js把通过图片路径生成base64
Posted yehuisir
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js把通过图片路径生成base64相关的知识,希望对你有一定的参考价值。
主要思想:
使用canvas.toDataURL()方法将图片的绝对路径转换为base64编码.
一、图片在本地服务器:
var imgSrc = "img/1.jpg";//本地项目文件夹下的图片
function getBase64(img)//传入图片路径,返回base64
function getBase64Image(img,width,height)
var canvas = document.createElement("canvas");
canvas.width = width ? width : img.width;
canvas.height = height ? height : img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
var dataURL = canvas.toDataURL();
return dataURL;
var image = new Image();
image.src = img;
var deferred=$.Deferred();
if(img)
image.onload =function ()
deferred.resolve(getBase64Image(image));//将base64传给done上传处理
return deferred.promise();//问题要让onload完成后再return sessionStorage[‘imgTest‘]
getBase64(imgSrc)
.then(function(base64)
console.log(base64);
,function(err)
console.log(err);
);
二、跨域
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title>nick getBase64</title> </head> <body> <div><img id="test" src="" alt=""/></div> <script src="http://apps.bdimg.com/libs/jquery/2.1.1/jquery.min.js"></script> <script> var imgSrc = "https://img.alicdn.com/bao/uploaded/TB1qimQIpXXXXXbXFXXSutbFXXX.jpg"; // var imgSrc = "img/1.jpg"; function getBase64(img)//传入图片路径,返回base64 function getBase64Image(img,width,height) //width、height调用时传入具体像素值,控制大小 ,不传则默认图像大小 var canvas = document.createElement("canvas"); canvas.width = width ? width : img.width; canvas.height = height ? height : img.height; var ctx = canvas.getContext("2d"); ctx.drawImage(img, 0, 0, canvas.width, canvas.height); var dataURL = canvas.toDataURL(); return dataURL; var image = new Image(); image.crossOrigin = ‘‘; image.src = img; var deferred=$.Deferred(); if(img) image.onload =function () deferred.resolve(getBase64Image(image));//将base64传给done上传处理 return deferred.promise();//问题要让onload完成后再return sessionStorage[‘imgTest‘] getBase64(imgSrc) .then(function(base64) console.log(base64); ,function(err) console.log(err); ); </script> </body> </html>
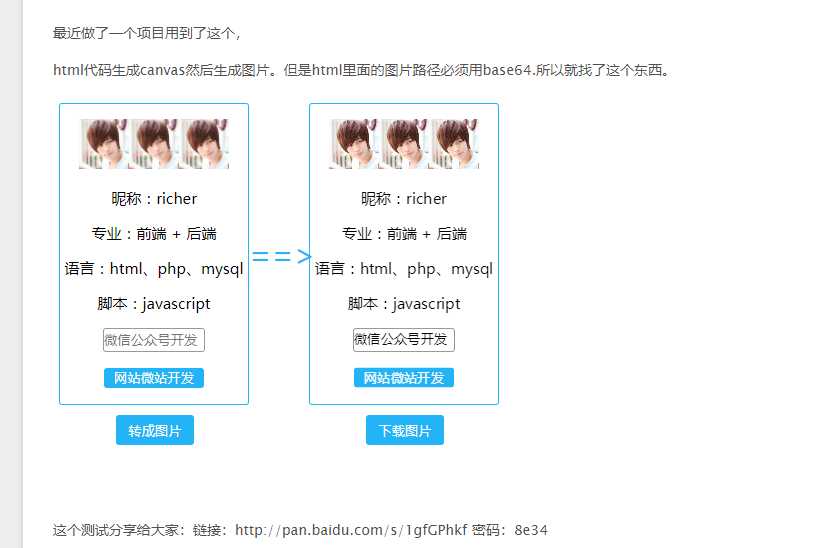
最近做了一个项目用到了这个,
