H5系列之drag拖放
Posted yanggeng
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了H5系列之drag拖放相关的知识,希望对你有一定的参考价值。
H5中, 有个属性,draggable="true", 这个属性呢(默认false),需要加在标签上,加上去该标签就可以拖动了, 看下gif图吧

默认的标签,是不能拖动的,但是有两个标签是意外,img标签,和 a标签,默认就可以拖动。

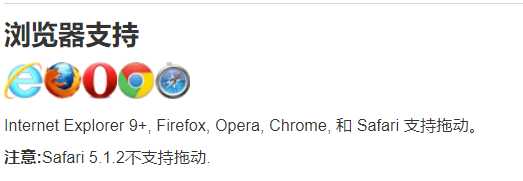
浏览器兼容问题: w3c 是说 都支持, 但是据我实测, firefox 浏览器,在我这台机子上面是不支持的。 所以,使用的时候,注意一下,firefox 这个特殊的浏览器

好了,接下来,看看他还有些什么东西吧。拖拽div的时候,他身上能监听到三个事件 ↓
<script>
var div = document.getElementsByTagName(‘div‘)[0];
div.ondragstart = function(e) //开始拖拽事件
console.log(‘start‘);
div.ondrag = function(e) //拖拽过程中的事件
console.log(‘drag‘);
div.ondragend = function(e) //结束拖拽事件
console.log(‘end‘);
</script>

如果有仔细看的朋友,就会观察到, dragstart事件,并不是在点击的时候触发的,是点击之后,开始移动的时候触发的,还有,drag事件呢, 只要在触发了 dragstart 事件后,移动了,那么,他就会不停的触发,即使你已经停止移动了,还是会触发,直到你放下鼠标按键,触发了 dragend事件后,才停止。
简单可以理解为,drag 事件呢, 就是在移动的过程中会一直触发。
那么。做一个简单的拖拽小demo

<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div width: 100px; height: 100px; background-color: red; position: absolute; left: 0px; top: 0px; </style> </head> <body> <div draggable="true"></div> <script> var div = document.getElementsByTagName(‘div‘)[0]; var X = 0, Y = 0; div.ondragstart = function(e) X = e.clientX; //记录鼠标点下的位置。(因为div的定位点,是左上角 0,0) Y = e.clientY; div.ondragend = function(e) var X1 = e.clientX - X; //结束的位置,减去鼠标点下的位置,那么得到的位置,就是div落下的位置。 var Y1 = e.clientY - Y; div.style.left = div.offsetLeft + X1 + ‘px‘; //这里还需要加上 div当前的位置, 累加。 div.style.top = div.offsetTop + Y1 + ‘px‘; </script> </body> </html>
你以为这样就结束了吗?

