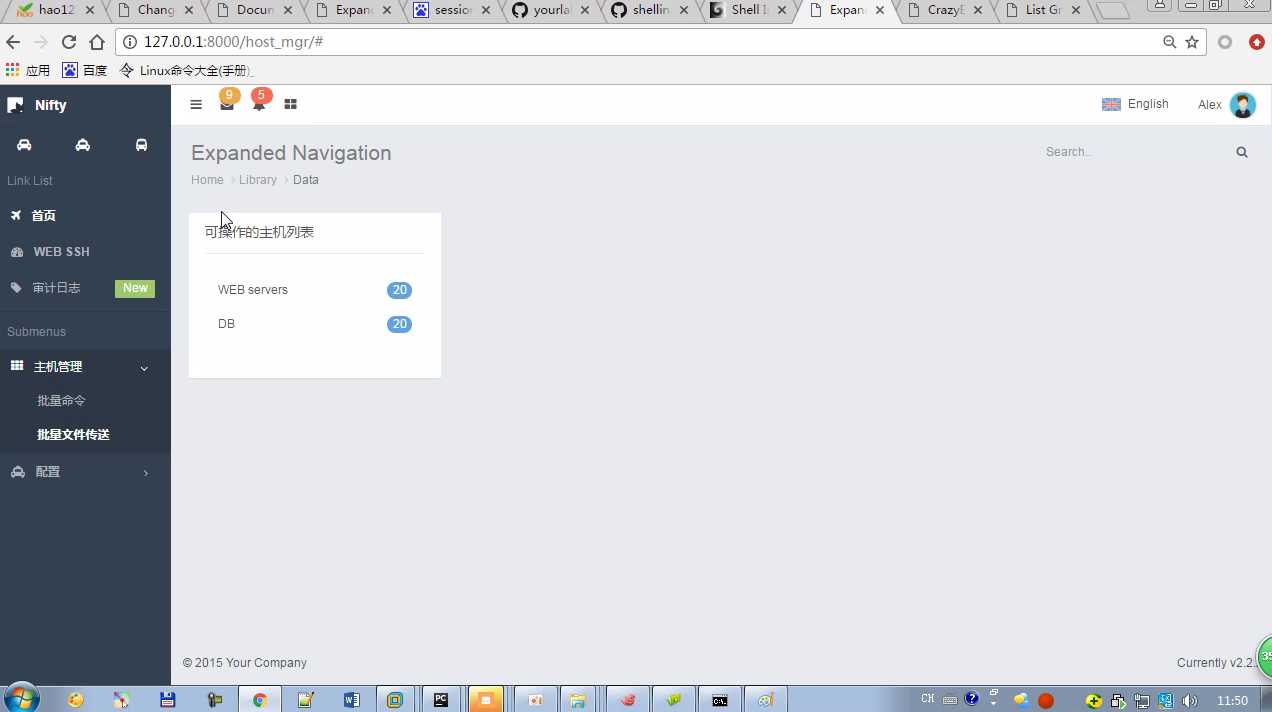
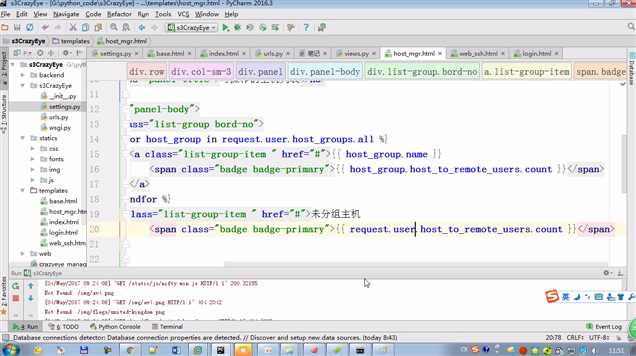
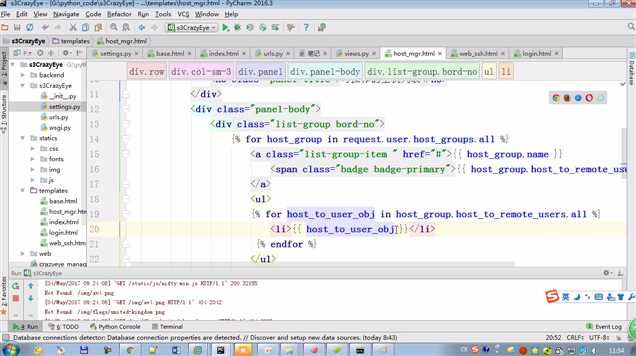
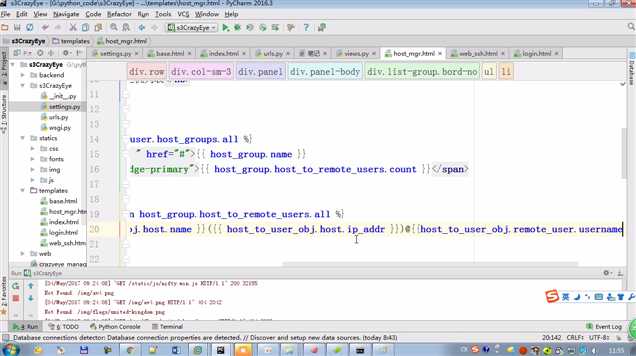
堡垒机项目实战-批量任务的前端页面开发
Posted jintian
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