Vuex的同步异步存值取值
Posted liuwenwu9527
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vuex的同步异步存值取值相关的知识,希望对你有一定的参考价值。
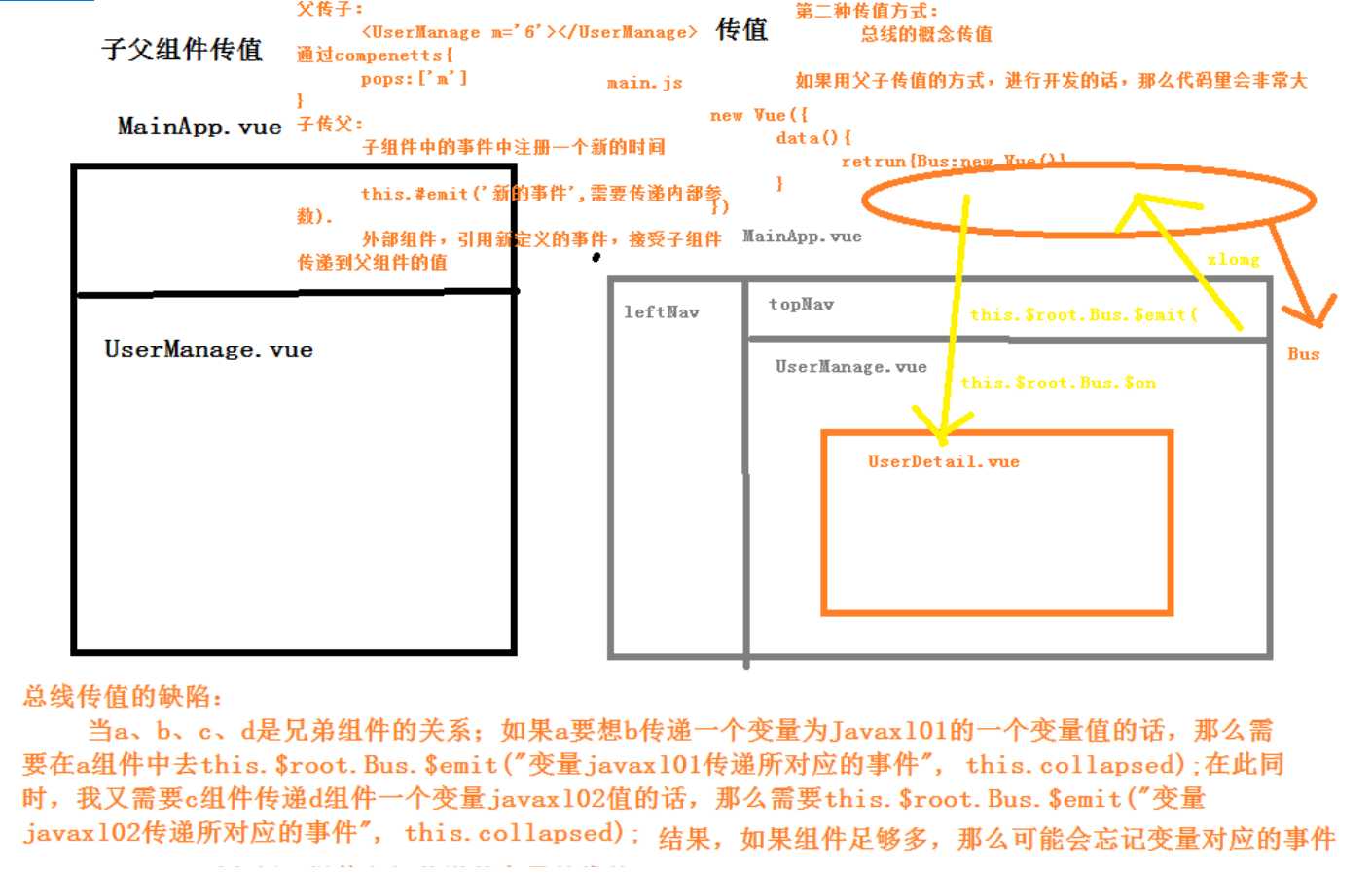
1. vue中各个组件之间传值
1.父子组件
父组件-->子组件,通过子组件的自定义属性:props
子组件-->父组件,通过自定义事件:this.$emit(‘事件名‘,参数1,参数2,...);
2.非父子组件或父子组件
通过数据总数Bus,this.$root.$emit(‘事件名‘,参数1,参数2,...)