html代码生成canvas然后生成图片。但是html里面的图片路径必须用base64.所以就找了这个东西。

这个测试分享给大家:链接:http://pan.baidu.com/s/1gfGPhkf 密码:8e34
-------------------------------------------------自己项目---------------------------------------------------------------------------
// 转base64
getBase64(img)
//传入图片路径,返回base64
function getBase64Image(img, width, height)
//width、height调用时传入具体像素值,控制大小 ,不传则默认图像大小
var canvas = document.createElement("canvas");
canvas.width = width ? width : img.width;
canvas.height = height ? height : img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
var dataURL = canvas.toDataURL();
return dataURL;
var image = new Image();
image.crossOrigin = "";
image.src = img;
var deferred = $.Deferred();
if (img)
image.onload = function()
deferred.resolve(getBase64Image(image)); //将base64传给done上传处理
;
return deferred.promise(); //问题要让onload完成后再return sessionStorage[‘imgTest‘]
,
------------------------------------------------------自己项目--------------------------------------------------------------------------
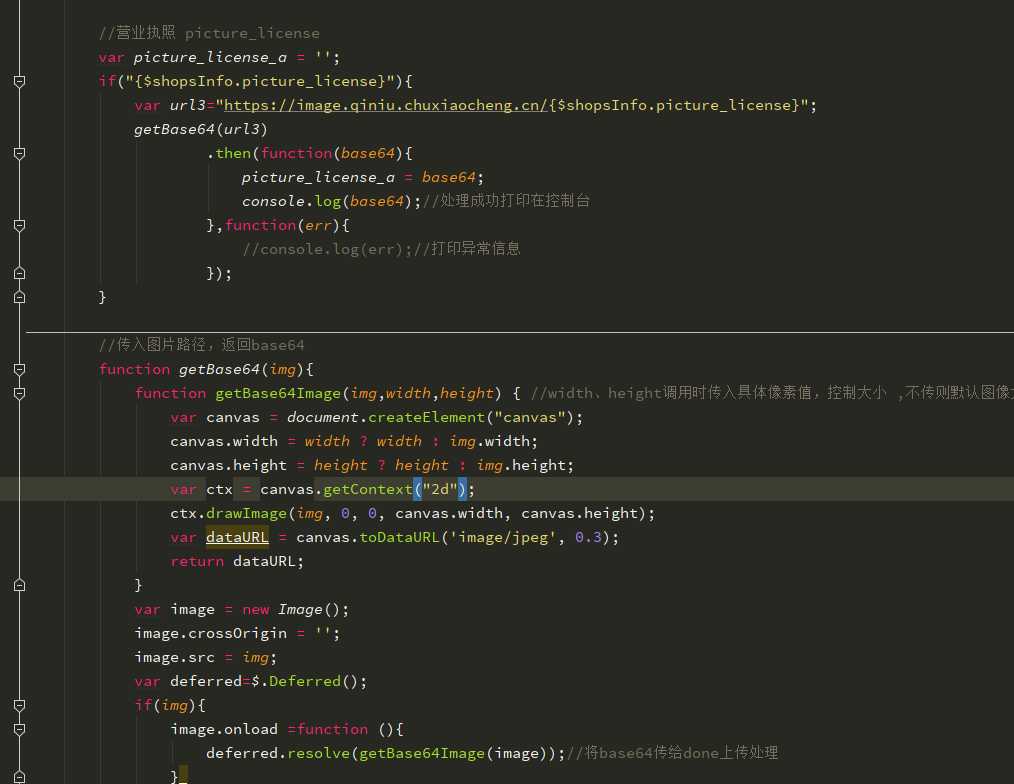
//营业执照 picture_license
var picture_license_a = ‘‘;
if("$shopsInfo.picture_license")
var url3="https://image.qiniu.chuxiaocheng.cn/$shopsInfo.picture_license";
getBase64(url3)
.then(function(base64)
picture_license_a = base64;
console.log(base64);//处理成功打印在控制台
,function(err)
//console.log(err);//打印异常信息
);
//传入图片路径,返回base64
function getBase64(img)
function getBase64Image(img,width,height) //width、height调用时传入具体像素值,控制大小 ,不传则默认图像大小
var canvas = document.createElement("canvas");
canvas.width = width ? width : img.width;
canvas.height = height ? height : img.height;
var ctx = canvas.getContext("2d");
ctx.drawImage(img, 0, 0, canvas.width, canvas.height);
var dataURL = canvas.toDataURL(‘image/jpeg‘, 0.3);
return dataURL;
var image = new Image();
image.crossOrigin = ‘‘;
image.src = img;
var deferred=$.Deferred();
if(img)
image.onload =function ()
deferred.resolve(getBase64Image(image));//将base64传给done上传处理
return deferred.promise();//问题要让onload完成后再return sessionStorage[‘imgTest‘]


以上是关于js把通过图片路径生成base64的主要内容,如果未能解决你的问题,请参考以下文章