vue---猫眼项目中使用js组件的时候-------loading 加载 无法移除的原因---------
Posted yuanjili666
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue---猫眼项目中使用js组件的时候-------loading 加载 无法移除的原因---------相关的知识,希望对你有一定的参考价值。
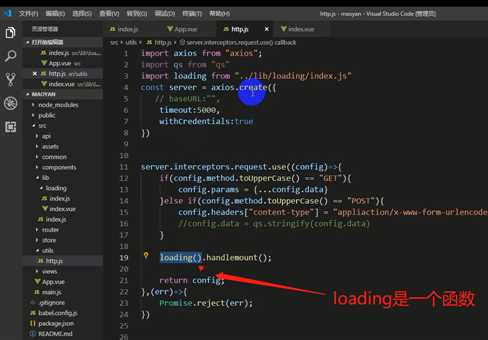
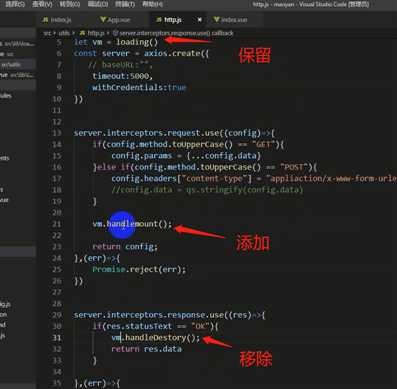
认识loading是一个函数

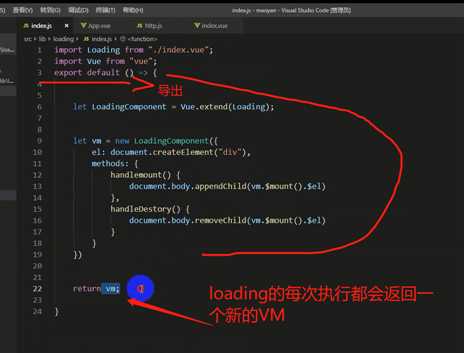
没次执行loading 都会返回一个新vm.
类似于闭包???????????????????????????????????

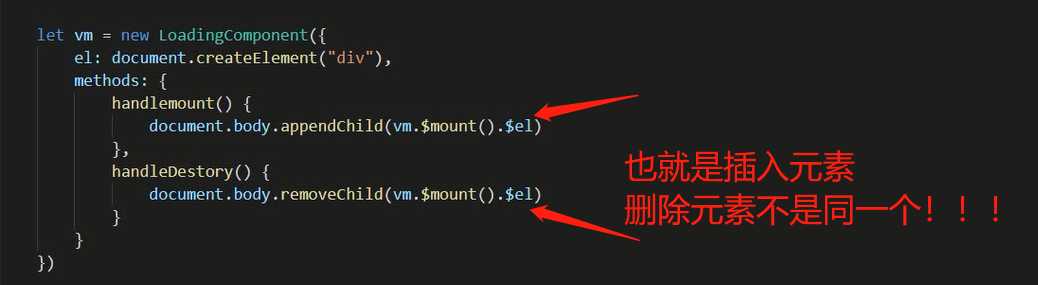
所以根本原因是 插入元素和删除 不是同一个。所以无法删除。需要让他们变成共一个对象才行。

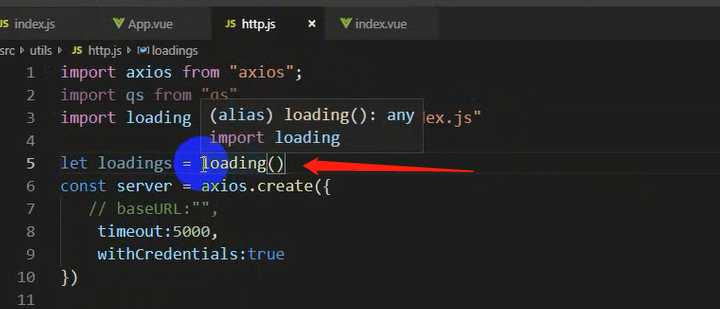
变成同一个对象的方法是:保留,
loading() 执行之后会有一个返回值,这个返回值就是vm

把loading换成 vm .这样 添加和删除都在同一个vm 上执行。

总结:
绑定同一个作用对象,
以上是关于vue---猫眼项目中使用js组件的时候-------loading 加载 无法移除的原因---------的主要内容,如果未能解决你的问题,请参考以下文章