3.非父子组件或父子组件
更好的方式是在vue中使用vuex
方法1: 用组件之间通讯。这样写很麻烦,并且写着写着,估计自己都不知道这是啥了,很容易写晕。
方法2: 我们定义全局变量。模块a的数据赋值给全局变量x。然后模块b获取x。这样我们就很容易获取到数据

2. Vuex
官方解释:Vuex 是一个专为 Vue.js 应用程序开发的状态管理模式。可以想象为一个“前端数据库”(数据仓库),
让其在各个页面上实现数据的共享包括状态,并且可操作
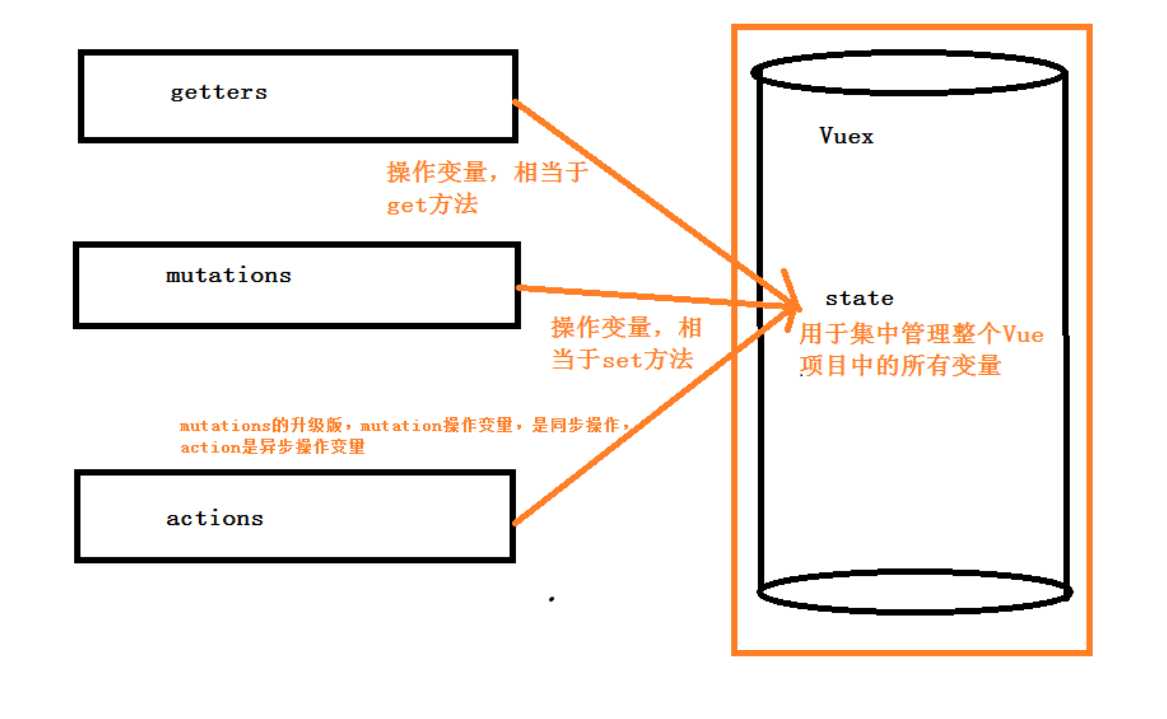
Vuex分成五个部分:
1.State:单一状态树
2.Getters:状态获取
3.Mutations:触发同步事件
4.Actions:提交mutation,可以包含异步操作
5.Module:将vuex进行分模块

3. vuex使用步骤
3.1 安装
npm install vuex -S
安装完成后 package.json中会有
"vuex": "^3.1.1"
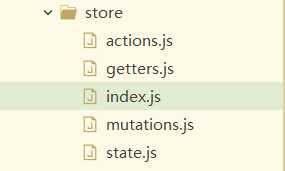
3.2 创建store模块,分别维护state/actions/mutations/getters

3.3 在store/index.js文件中新建vuex的store实例,并注册上面引入的各大模块
import Vue from ‘vue‘ import Vuex from ‘vuex‘ import state from ‘./state‘ import getters from ‘./getters‘ import actions from ‘./actions‘ import mutations from ‘./mutations‘ Vue.use(Vuex) const store = new Vuex.Store( state, getters, actions, mutations ) export default store
3.4 在main.js中导入并使用store实例
import store from ‘./store‘ new Vue( el: ‘#app‘, data() return /* 总线*/ Bus:new Vue( ) , router, store, components: App , template: ‘<App/>‘ )
4. vuex的核心概念:store、state、getters、mutations、actions
4.0 store
每一个Vuex应用的核心就是store(仓库),store基本上就是一个容器,它包含着你的应用中大部分的状态 (state)。
const store = new Vuex.Store(
state, // 共同维护的一个状态,state里面可以是很多个全局状态
getters, // 获取数据并渲染
actions, // 数据的异步操作
mutations // 处理数据的唯一途径,state的改变或赋值只能在这里
)
4.1 state.js(保存数据的容器)
export default resturantName: ‘飞歌餐馆‘
4.2 getters.js(getXxx)
export default getResturantName: (state) => return state.resturantName;
注1:getters将state中定义的值暴露在this.$store.getters对象中,我们可以通过如下代码访问
this.$store.getters.resturantName
注2:state状态存储是响应式的,从store实例中读取状态最简单的方法就是在计算属性中返回某个状态,如下:
computed:
resturantName: function()
return this.$store.getters.resturantName;
4.3 mutations(setXxx)
export default // type(事件类型): 其值为setResturantName // payload:官方给它还取了一个高大上的名字:载荷,其实就是一个保存要传递参数的容器 setResturantName: (state, payload) => state.resturantName = payload.resturantName;
4.4 actions.js