了堡垒机项目实战-批量任务的前端页面开发相关的知识,希望对你有一定的参考价值。
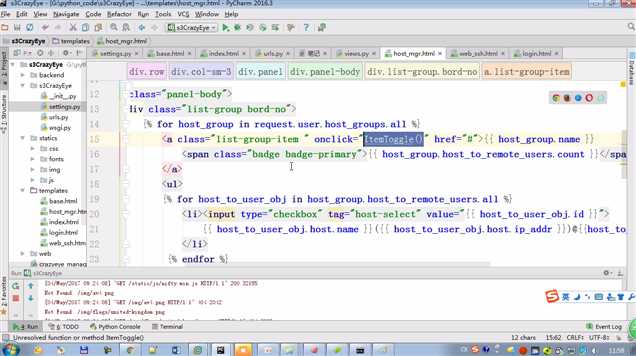
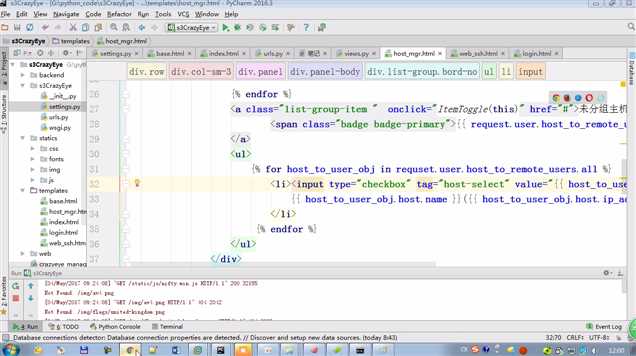
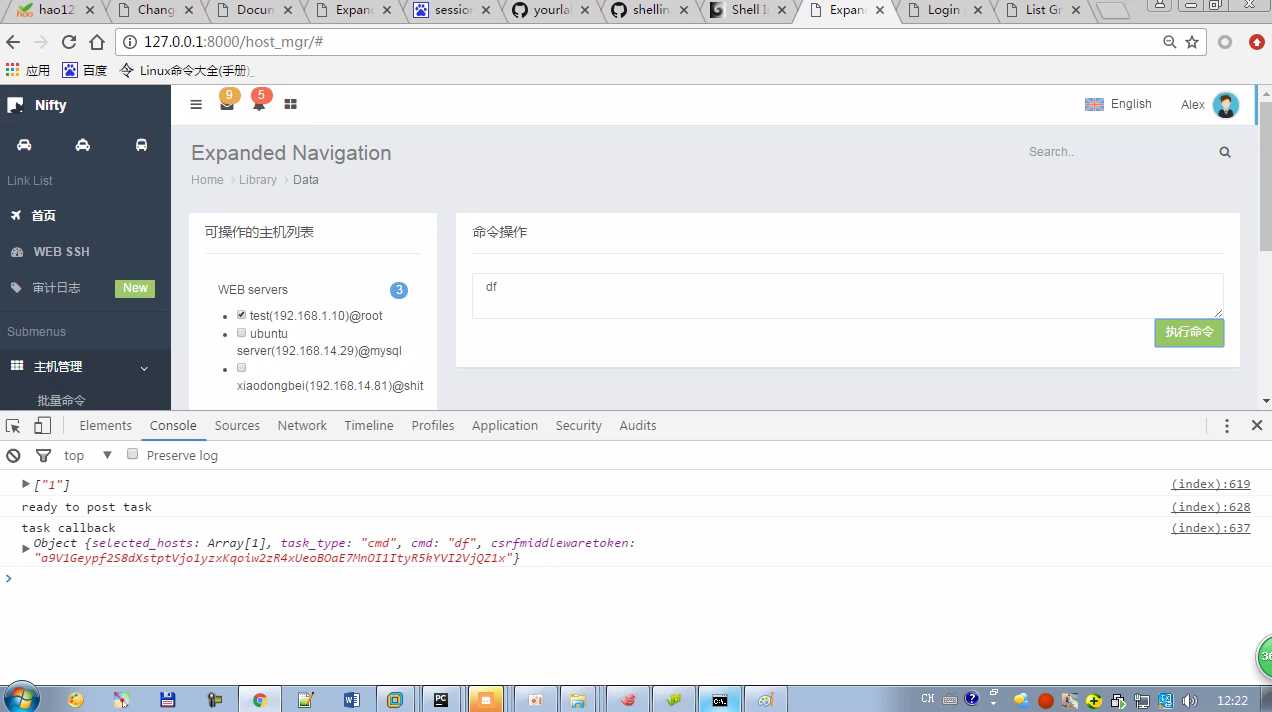
onclick="ItmToggle(this)"
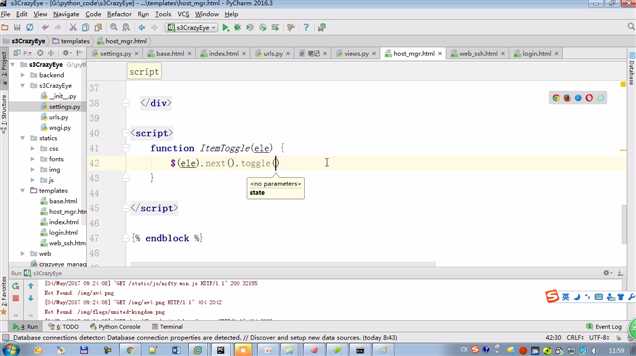
