深入理解css系列 -- 常规流下的块级盒的横向格式化模型
Posted himeno-sena
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了深入理解css系列 -- 常规流下的块级盒的横向格式化模型相关的知识,希望对你有一定的参考价值。
1.预备知识: 横向格式化属性
横向格式化属性有7个,分别是width,margin-left,margin-right,padding-left,padding-right,border-left,border-right
且这七个格式化属性的值的和必须等于该元素容纳块的宽度(在常规流中,容纳块就是离元素最近的块级框的内容区(除了html元素))
2.默认值:
width的默认值是auto
margin的默认值是0
3.关于auto
首先我们要知道,只有width和margin能设置成auto,padding和border都不能设置成auto,这里的auto是自动计算的意思
a. 在width和margin都设置成auto的情况下,width会更优先于margin对容纳块的宽度进行吸收,就是下面的情况
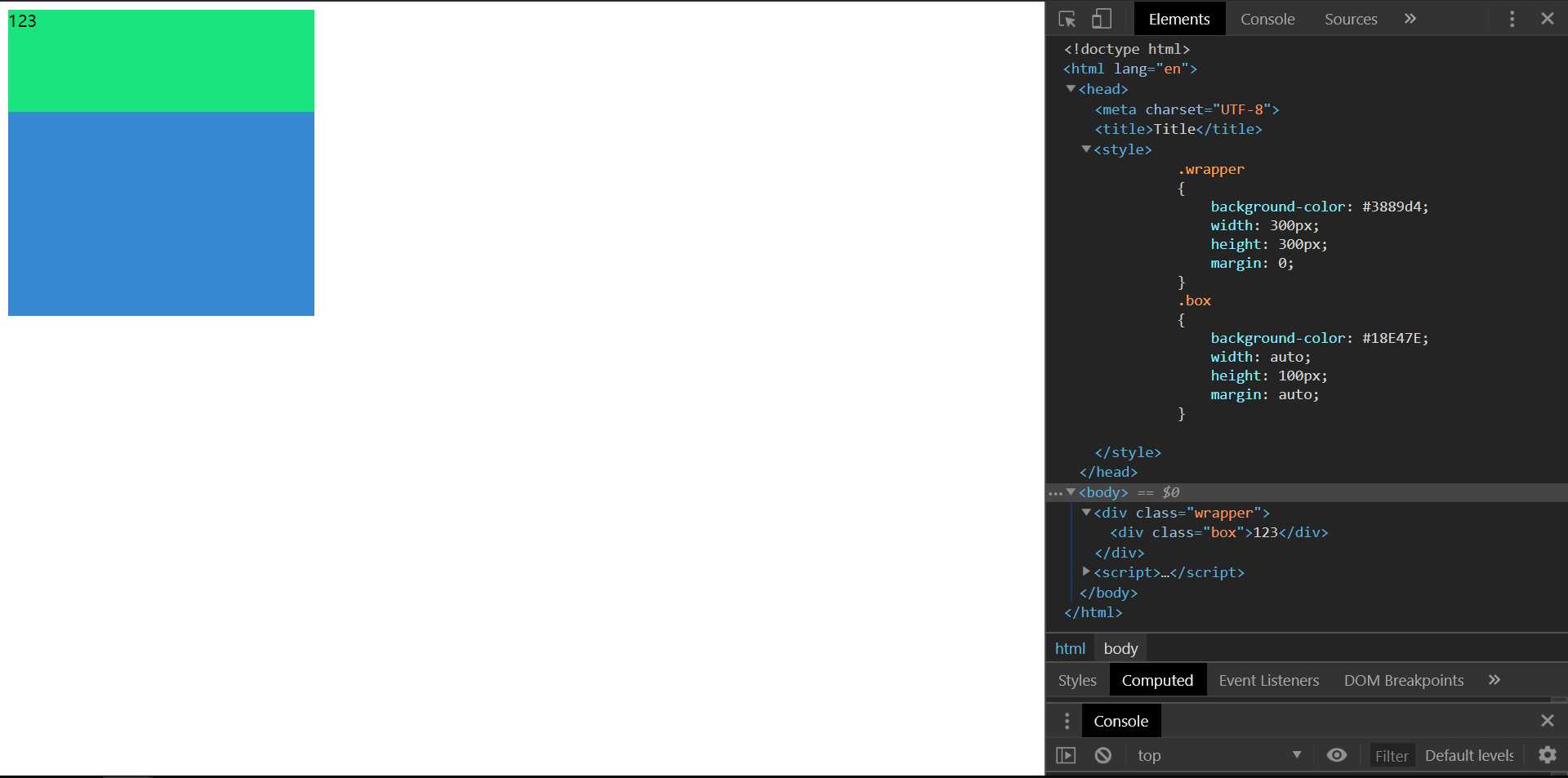
box的容纳块是wrapper的内容区,为300px,box的width和margin都是auto,width会优先吸收全部的宽度

b.在宽度设置为固定的时候,设置margin为auto
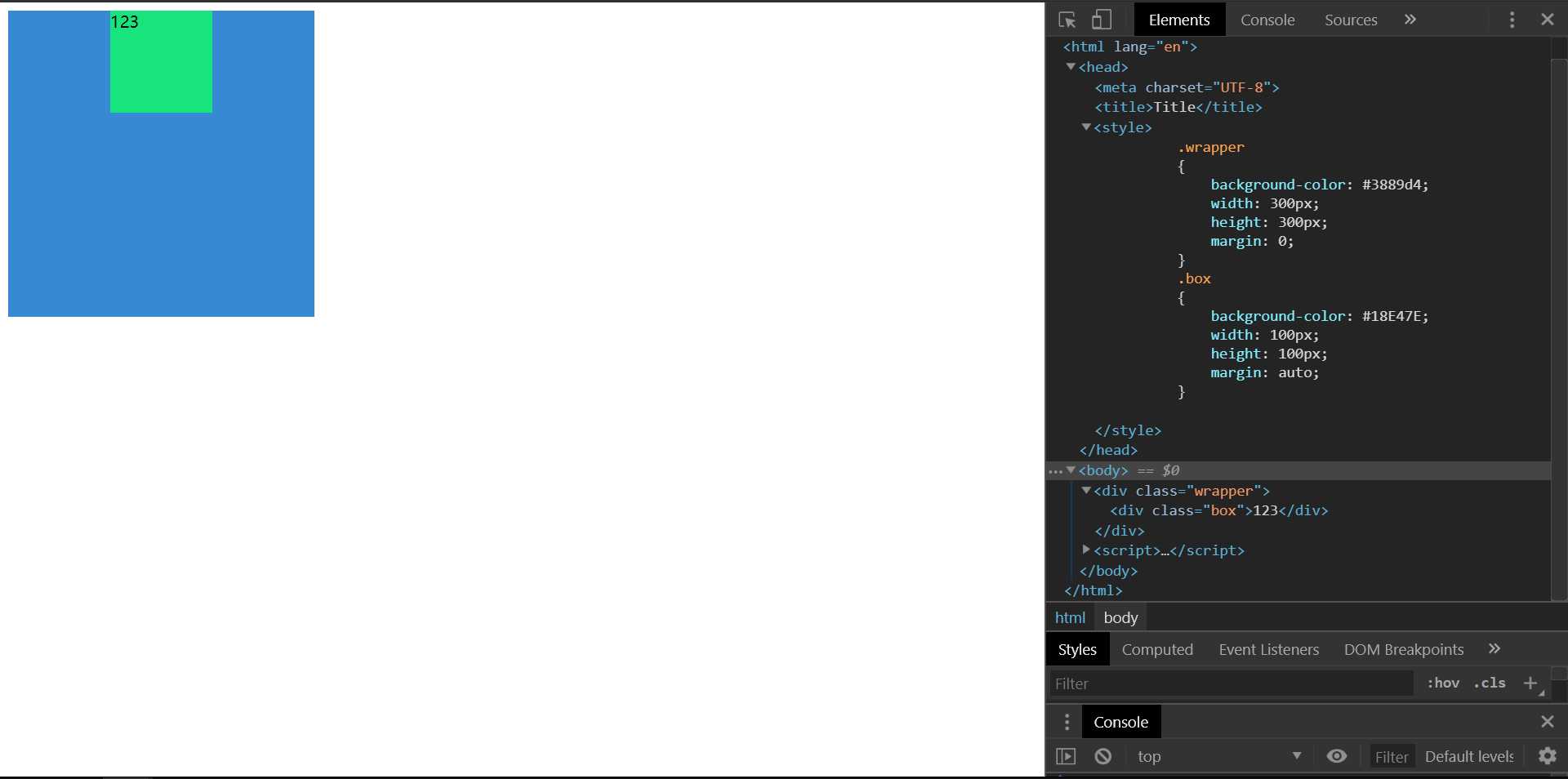
依照横向格式化属性之和必须等于容纳块宽度的规则,margin就会对剩余宽度