DjangoAJAX
Posted gqy02
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了DjangoAJAX 相关的知识,希望对你有一定的参考价值。
目录
原文: http://blog.gqylpy.com/gqy/268
"@
*
补充Django内置的两个装饰器方法:**
from django.views.decorators.csrf import csrf_exempt, csrf_protect
# csrf_exempt:给指定视图排除csrf校验 csrf_protect:指定某个视图必须csrf校验
# 注意:如果时CBV,则必须装饰到dispatch方法上使用ensure_csrf_cookie()装饰器可以强制设置csrf到Cookie:
django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
def login(request):
passDJango内置的序列化方法:
from django.core import serializers
def user_list(request):
user_list = models.Userinfo.objects.all()
ret = serializers.serialize('json', user_list)
return HttpResponse(ret)JSON
什么是JSON?
- JSON指的是javascript对象表示法(JavaScript Object Notation)
- JSON是轻量级的文本数据交换格式
- JSON独立于语言
- JSON具有自我描述性,更易理解
==JSON使用JavaScript语法来描述数据对象,但是JSON仍然独立于语言和平台==。JSON解释器和JSON库支持许多不同的编程语言.

合格的json对象:
['one', 'two', 'three']
'one': 1, 'two': 2, 'three': 3
'users': ['zyk01', 'zyk02']
['user': 'zyk', 'sex': 'boy']不合格的json对象:
"""属性名必须使用引号(反序列化后是双引号)"""
name: 'zyk', 'sex': 'oby'
"""不能使用十六进制值"""
[16, 32, 64, 128, 0xFFF]
"""不能使用undefined"""
'name': 'zyk', 'age': undefined
"""不能使用日期对象"""
'name': 'zyk', 'birthday': new Date('Fri, 26 Aug 2011 07:13:10 GMT'
"""不能使用函数"""
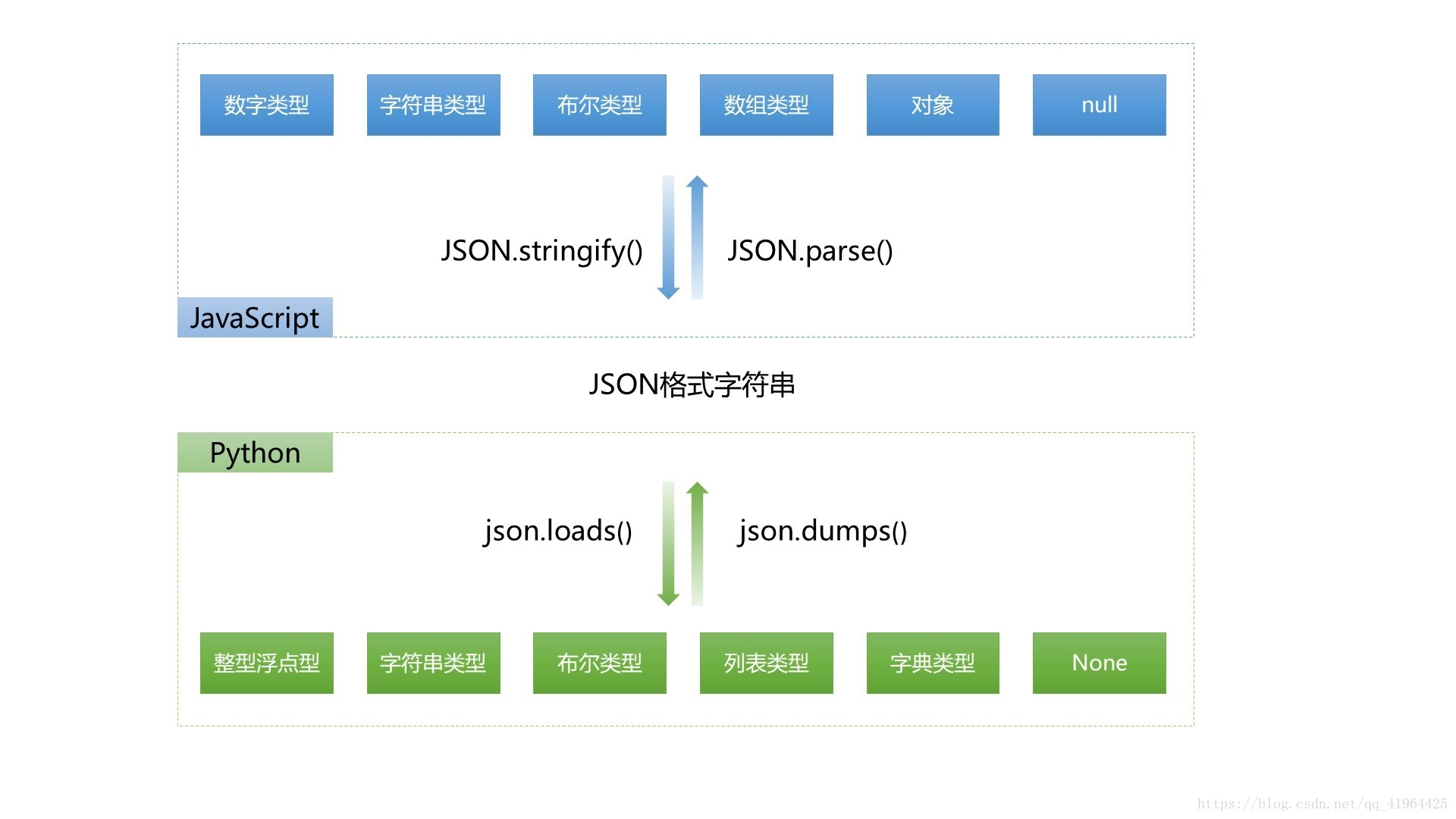
'getName': function() return this.name;, 'sex': 'boy'序列化 stringify
JavaScript中使用JSON的stringily方法进行序列化