还有四个事件,分别是 ondragenter, ondragover, ondragleave, ondrop, 这四个事件呢,是绑定到,你要把拖拽的东西,放到那里去。 举个例子,我要拿一个杯子,那么我要把这个杯子放到哪里去呢? 是不是得有个东西,给他放? 那么这四个事件,就是绑定在,给他放的标签上。 看gif 图吧
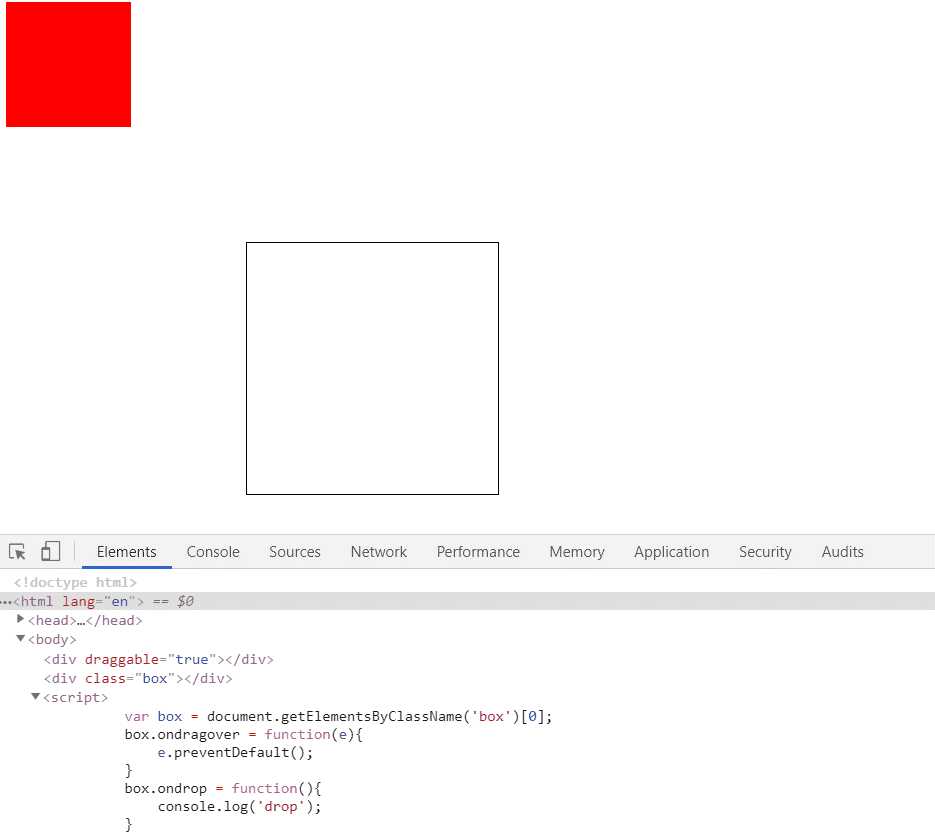
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> div:nth-of-type(1) width: 100px; height: 100px; background-color: red; .box position: absolute; left: 200px; top: 200px; width: 200px; height: 200px; border: 1px solid black; </style> </head> <body> <div draggable="true"></div> <div class="box"></div> <script> var box = document.getElementsByClassName(‘box‘)[0]; box.ondragenter = function() console.log(‘enter‘); // 跟 dragstart 事件一样, 只不过,是进入到该标签内才会触发(不是东西进入就触发,还得是鼠标进去)。 box.ondragover = function() // 跟 drag 事件一样, 只不过,是进入到该标签内才会触发。 console.log(‘over‘); box.ondragleave = function() // 是进入到该标签内,在离开该标签才会触发。(鼠标抬起,物体会回到原来的位置上,此时也会触发leave事件,因为已经离开了) console.log(‘leave‘); box.ondrop = function() console.log(‘drop‘); // 跟 dragend 事件一样, 只不过,是进入到该标签内,在该标签内放置标签才会触发。在该标签外面放置是不会触发的
</script> </body> </html>

看完上面gif图的 有没有发现, 前三个事件都触发了, 为啥第四个事件,drop 不会触发呢? 为什么在黑框里面放置红方块不会触发,在外面放置也不会触发?
这是因为,无论你在哪里放置 这个红方块。 都是不允许的,在外面放(body),里面放(box),需要添加一个阻止默认事件才可以。在ondragover 里面添加即可
box.ondragover = function(e) e.preventDefault();

接下来,做一个小demo, 拖拽,放置到框框里面,上效果图

代码如下:
<!DOCTYPE html> <html lang="en"> <head> <meta charset="UTF-8"> <meta name="viewport" content="width=device-width, initial-scale=1.0"> <meta http-equiv="X-UA-Compatible" content="ie=edge"> <title>Document</title> <style> * padding: 0; margin: 0; .box width: 200px; height: 50px; background-color: #0ff; margin-top: 10px; .wra position: absolute; left: 300px; top: 0; width: 200px; height: auto; border: 1px solid black; .wra:nth-of-type(1) left: 0; top: 0; </style> </head> <body> <div class="wra" > <div class="box" draggable="true">1</div> <div class="box" draggable="true">2</div> <div class="box" draggable="true">3</div> </div> <div class="wra"></div> <script> var wra = document.getElementsByClassName(‘wra‘)[1]; var box = document.getElementsByClassName(‘box‘); var dom = null; for (var i = 0; i < box.length; i++) //给每个块 添加开始拖拽的事件。 box[i].ondragstart = function () dom = this; //谁触发了这个事件,就把它添加到 dom变量上。 wra.ondragover = function (e) e.preventDefault(); wra.ondrop = function () this.appendChild(dom); // 在触发放置事件后,把dom变量上面存dom元素,添加到 wra里面去。 </script> </body> </html>
本章结束,感谢你的阅读。
以上是关于H5系列之drag拖放的主要内容,如果未能解决你的问题,请参考以下文章