export default setResturantNameAsync: (context, payload) => console.log(‘xxx‘) setTimeout(() => console.log(‘yyy‘) context.commit(‘setResturantName‘, payload); //Action提交的是mutation , 3000); console.log(‘zzz‘) , doAjax: (context, payload) => //在vuex里面是不能使用vue实例的 let _this =payload._this; let url = _this.axios.urls.SYSTEM_USER_DOLOGIN; _this.axios.post(url, ).then((response) => console.log(‘doAjax...........‘); console.log(response); ).catch(function(error) console.log(error); );
Action类似于 mutation,不同在于:
1.Action提交的是mutation,而不是直接变更状态
2.Action可以包含任意异步操作
3.Action的回调函数接收一个 context 上下文参数,注意,这个参数可不一般,它与 store 实例有着相同的方法和属性
但是他们并不是同一个实例,context 包含:
1. state、2. rootState、3. getters、4. mutations、5. actions 五个属性
所以在这里可以使用 context.commit 来提交一个 mutation,或者通过 context.state 和 context.getters 来获取 state 和 getters。
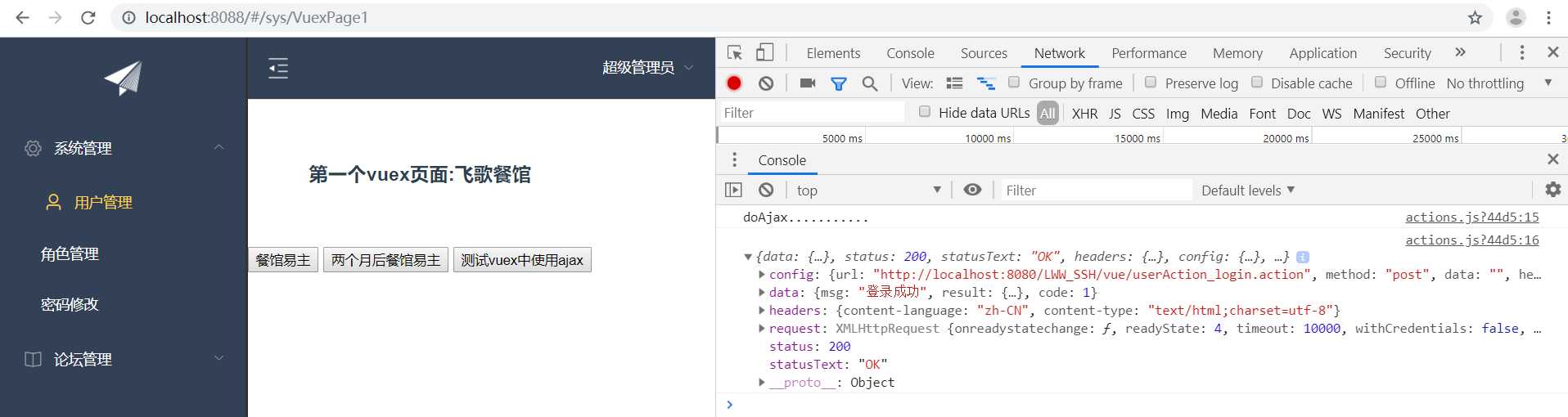
实例 VuexPage1.vue
<template>
<div>
<h3 style="margin: 60px;">第一个vuex页面:title</h3>
<button @click="changeTitle">餐馆易主</button>
<button @click="changeTitleAsync">两个月后餐馆易主</button>
<button @click="doAjax">测试vuex中使用ajax</button>
</div>
</template>
<script>
export default
data()
return
;
,
methods:
changeTitle()
this.$store.commit(‘setResturantName‘,
resturantName:‘小猪砍刀羊肉馆‘
);
,
changeTitleAsync()
/* 异步*/
this.$store.dispatch(‘setResturantNameAsync‘,
resturantName:‘小猪砍刀蛇肉馆‘
);
,
doAjax()
this.$store.dispatch(‘doAjax‘,
_this:this
);
,
/* 计算属性*/
computed:
title()
// return this.$store.state.resturantName;
return this.$store.getters.getResturantName
</script>
<style>
</style>
VuexPage2.vue
<template>
<div>
<h3 style="margin: 60px;">第二个vuex页面:title</h3>
</div>
</template>
<script>
export default
data()
return
title:‘‘
;
,
/* 钩子函数*/
created()
this.title = this.$store.state.resturantName;
</script>
<style>
</style>
将组件挂上
import VuexPage1 from ‘@/views/sys/VuexPage1‘ import VuexPage2 from ‘@/views/sys/VuexPage2‘ path: ‘/sys/VuexPage1‘, name: ‘VuexPage1‘, component: VuexPage1 , path: ‘/sys/VuexPage2‘, name: ‘VuexPage2‘, component: VuexPage2
效果:

以上是关于Vuex的同步异步存值取值的主要内容,如果未能解决你的问题,请参考以下文章