***
反序列化 parse
JavaScript中使用JSON的parse方法进行反序列化

***
JSON与XML对比
JSON格式于2001年由Douglas Crockford提出,目的就是取代繁琐笨重的XML格式。
JSON格式有两个显著的优点:==书写简单、一目了然==;符合JavaScript原生语法,可以由解释引擎直接处理,不用另外添加解析代码。
因此,JSON迅速被接受,已经成为各大网络交换数据的标准格式,并被写入ECMAScript 5,成为标准的一部分。
对比:
用XML表示中国部分省市数据如下:
<?xml version="1.0" encoding="utf-8"?>
<country>
<name>中国</name>
<province>
<name>黑龙江</name>
<cities>
<city>哈尔滨</city>
<city>大庆</city>
</cities>
</province>
<province>
<name>广东</name>
<cities>
<city>广州</city>
<city>深圳</city>
<city>珠海</city>
</cities>
</province>
<province>
<name>台湾</name>
<cities>
<city>台北</city>
<city>高雄</city>
</cities>
</province>
<province>
<name>新疆</name>
<cities>
<city>乌鲁木齐</city>
</cities>
</province>
</country>用JSON表示如下:
"name": "中国",
"province": [
"name": "黑龙江",
"cities":
"city": ["哈尔滨", "大庆"]
,
"name": "广东",
"cities":
"city": ["广州", "深圳", "珠海"]
,
"name": "台湾",
"cities":
"city": ["台北", "高雄"]
,
"name": "新疆",
"cities":
"city": ["乌鲁木齐"]
]
由上面的两端代码可以看出,JSON简单的语法格式和清晰的层次结构明显要比XML容易阅读,并且在数据交换方面,由于JSON所使用的字符要比XML少得多,可以大大得节约传输数据所占用得带宽。
AJAX简介
AJAX(Asynchronous Javascript And XML)翻译成中文就是"==异步的Javascript和XML=="。即使用JavaScript语言与服务器进行交互,传输的数据为XML(当然,传输的数据不只是XML)。
AJAX不是新的编程语言,而是一种使用现有标准的新方法.
==AJAX最大的优点是在不重新加载整个页面的情况下,可以与服务器交换数据并更新部分网页内容.==
这一个特点给用户的感觉是在不知不觉中完成请求和响应过程。
AJAX不需要任何浏览器插件,但需要用户允许JavaScript在浏览器上执行。
- 同步交互:客户端发出一个请求后,需要等待服务器响应结束后,才能发出第二个请求.