进行吸收,margin:auto实际上是margin的top,bottom,left,right都为auto,left和right对剩余宽度的吸收能力一样,就会导致margin-left的值最终和margin-right的值相等,从而实现居中

· ···
c.将margin,width都设置成具体的值
如果设置的值刚好满足横向格式化属性值之和是包含块的宽度的话,那就按设置的显示,这里就不详细讨论了
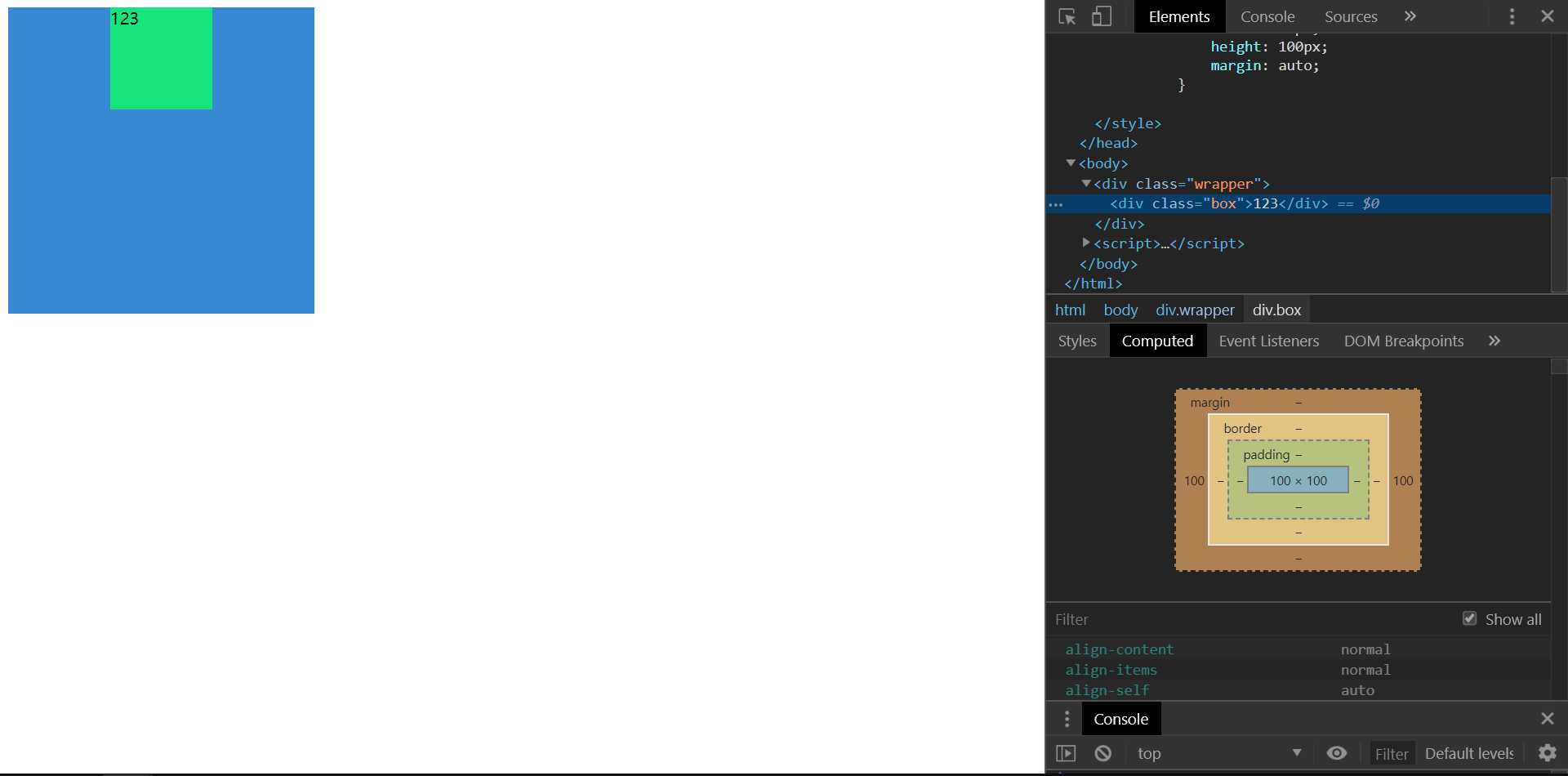
