DOM的介绍
Posted zhangli123
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DOM的介绍相关的知识,希望对你有一定的参考价值。
1.什么是DOM? DOM就是W3C中定义的访问和操作html文档的标准(我们也说DOM是专门操作HTML内容的API)
2.我们都知道javascript的三个重要组成部分:ES(核心语法)、DOM、BOM 所以DOM和html打交道是很多的,我们也可以看出他的重要性;
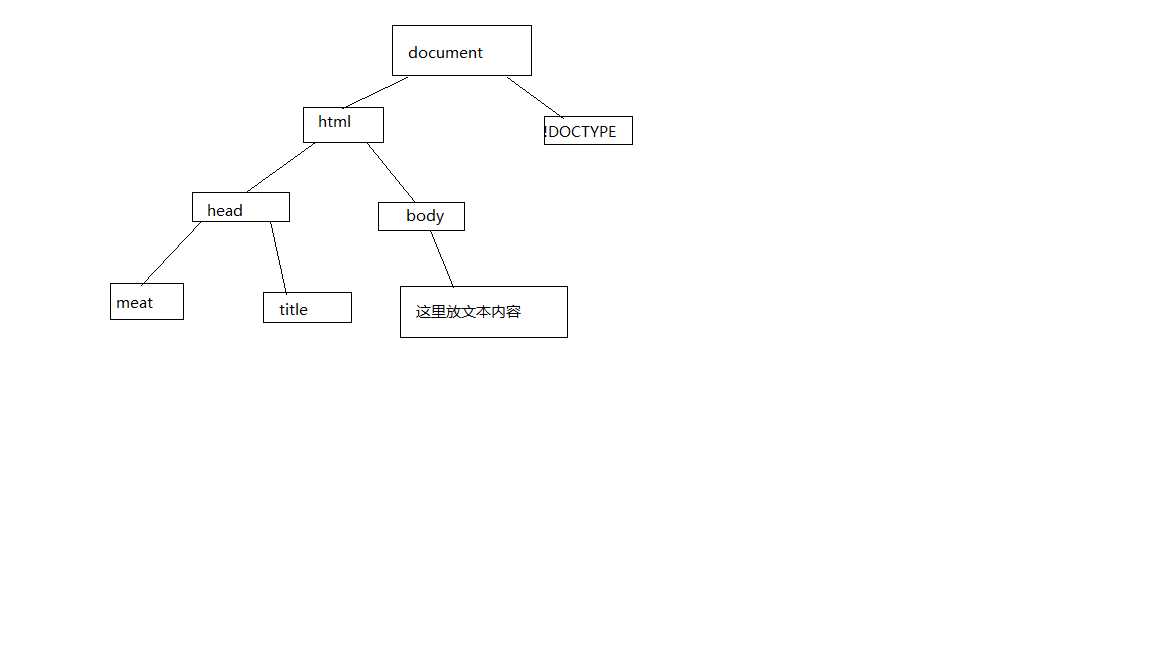
3.那接下来我们来看我们学习DOM首先应该干嘛;我的个人建议是先看html文档的内容结构,然后画出DOM树的结构如下:

这个图不是太完整,当我们画出这个图我们的结构就看的很清楚了,这里面的body下面放的应该是标签元素,差不多我们的准备工作就这么多了;
4.我们不是前面说了吗?HTML DOM专门操作HTML内容的API 其实就是把我们常用的API进行了简化--用起来比较方便,(做为一个程序员都知道,能少写的,绝不多写,题外话),虽然好用,但是他不是万能的,一般在实际开发当中我们并不是优先选着HTML DOM,我们是根据实际情况来定,毕竟那个简单我们就用谁。
5.其实在我们网页当中,一切内存当中都是以树形结构存储的,跟我上面的图差不多,因为我们在布局的过程中,这些代码就是一些相互嵌套的关系,同时就会产生一种上下级的关系,不是在DOM当中我们经常提单的节点,或许有人不知道节点是什么,其实在HTML中每一个元素、属性、文本、都是一个节点对象
6.其中有三个元素是不用找的,直接可以获取
<html> document.documentElement
<head> document.head
<body> document.body
7.节点之间的关系
(1)父子关系
node.parentNode 获得node的父节点
node.childNodes 获得node的所有子节点
node.firstChild 获得node下的第一个子节点
node.lastChild 后的node下最后一个子节点
(2)兄弟关系
node.preivousSibling: 返回当前节点的前一个兄弟节点
node.nextSibling:返回当前节点的下一个兄弟节点
这里面有一个问题我们是要注意的网页当中的一切都是节点,包括空格和回车;
8. 节点数的子集关系
1)父子关系
elem.parentElement 返回一个父元素对象
elem.childen 返回子元素对象集合
elem.firstElementChild 返回第一个子元素对象
elem.lastElementChild 返回最后一个子元素
2)兄弟关系
返回当前节点的前一个兄弟元素
elem.preivousElementSibling
返回当前节点的下一个兄弟元素
elem.nextElementSibling
9.DOM对DOM树的操作是增 删 改 查
增加节点
添加节点的操作:
(1)创建要添加的新节点
(2)找到要添加到的父节点
(3)父节点添加新节点
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<script>
function add()
//新建要增加的节点
var li = document.createElement(‘li‘);
var txt = document.createTextNode(‘北‘);
li.appendChild(txt);
//找到要添加到的父节点
var ul = document.getElementsByTagName(‘ul‘)[0];
//添加到父节点
ul.appendChild(li);
</script>
</head>
<body>
<input type="button" value="增加一个节点" onclick="add();">
<ul>
<li>东</li>
<li>南</li>
<li>西</li>
</ul>
</body>
</html>
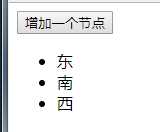
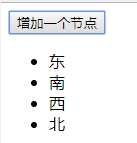
效果图:


2、删除节点
删除节点的操作:
(1)先找到要删除的节点
(2)找到其父节点
(3)调用父节点的removeChild(删除的节点)操作
<!DOCTYPE html>
<html>
<head>
<meta charset="utf-8">
<meta http-equiv="X-UA-Compatible" content="IE=edge">
<title></title>
<link rel="stylesheet" href="">
<script>
function del()
//找到要删除的节点
var lis = document.getElementsByTagName(‘li‘);
var lastli = lis[lis.length - 1];
//让父节点来进行删除操作
lastli.parentNode.removeChild(lastli);
</script>
</head>
<body>
<input type="button" value="删除最后一个节点" onclick="del();">
<ul>
<li>东</li>
<li>南</li>
<li>西</li>
<li>北</li>
</ul>
</body>
</html>
</body>
</html>
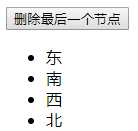
效果图:


3、修改节点
修改操作主要是修改节点的属性,如修改img节点的src属性
但是有几点需要注意:
(1)如果需要操作dom对象的class属性,应该使用className属性
document.getElementsByTagName(‘div‘)[0].className = ‘test2‘(1)根据id进行查找,返回对象:
document.getElementById(‘test1‘)(2)根据标签名进行查找,返回对象集合:
document.getElementById(‘test1‘);(3)对于表单元素,按照name值进行查找,返回对象集合:
document.getElementsByName(‘username‘);(4)根据class名进行查找,返回对象集合:
document.getElementsByClassName(‘test2‘);
以上是关于DOM的介绍的主要内容,如果未能解决你的问题,请参考以下文章