异步交互:客户端发出一个请求后,无需等待服务器响应结束,就可以发出第二个请求.
***一个简单的示例
页面输入两个整数,通过AJAX传输到后端计算出结果并返回.
HTML页面代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="/static/jquery-3.3.1.js"></script>
<title>AJAX局部刷新实例</title>
</head>
<body>
<input type="text" id="sign01"> +
<input type="text" id="sign02"> =
<input type="text" id="sign03">
<input type="button" value="计算" id="tag">
<script>
$('#tag').click(function () # 'click'是鼠标点击事件 #
$.ajax(
url: '/ajax_add/', # 请求的url地址 #
type: 'GET', # 请求方式 #
'data':
sign01: $('#sign01').val(),
'sign02': $('#sign02').val()
, # 发送的数据 #
success: function (res)
$('#sign03').val(res);
, # 回调函数(执行成功时被调用) res:返回的数据 #
);
);
# 里面所有的key都可以写成字符串 #
</script>
</body>
</html>视图页面代码:
from django.shortcuts import render
from django.http import JsonResponse
def ajax_demol(request):
return render(request, 'ajax_demol.html')
# 计算功能
def ajax_add(request):
sign01 = request.GET.get('sign01')
sign02 = request.GET.get('sign02')
sign03 = int(sign01) + int(sign02)
return JsonResponse(sign03, safe=False)
# JsonResponse方法默认只允许序列化dict类型的数据.
# safe=False:将安全参数设置为False后,才可允许序列化非dict类型的数据.urls页面配置:
from century01 import views
urlpatterns = [
url(r'^ajax_demol/$', views.ajax_demol),
url(r'^ajax_add/$', views.ajax_add),
]AJAX常见应用场景
搜索引擎根据用户输入的关键字,自动提示检索关键字。
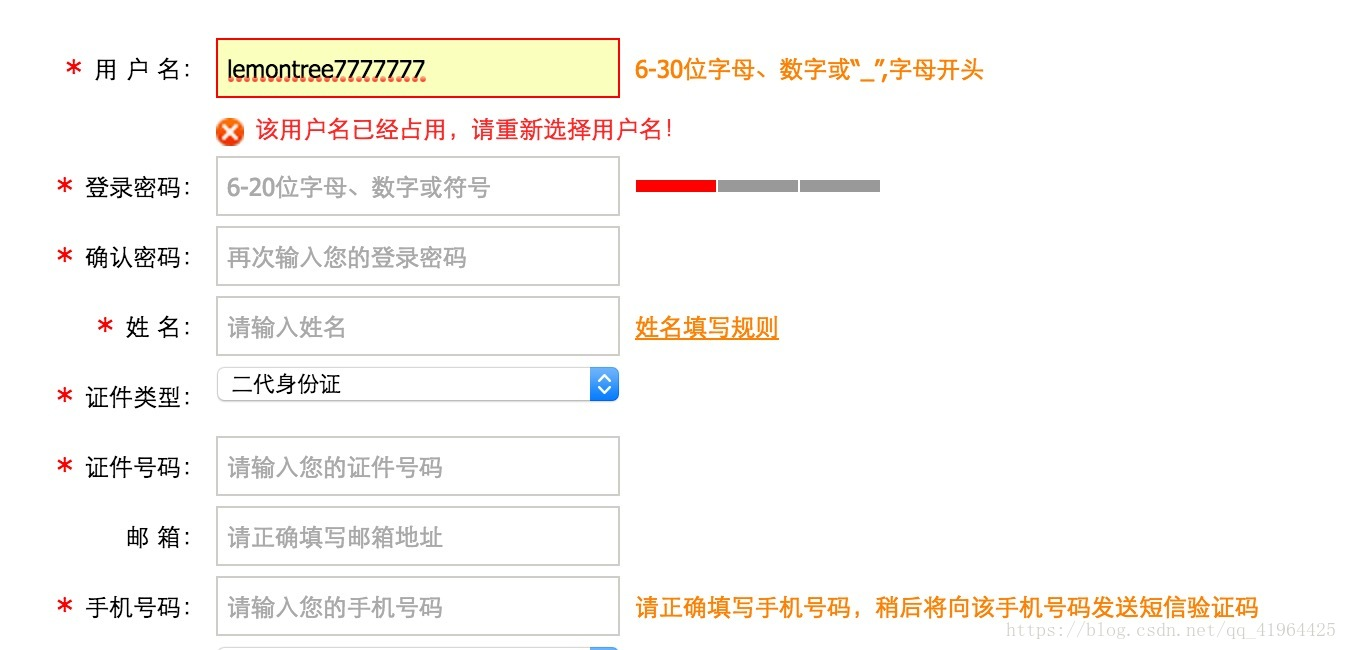
还有一个很重要的应用场景就是注册时用户名的查看。
其实这里就使用了AJAX技术,当文件框发生输入变化时,使用AJAX技术向服务器发送一个请求,然后服务器会把查询到的结果响应给浏览器,最后再把后端返回的结果展示出来。
- 整个过程中页面没有刷新,只是刷新页面中的局部位置而已.