如果不满足的话,margin-right会被强制重置为auto,如下图
实际上,这种情况叫做过约束,这种情况下用户代理会把右外边距重置成auto(反正只要设置的css不能满足条件,就会把margin-right重置为auto)

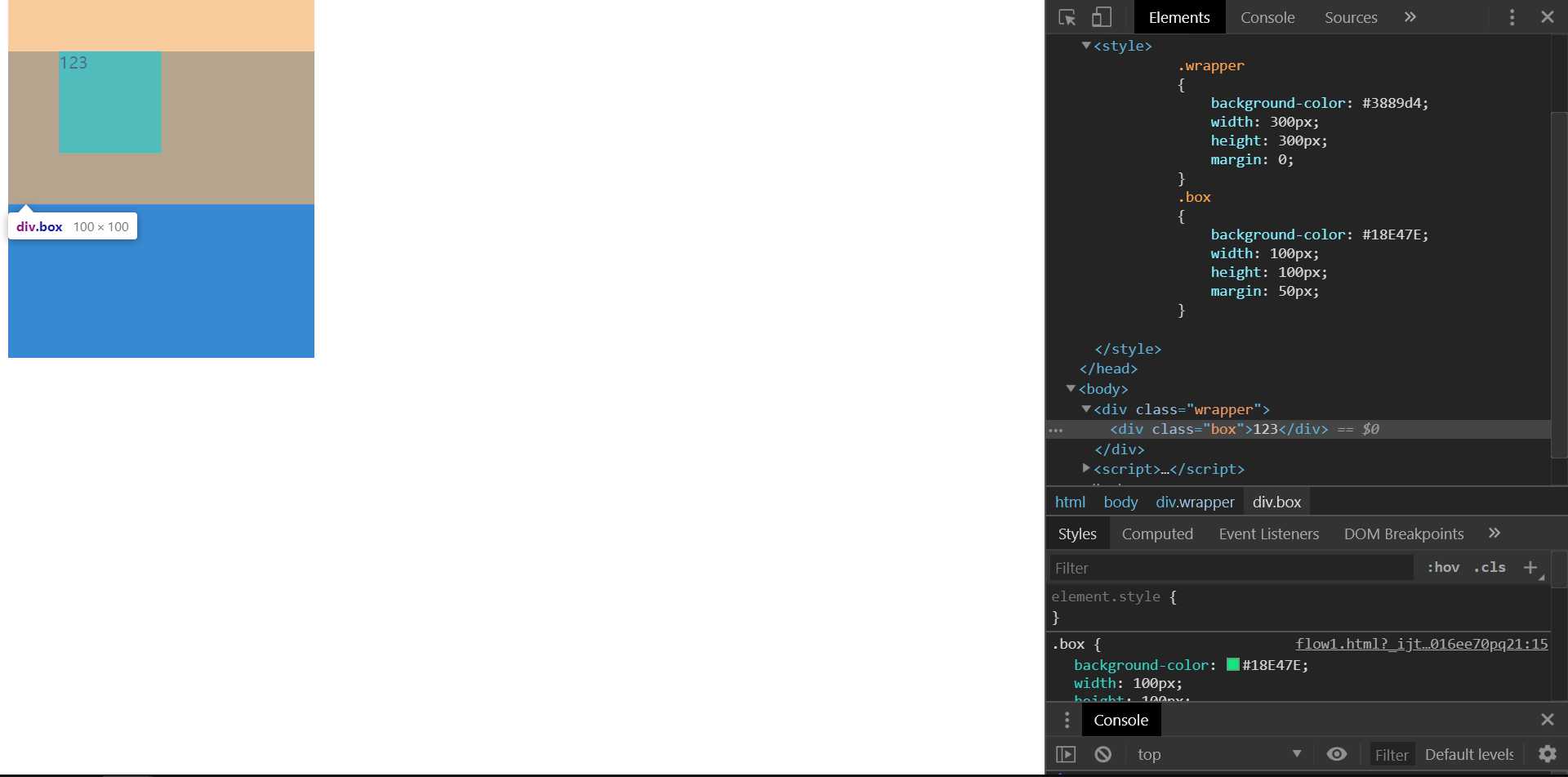
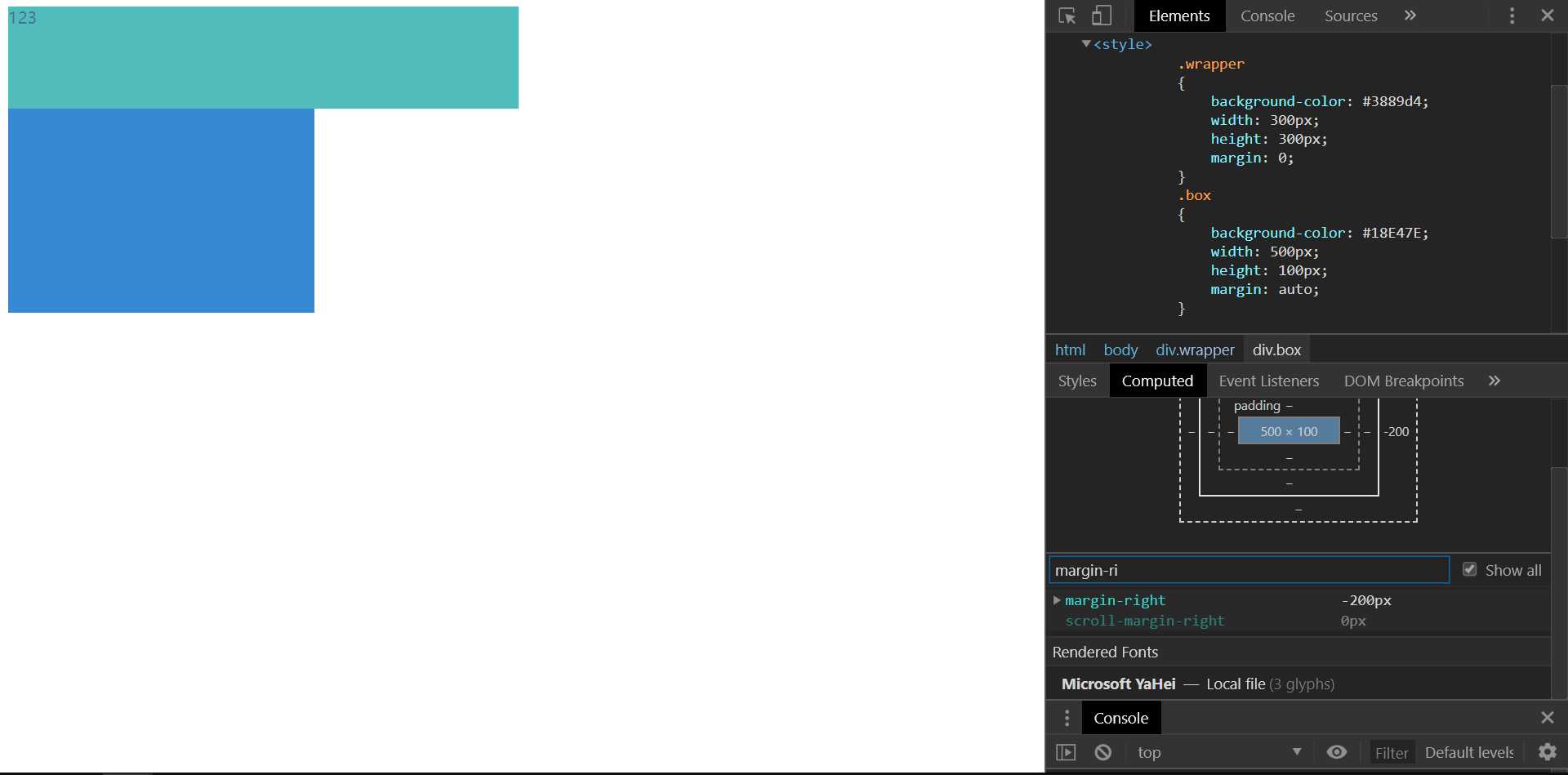
d.将某个值(width/padding/border)设为超过容纳块宽度的大小