function ItemToggle(ele) $(ele).next.toggle() 隐藏显示切换
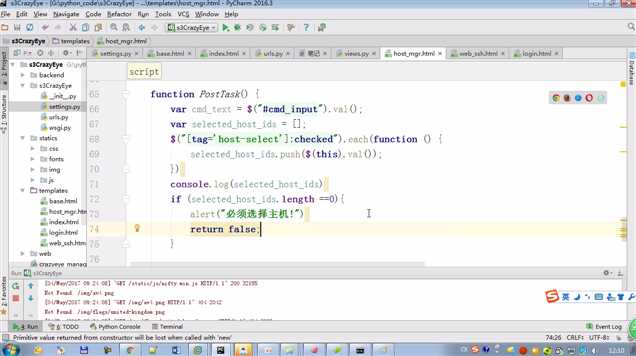
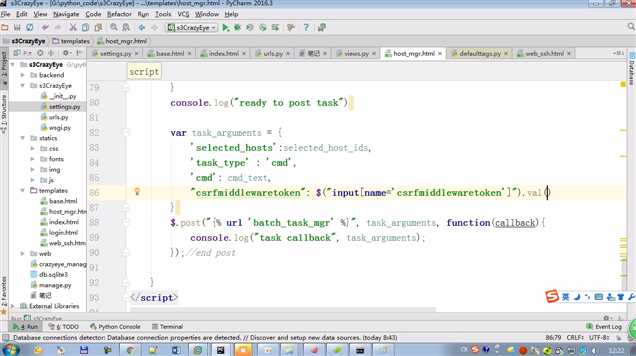
JS:trim() 去空格
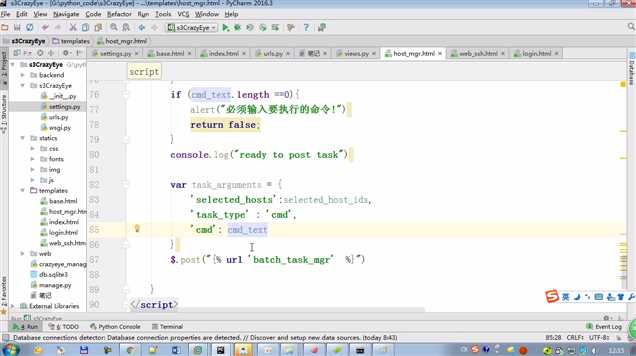
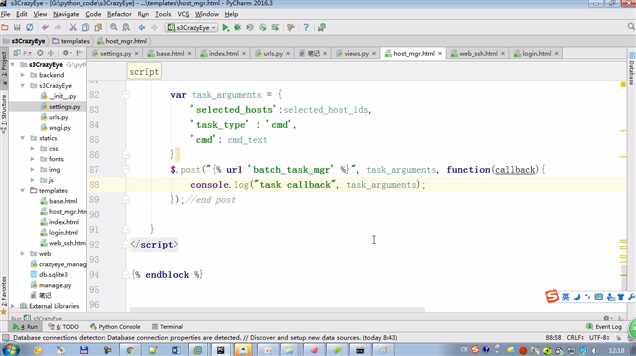
