TreeGrid分页树形表格
Posted zhaoyl9
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了TreeGrid分页树形表格相关的知识,希望对你有一定的参考价值。
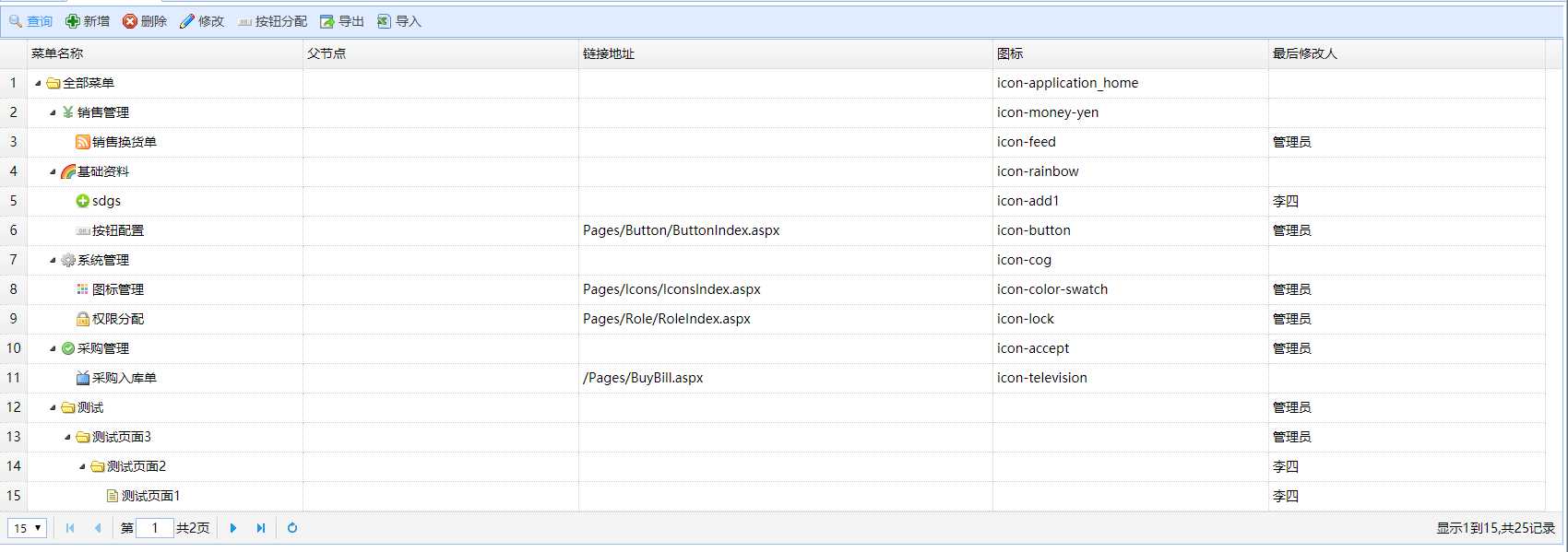
先展示效果图:

加载treegrid的json数据格式有两种:
(1)基本的数据结构

[
"id":1,
"name":"C",
"size":"",
"date":"02/19/2010",
"children":[
"id":2,
"name":"Program Files",
"size":"120 MB",
"date":"03/20/2010",
"children":[
"id":21,
"name":"Java",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[
"id":211,
"name":"java.exe",
"size":"142 KB",
"date":"01/13/2010"
,
"id":212,
"name":"jawt.dll",
"size":"5 KB",
"date":"01/13/2010"
]
,
"id":22,
"name":"mysql",
"size":"",
"date":"01/13/2010",
"state":"closed",
"children":[
"id":221,
"name":"my.ini",
"size":"10 KB",
"date":"02/26/2009"
,
"id":222,
"name":"my-huge.ini",
"size":"5 KB",
"date":"02/26/2009"
,
"id":223,
"name":"my-large.ini",
"size":"5 KB",
"date":"02/26/2009"
]
]
,
"id":3,
"name":"eclipse",
"size":"",
"date":"01/20/2010",
"children":[
"id":31,
"name":"eclipse.exe",
"size":"56 KB",
"date":"05/19/2009"
,
"id":32,
"name":"eclipse.ini",
"size":"1 KB",
"date":"04/20/2010"
,
"id":33,
"name":"notice.html",
"size":"7 KB",
"date":"03/17/2005"
]
]
(2)_parentId的数据格式
"total":7,"rows":[
"id":1,"name":"All Tasks","begin":"3/4/2010","end":"3/20/2010","progress":60,"iconCls":"icon-ok",
"id":2,"name":"Designing","begin":"3/4/2010","end":"3/10/2010","progress":100,"_parentId":1,"state":"closed",
"id":21,"name":"Database","persons":2,"begin":"3/4/2010","end":"3/6/2010","progress":100,"_parentId":2,
"id":22,"name":"UML","persons":1,"begin":"3/7/2010","end":"3/8/2010","progress":100,"_parentId":2,
"id":23,"name":"Export Document","persons":1,"begin":"3/9/2010","end":"3/10/2010","progress":100,"_parentId":2,
"id":3,"name":"Coding","persons":2,"begin":"3/11/2010","end":"3/18/2010","progress":80,
"id":4,"name":"Testing","persons":1,"begin":"3/19/2010","end":"3/20/2010","progress":20
],"footer":[
"name":"Total Persons:","persons":7,"iconCls":"icon-sum"