此时margin-right会被重置为auto,计算成对应的数值(这里被重置为-200px)

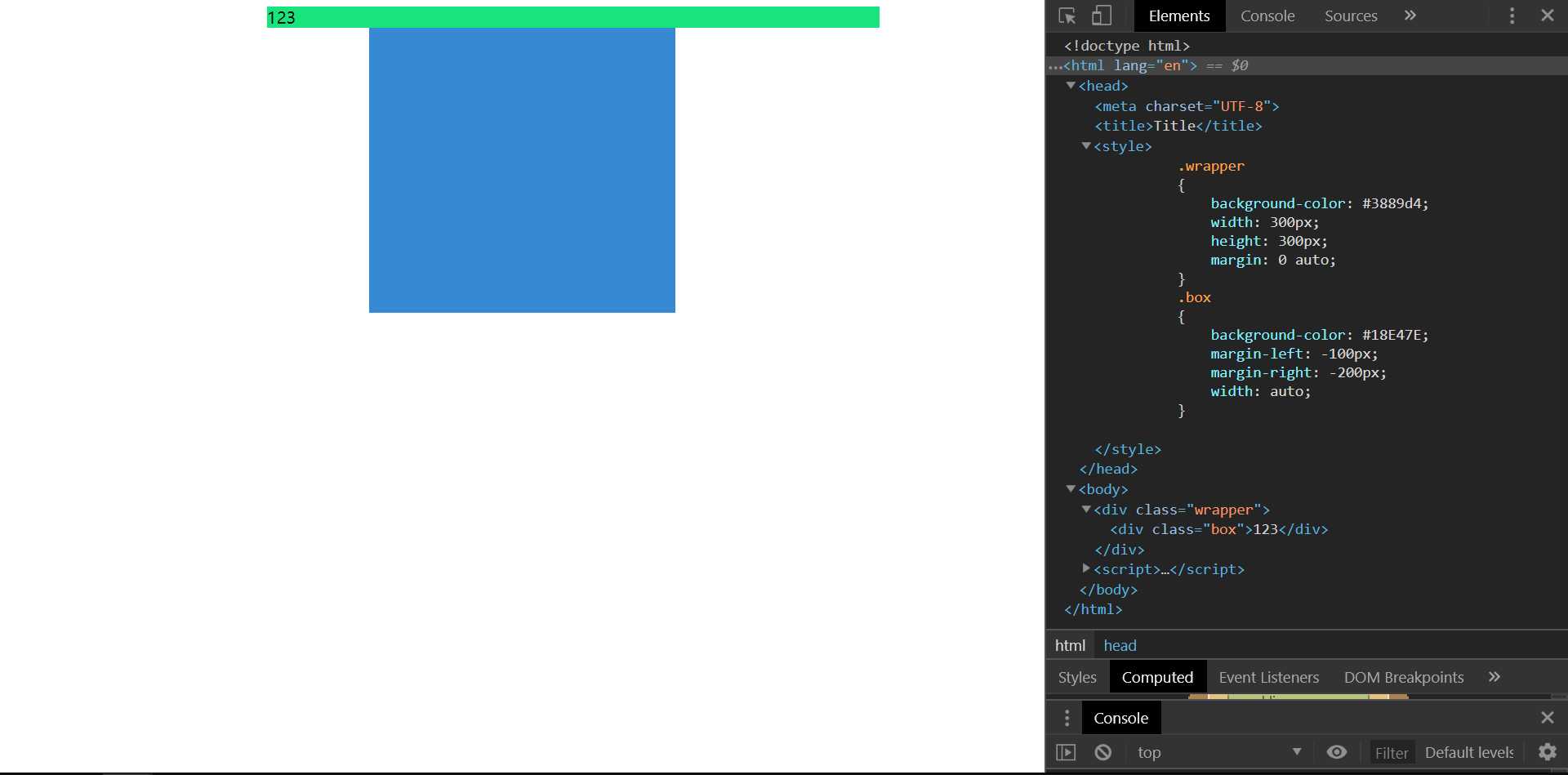
4.负的margin
如果padding和border都不存在,因为margin是负数,所以widrh要是正数才能满足条件,且width在对应方向上的延伸长度就是margin的设置的值的绝对值
如图,margin-left的值是-100px,margin-right的值是-200px,所以width向左延伸100px,向右延伸200px,此时width变成了600px

