antd源码分析之——栅格(Grid)
Posted zs-note
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antd源码分析之——栅格(Grid)相关的知识,希望对你有一定的参考价值。
官方文档 https://ant.design/components/grid-cn/
目录
一、antd中的Grid
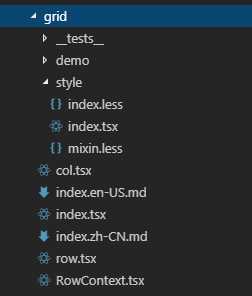
代码目录
1、整体思路
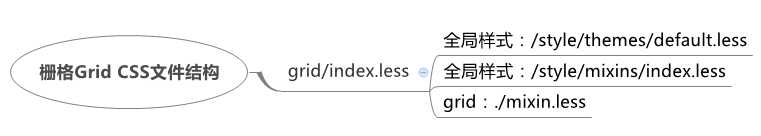
2、less文件结构图(♦♦♦重要)
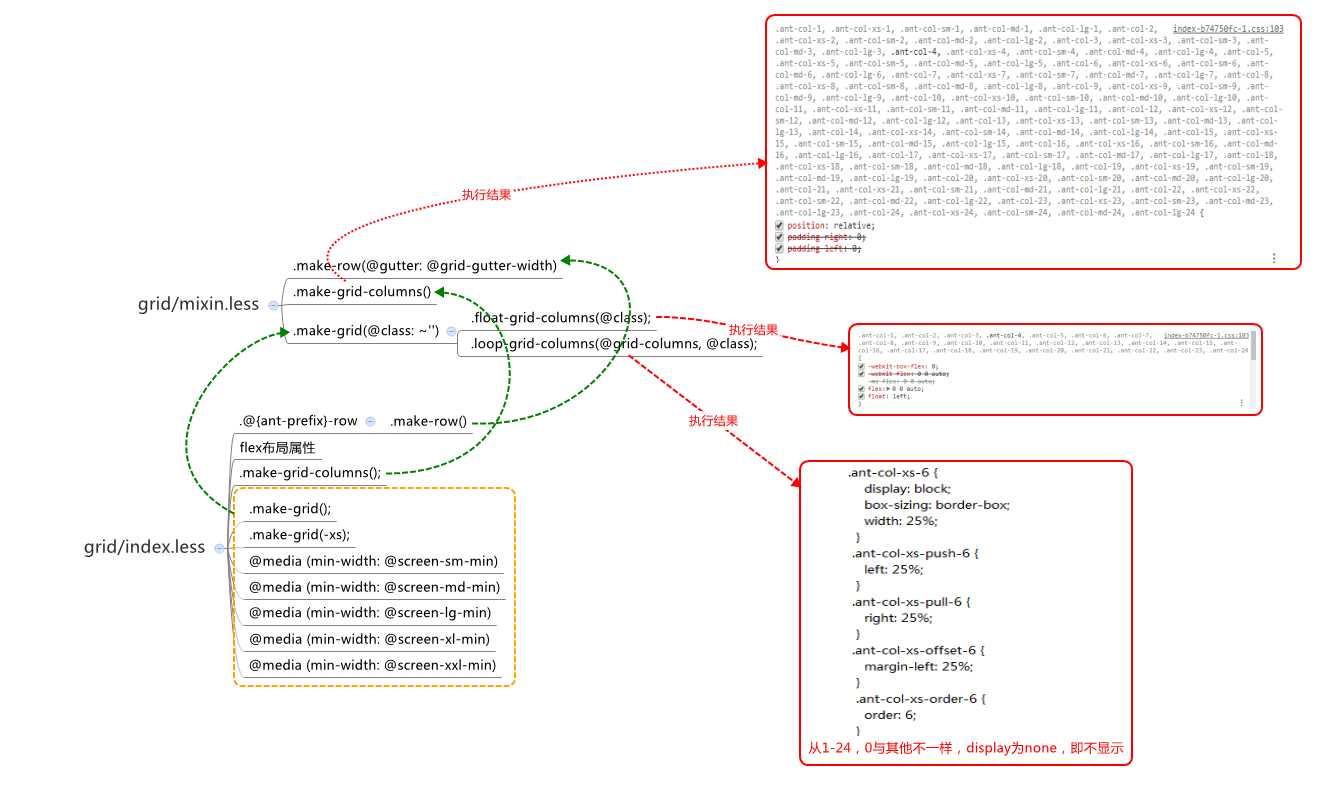