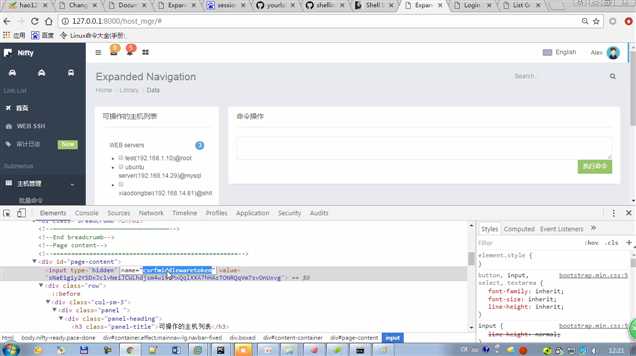
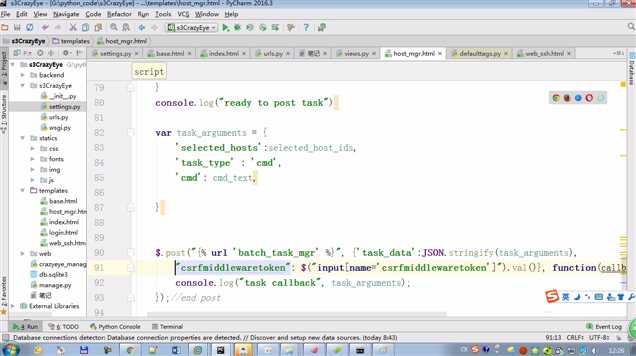
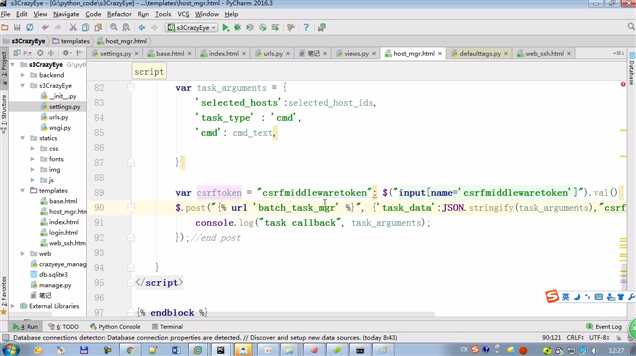
Ajax另一种方式:$.post("% url ‘ ‘ %" ,data , function() );
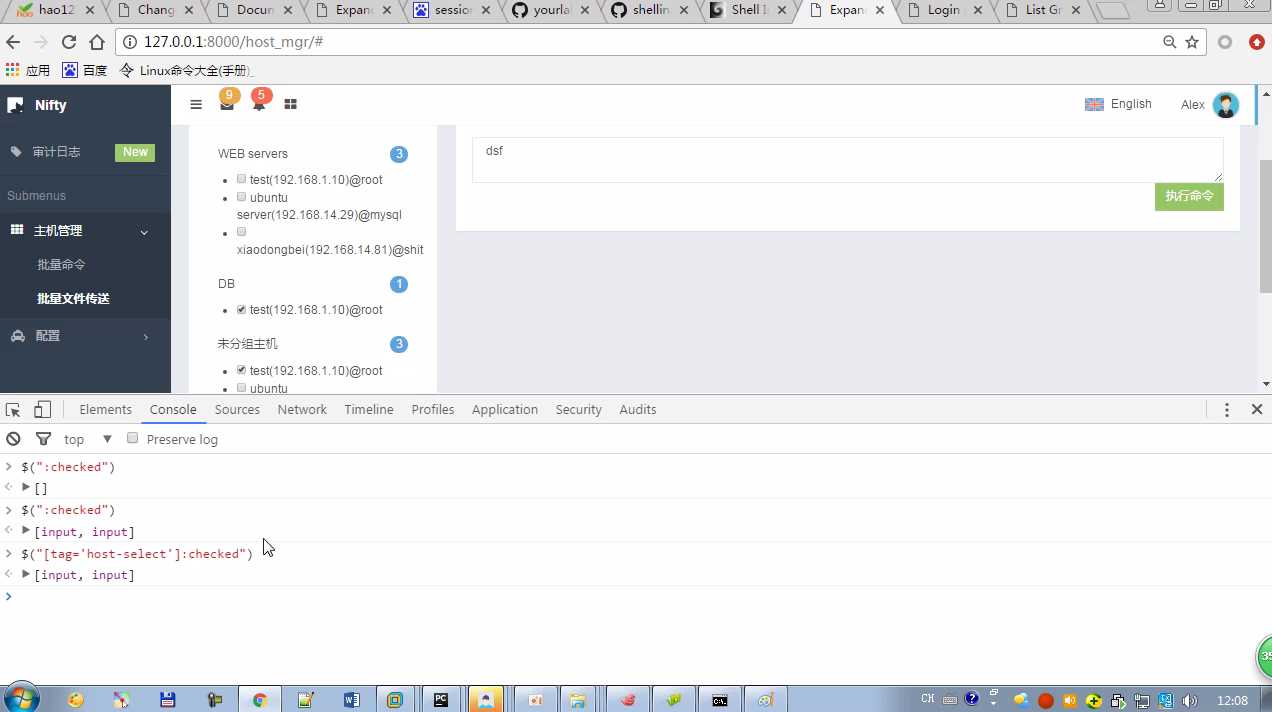
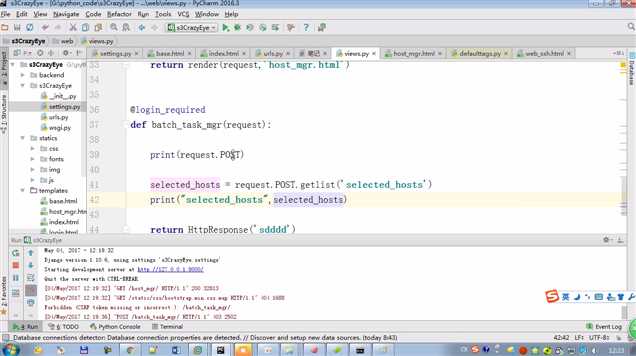