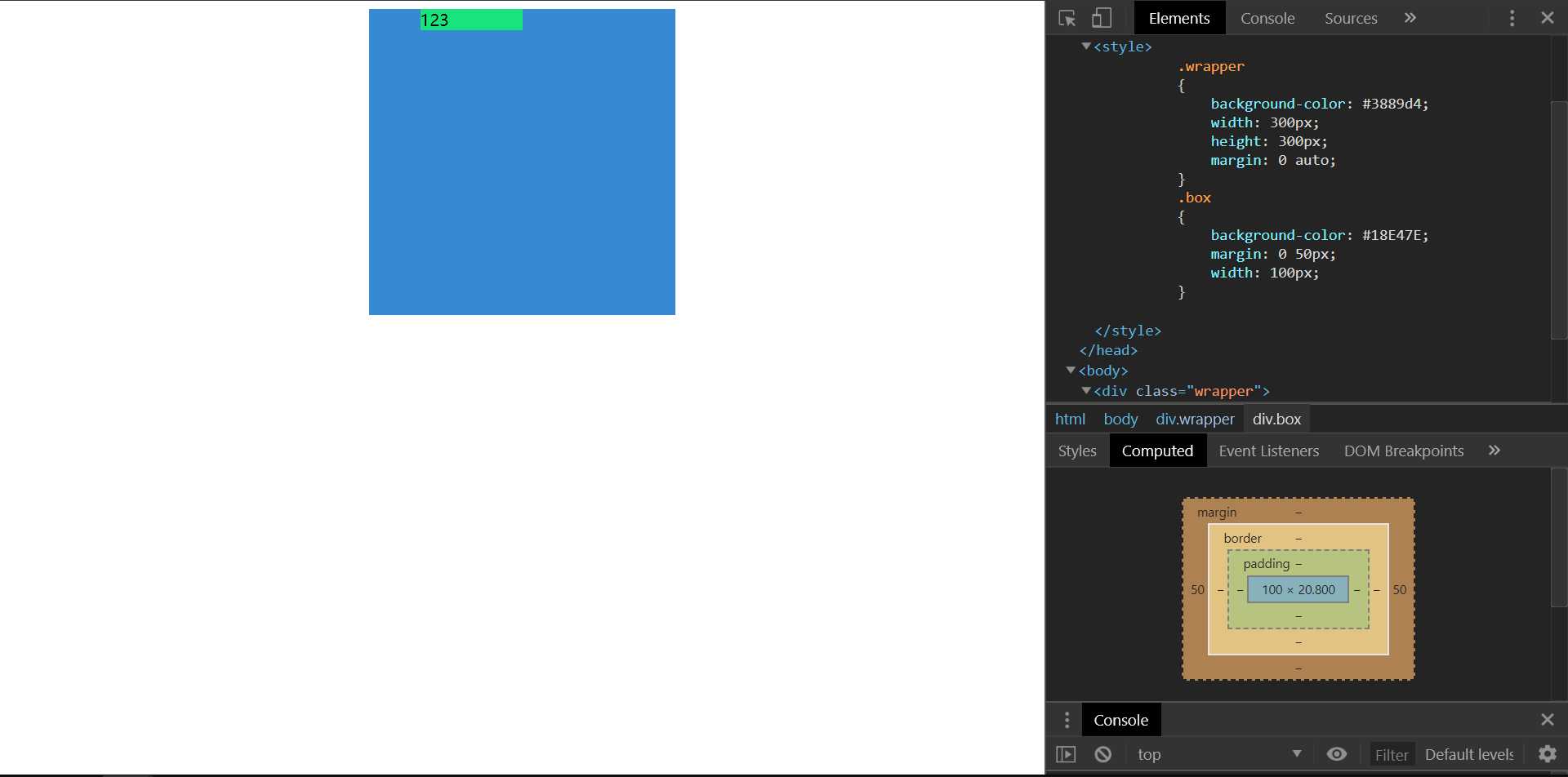
顺带一提,那个浏览器的盒模型显示的是设置的css的样式,不一定是真实的
box的margin-right应该是150px
但是盒模型上依旧显示是50px
js动态获取的也是50px,所以平时开发尽量避免这种情况

以上是关于深入理解css系列 -- 常规流下的块级盒的横向格式化模型的主要内容,如果未能解决你的问题,请参考以下文章