%和height:100%有什么区别?
Posted echolun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css top,right,bottom,left设置为0有什么用?它和width:100%和height:100%有什么区别?相关的知识,希望对你有一定的参考价值。
壹 ? 引
当我们使用position属性时,总免不了与top,left,right,bottom四个属性打交道,那么这四个属性都设置为0时有什么用,与宽高设置100%又有什么区别?本文对此展开讨论。
贰 ? 关于top left right bottom
position定位属性大家都不会陌生,添加position属性的元素可以定位,而top,left,right,bottom属性决定元素定位后所在的位置,而在使用定位属性需要注意两点:
第一点,top,left此类定位属性只对添加了position属性且值为非static的元素生效,即值为fixed,absolute,relative,sticky其一。
第二点,在使用top,left,right与bottom属性时一般只设置两个属性进行定位,比如常见的top与left为一对,设置了top一般不会再设置bottom。
而四个同时设置时,我们常见就是值为0,那么四个值设置0有哪些使用场景,一般有两种:
1.让明确宽高的盒子垂直水平居中
html:
<div class="parent"> <div class="child"></div> </div>
CSS:
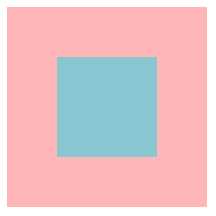
.parent width: 200px; height: 200px; background: #ffb6b9; position: relative; .child width: 100px; height: 100px; position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: #8ac6d1; margin: auto;
效果图:

通过设置top,left四属性为0居中元素的做法有个前置条件,就是需要居中的盒子必须有固定的宽高(px),否则会失效。这就像四个方向有相同的力在拉这个盒子,配上margin:auto让这个盒子的位置保持中立,来达到盒子处于正中心的目的。
2.让无宽高的盒子填满父容器
在做弹窗或者loading效果时,我们往往会给弹窗加一个半透明的黑色遮罩,用于凸显核心内容;当父容器宽高不确定时,遮罩的宽高也无法确定,除了设置width:100%,height:100%外,设置top,right四属性为0就是第二做法。
.child position: absolute; top: 0; left: 0; right: 0; bottom: 0; background: rgba(0,0,0,0.2);

这样一看,貌似也没问题,那么它与宽高设置为100%都能填满父容器呢?
叁 ? top:0,left:0,right:0,bottom:0和width:100%和height:100有什么区别
从实现效果上来看,两种做法都能让一个没有宽高的盒子完全填满父容器。
但设置子容器宽高为100%表示继承父容器宽高,即父容器不管多大子容器始终为父容器的百分百。
而设置top:0,left:0,right:0,bottom:0本质目的,是让子盒子四边与父容器间距为0,而子盒子没有明确宽高,自然被拉伸到完全填满父容器了。这也是为何上文中对于让盒子垂直水平居中时必须要有明确宽高的原因。
那么到这里,我们了解了top,left等为0常见的使用场景(其实一开始不是想写这些,但遇到的问题无法重现了...),水了一篇文章,本文结束。
以上是关于css top,right,bottom,left设置为0有什么用?它和width:100%和height:100%有什么区别?的主要内容,如果未能解决你的问题,请参考以下文章