- 当请求发出后,浏览器还可以进行其它操作,无需等待服务器的响应.

当输入用户名后,把光标移动到其他表单项上时,浏览器会使用AJAX技术向服务器发出请求,服务器会查询名为lemontree7777777的用户是否存在,最终服务器返回true表示名为lemontree7777777的用户已经存在了,浏览器在得到结果后显示“用户名已被注册!”。
- 整个过程中页面没有刷新,只是局部刷新了.
在请求发出后,浏览器不用等待服务器响应结果就可以进行其它操作.
***AJAX的优点
- AJAX使用JavaScript技术向服务器发送异步请求;
- AJAX请求无需刷新整个页面;
因为服务器响应内容不再是整个页面,而是页面中的部分内容,所以AJAX性能高;
***$.ajax的参数
<script>
$('#sign').on('click', function () # 'click'是鼠标点击事件 #
$.ajax(
# 请求的URL地址 #
url: '/ajax_test/',
# 请求的类型 #
type: 'POST',
# 要发送的数据 #
data:
'name': 'zyk',
# 如果不是字符串则需要序列化 #
'hobby': JSON.stringify(['AJAX', 'Django', 'Python']),
,
# 回调函数(成功时执行) data:服务器返回的数据 #
success: function (data)
$('#sign00').val(data);
,
# 回调函数(出错时执行) data:服务器返回的数据 #
error: function (data)
alert('error');
,
);
);
</script>jQuery实现AJAX
最基本的jQuery发送AJAX请求示例:
HTML文件代码:
<!DOCTYPE html>
<html lang="zh-CN">
<head>
<meta http-equiv="content-Type" charset="UTF-8">
<meta http-equiv="x-ua-compatible" content="IE=edge">
<meta name="viewport" content="width=device-width, initial-scale=1">
<script src="/static/jquery-3.3.1.js"></script>
<title>AJAX 测试</title>
</head>
<body>
<button id="ajaxTest">AjAX 测试</button>
<script>
$('#ajaxTest').click(function () # 'click'是鼠标点击事件 #
$.ajax(
# asynchronous: false, # ajax请求默认是异步执行的,可设置此参数为false,让其同步执行 #
url: '/ajax_test/', # 请求的url地址 #
type: 'POST', # 请求的方式 #
data:
user: 'zyk',
pwd: 'user@zyk',
, # 发送的数据 #
success: function (data)
# 弹出警告框 #
alert(data)
, # 回调函数(执行成功时被调用) data:返回的数据 #
);
);
</script>
</body>
</html>视图文件代码:
from django.shortcuts import render, HttpResponse
from century01 import models
def ajax_test(request):
if request.method == 'POST':
user = request.POST.get('user')
pwd = request.POST.get('pwd')
ret = 'is ok' if models.Userinfo.objects.filter(name=user, pwd=pwd) else 'is no'
return HttpResponse(ret)
return render(request, 'ajax_test.html')JS实现AJAX
<script>
var b2 = document.getElementById("b2");
b2.onclick = function ()
// 原生JS