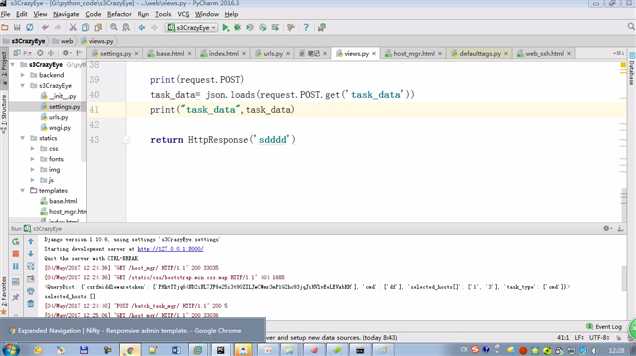
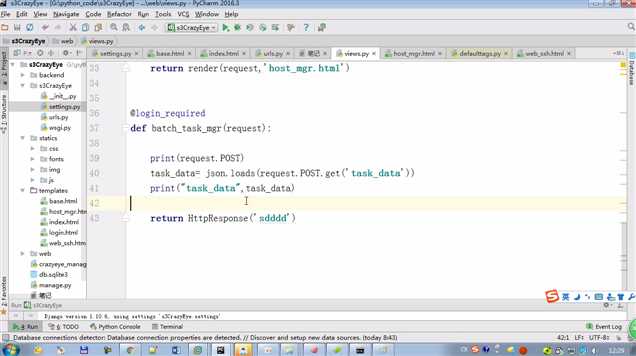
python:request.POST.getlist() 获取列表
































以上是关于堡垒机项目实战-批量任务的前端页面开发的主要内容,如果未能解决你的问题,请参考以下文章
项目实战15.2—企业级堡垒机 jumpserver快速入门