]
(3)带footer的_parentId数据格式
"total":9,"rows":[
"id":1,"region":"Wyoming",
"id":11,"region":"Albin","f1":2000,"f2":1800,"f3":1903,"f4":2183,"f5":2133,"f6":1923,"f7":2018,"f8":1838,"_parentId":1,
"id":12,"region":"Canon","f1":2000,"f2":1800,"f3":1903,"f4":2183,"f5":2133,"f6":1923,"f7":2018,"f8":1838,"_parentId":1,
"id":13,"region":"Egbert","f1":2000,"f2":1800,"f3":1903,"f4":2183,"f5":2133,"f6":1923,"f7":2018,"f8":1838,"_parentId":1,
"id":2,"region":"Washington",
"id":21,"region":"Bellingham","f1":2000,"f2":1800,"f3":1903,"f4":2183,"f5":2133,"f6":1923,"f7":2018,"f8":1838,"_parentId":2,
"id":22,"region":"Chehalis","f1":2000,"f2":1800,"f3":1903,"f4":2183,"f5":2133,"f6":1923,"f7":2018,"f8":1838,"_parentId":2,
"id":23,"region":"Ellensburg","f1":2000,"f2":1800,"f3":1903,"f4":2183,"f5":2133,"f6":1923,"f7":2018,"f8":1838,"_parentId":2,
"id":24,"region":"Monroe","f1":2000,"f2":1800,"f3":1903,"f4":2183,"f5":2133,"f6":1923,"f7":2018,"f8":1838,"_parentId":2
],"footer":[
"region":"Total","f1":14000,"f2":12600,"f3":13321,"f4":15281,"f5":14931,"f6":13461,"f7":14126,"f8":12866
]
示例:
前台代码:
<div id="griddiv">
<table id="tbMenu" class="easyui-datagrid">
</table>
</div>
逻辑代码:

DAL.cs
/// <summary>
/// 分页查询
/// </summary>
/// <param name="pageNumber"></param>
/// <param name="pageSize"></param>
/// <returns></returns>
public DataSet GetMenuListByPage(int pageNumber, int pageSize)
StringBuilder strSql = new StringBuilder();
strSql.Append(@"SELECT pageitem ,menuId AS id ,menuParId AS _parentId ,menuName ,menuCode ,menuUrl ,menuIcon AS iconCls ,updateBy ,sortId FROM ( SELECT ROW_NUMBER() OVER (ORDER BY sortId ASC) AS pageitem ,menuId ,menuParId ,menuName ,menuCode ,menuUrl ,menuIcon ,updateBy ,sortId FROM dbo.tb_menu ");
strSql.Append(@" ) a WHERE pageitem > " + pageSize * (pageNumber - 1) + " AND pageitem <= " + pageSize * (pageNumber) + " ");
strSql.Append(@" SELECT COUNT(1) AS itemcount FROM dbo.tb_menu ");