var xmlHttp = new XMLHttpRequest();
xmlHttp.open("POST", "/ajax_test/", true);
xmlHttp.setRequestHeader("Content-type", "application/x-www-form-urlencoded");
xmlHttp.send("username=q1mi&password=123456");
xmlHttp.onreadystatechange = function ()
if (xmlHttp.readyState === 4 && xmlHttp.status === 200)
alert(xmlHttp.responseText);
;
;
</script>AJAX请求设置csrf_token
视图文件代码如下:
from django.shortcuts import render, HttpResponse
from century01 import models
def ajax_test(request):
if request.method == 'POST':
user = request.POST.get('user')
pwd = request.POST.get('pwd')
ret = 'is ok' if models.Userinfo.objects.filter(name=user, pwd=pwd) else 'is no'
return HttpResponse(ret)
return render(request, 'ajax_test.html')方法一
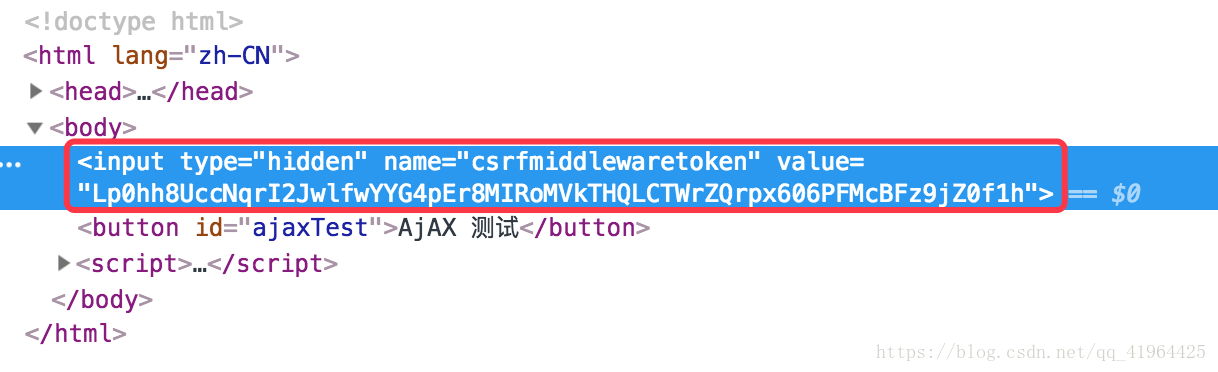
通过获取隐藏的input标签中的csrfmiddlewaretoken的值,==放到data中发送==.

<body>
% csrf_token %
<button id="ajaxTest">AjAX 测试</button>
<script>
$('#ajaxTest').click(function ()
$.ajax(
url: '/ajax_test/', # 请求的url地址 #
type: 'POST', # 请求的方式 #
data:
user: 'zyk',
pwd: 'user@zyk',
// 获取隐藏的input标签中的csrfmiddlewaretoken的值
csrfmiddlewaretoken: $("[name = 'csrfmiddlewaretoken']").val()
, # 发送的数据 #
success: function (data)
# 弹出警告框 #
alert(data);
, # 回调函数(执行成功时被调用) data:返回的数据 #
);
);
</script>
</body>方法二
通过获取隐藏的input标签中的csrfmiddlewaretoken的值,==放置在请求头中发送==.
<body>
% csrf_token %
<button id="ajaxTest">AjAX 测试</button>
<script>
$('#ajaxTest').click(function ()
$.ajax(
url: '/ajax_test/',
type: 'POST',
// 获取隐藏的input标签中的csrfmiddlewaretoken的值
headers: 'X-CSRFToken': $('[name="csrfmiddlewaretoken"]').val(),,
data:
user: 'zyk',
pwd: 'user@zyk',
success: function (data)
alert(data);
,
);
);
</script>
</body>方法三
或者自己写一个getCookie方法的js文件(直接复制):
function getCookie(name)
var cookieValue = null;
if (document.cookie && document.cookie !== '')
var cookies = document.cookie.split(';');
for (var i = 0; i < cookies.length; i++)
var cookie = jQuery.trim(cookies[i]);
// Does this cookie string begin with the name we want?