3、less实现逻辑图(♦♦♦重要)
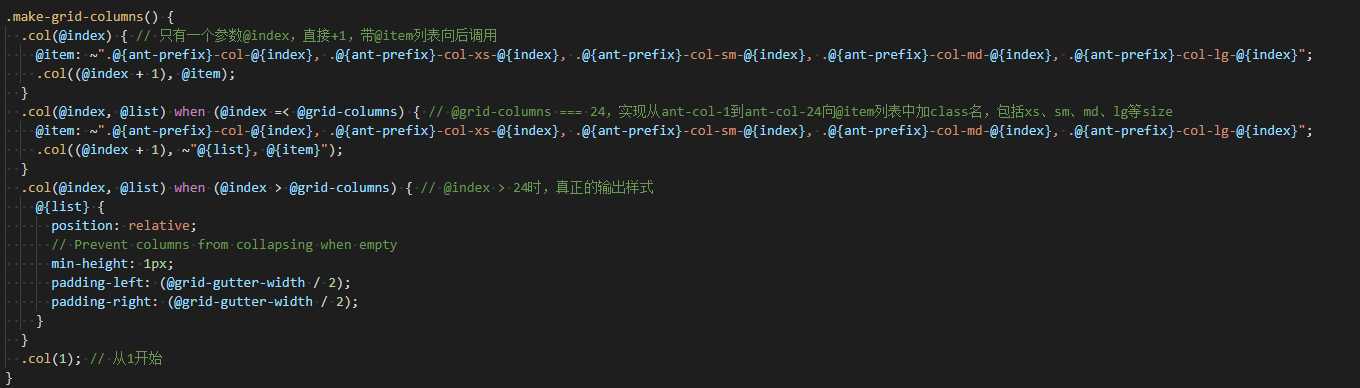
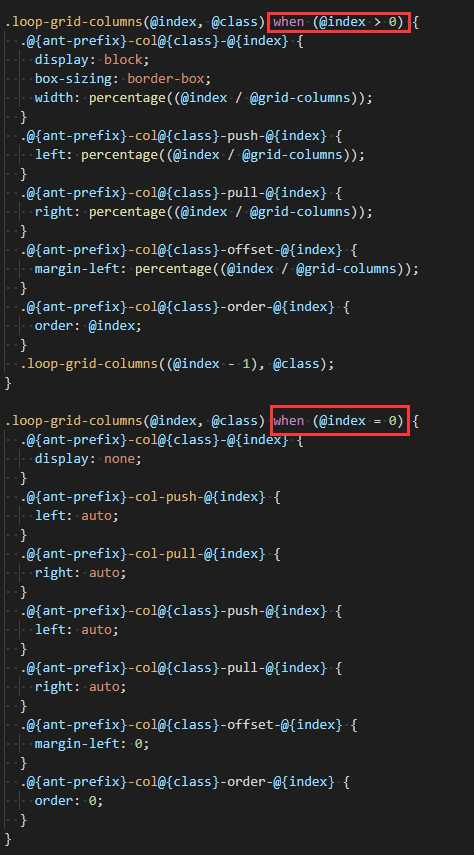
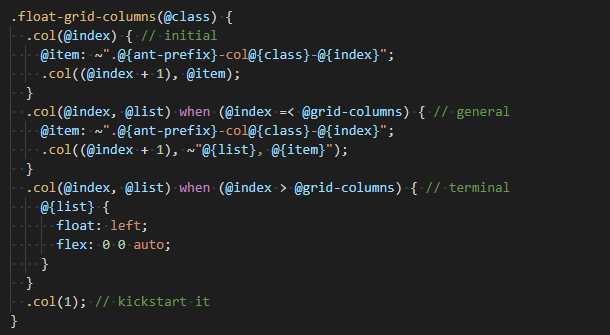
4、源码节选:antd/components/grid/style/mixin.less
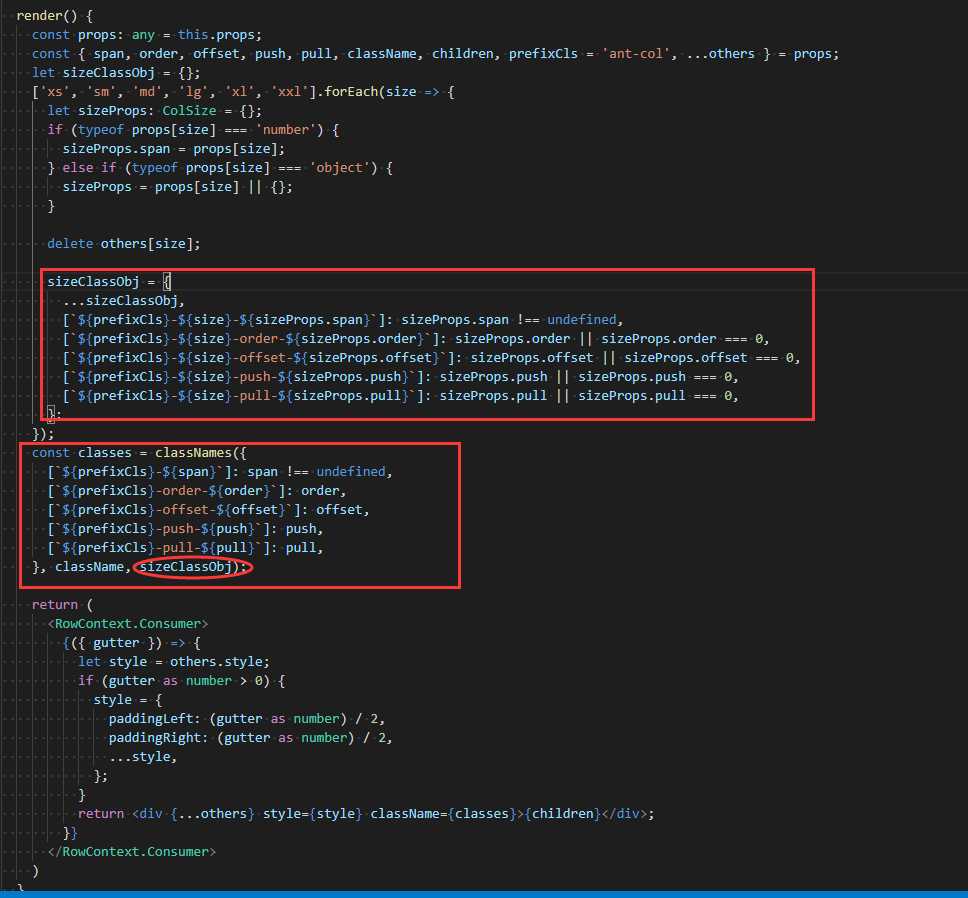
5、源码节选:antd/components/grid/col.tsx
一、antd中的Grid
Grid没有使用React 底层基础组件。Grid的特点在于css样式的控制,本次着重对css结构进行了梳理
代码目录

1、整体实现思路
col
- less负责生成 ant-col-1 到 ant-col-24 的样式
- 组件tsx中负责根据父组件传入的props属性,生成自己使用的class名称
row
- 处理不同size下处理整行宽度
- 处理间距gutter
2、css文件结构图

3、col中less实现逻辑图

4、源码节选:antd/components/grid/style/mixin.less



5、源码节选:antd/components/grid/col.tsx

以上是关于antd源码分析之——栅格(Grid)的主要内容,如果未能解决你的问题,请参考以下文章
antd源码分析之——标签页(tabs 3.Tabs的滚动效果)