return DbHelperSQL.Query(strSql.ToString());
BAL.cs
public List<Model_tb_menu> GetMenuListByPage(int pageNumber, int pageSize, out int itemcount)
DataSet ds = this.dal.GetMenuListByPage(pageNumber, pageSize);
itemcount = 0;
if (ds != null && ds.Tables.Count > 1 && ds.Tables[0].Rows.Count > 0 && ds.Tables[1].Rows.Count > 0)
itemcount = int.Parse(ds.Tables[1].Rows[0][0].ToString());
return ModelHandler<Model_tb_menu>.FillModel(ds.Tables[0]);
MenuHandler.cs
private void LoadMenuDataByPage(HttpContext context)
int pageNumber = Request.GetFormInt("page", 1);
int pageSize = Request.GetFormInt("rows", 15);
int itemcount = 0;
List<Model_tb_menu> list = new BLL_Menu().GetMenuListByPage(pageNumber, pageSize, out itemcount);
var jobj = new JObject();
jobj["total"] = itemcount;
jobj["rows"] = (JArray)JToken.FromObject(list);
Response.WriteJson(context, jobj.ToString());
JS代码:
function searchData()
$("#tbMenu").treegrid(
url: ‘/Handlers/MenuHandler.ashx?action=LoadMenuDataByPage‘,
method: ‘post‘,
pagination: true,
pageNumber: 1,
pageSize: 15,
pageList: [15, 30, 50],
singleSelect: true,
idField: ‘id‘,
treeField: ‘menuName‘,
animate: true,
fitColumns: true,
rownumbers: true,
columns: [[
field: ‘id‘, title: ‘menuId‘, hidden: true ,
field: ‘menuName‘, title: ‘菜单名称‘, width: getWidth(0.1) ,
field: ‘menuParName‘, title: ‘父节点‘, width: getWidth(0.1) ,
field: ‘menuUrl‘, title: ‘链接地址‘, width: getWidth(0.15) ,
field: ‘iconCls‘, title: ‘图标‘, width: getWidth(0.1) ,
field: ‘menuCode‘, title: ‘标识码‘, hidden: true ,
field: ‘sortId‘, title: ‘排序‘, hidden: true ,
field: ‘updateBy‘, title: ‘最后修改人‘, width: getWidth(0.1)
]]
)
注意事项:
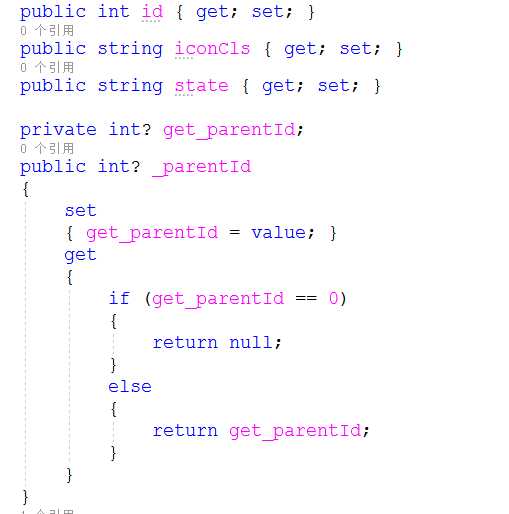
1. treegrid中id,_parentId,iconCls,state必须是这种写法,否则treegrid不认就渲染不出想要的结果

2. treeField: ‘menuName‘ 中的‘menuName’必须是能显示出来的,否则页面树结构加载不出来
3. _parentId如果没有值就传null或者不传,不可以赋值为0或者‘’(空字符串),否则页面树结构加载不出来
4. _parentId所代表的节点必须出现在json数据中,否则页面树结构加载不出来
以上是关于TreeGrid分页树形表格的主要内容,如果未能解决你的问题,请参考以下文章