if (cookie.substring(0, name.length + 1) === (name + '='))
cookieValue = decodeURIComponent(cookie.substring(name.length + 1));
break;
return cookieValue;
var csrftoken = getCookie('csrftoken');
function csrfSafeMethod(method)
// these HTTP methods do not require CSRF protection
return (/^(GET|HEAD|OPTIONS|TRACE)$/.test(method));
$.ajaxSetup(
beforeSend: function (xhr, settings)
if (!csrfSafeMethod(settings.type) && !this.crossDomain)
xhr.setRequestHeader("X-CSRFToken", csrftoken);
);然后在网页文件中直接导入上面的js文件即可:
<body>
% csrf_token %
<button id="ajaxTest">AjAX 测试</button>
// 导入上面的文件:
<script src="/static/ajax_setup.js"></script>
<script>
$('#ajaxTest').click(function ()
$.ajax(
url: '/ajax_test/',
type: 'POST',
data:
user: 'zyk',
pwd: 'user@zyk',
success: function (data)
alert(data);
,
);
);
</script>
</body>注意:
如果使用从cookie中取csrftoken的方式(本文中未使用),需要确保cookie存在csrftoken值。
如果你的视图渲染的HTML文件中没有包含 % csrf_token %,Django可能不会设置CSRFtoken的cookie。
这个时候需要使用ensure_csrf_cookie()装饰器强制设置csrf到Cookie:
django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie
def login(request):
pass更多细节详见:Django官方文档中关于CSRF的内容
AJAX其它实例
上传文件实例
视图函数:
from django.views.decorators.csrf import ensure_csrf_cookie
@ensure_csrf_cookie # 强制设置csrf到Cookie
def upload(request):
# 判断是否为ajax请求
if request.is_ajax():
print(123)
file = request.FILES.get('file')
with open(file.name, 'wb') as f:
[f.write(i) for i in file.chunks()]
return HttpResponse('is ok')
return render(request, 'upload.html')body标签:
<body>
<input type="file" id="my_file">
<button id="tag">上传</button>
<script src="/static/jquery-3.3.1.js"></script>
<script src="/static/ajax_setup.js"></script>
// 导入自己写的getCookie方法的js文件
<script>
$('#tag').click(function ()
var form_obj = new FormData;
form_obj.append('file', $('#my_file')[0].files[0]);
$.ajax(
url: '/upload/',
type: 'post',
processData: false, //
contentType: false, //
data: form_obj,
success: function (res)
alert(res);
,
);
);
</script>
</body>判断用户名是否已被注册
网页文件如下:
<body>
% csrf_token %
<p>
名称
<input id="sign01" type="text">
<span id="sign03"></span>
</p>
<p>密码<input id="sign02" type="text"></p>
<p><button>注册</button></p>
<script src="/static/jquery-3.3.1.js"></script>
<script>
var $user = $('#sign01');
var $pwd = $('#sign02');
var $csrfmiddlewaretoken = $("[name='csrfmiddlewaretoken']");
var $span = $('#sign03');
$user.on('blur', function ()
$.ajax(
usl: '/login01/',
type: 'POST',
data:
name: $user.val(),
pwd: $pwd.val(),
csrfmiddlewaretoken: $csrfmiddlewaretoken.val(),
,
success: function (data)
if (data === '0')
$span.text("名称已被注册!");
$span.css('color': 'red');
else
$span.text("通过!");
$span.css('color': 'green');
,
);
);
</script>
</body>视图文件代码:
from django.shortcuts import render, HttpResponse
def reg(request):
if request.method == 'POST':
user = request.POST.get('name')
# 名称存在返回0
ret = 0 if models.Userinfo.objects.filter(name=user) else None
return HttpResponse(ret)
return render(request, 'login01.html')"
原文: http://blog.gqylpy.com/gqy/268
以上是关于DjangoAJAX 的主要内容,如果未能解决你的问题,请参考以下文章