自定义textView的placeholder和边框
Posted 李洪强
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义textView的placeholder和边框相关的知识,希望对你有一定的参考价值。
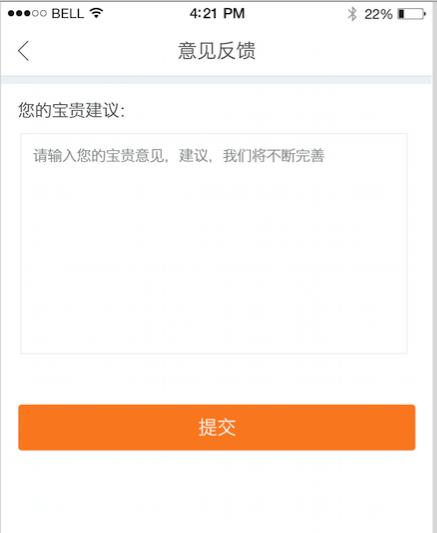
想实现的效果:



//
// LHQsuggestionViewCtrl.m
// A13 - 设置
//
// Created by vic fan on 16/6/23.
// Copyright © 2016年 李洪强. All rights reserved.
//
#import "LHQsuggestionViewCtrl.h"
#define ScreenWidth [UIScreen mainScreen].bounds.size.width
#define ScreenHeight [UIScreen mainScreen].bounds.size.height
@interface LHQsuggestionViewCtrl ()<UITextViewDelegate>
@property(nonatomic,strong)UILabel *label1;
@property(nonatomic,weak)UITextView *textView1;
@end
@implementation LHQsuggestionViewCtrl
- (void)viewDidLoad{
[super viewDidLoad];
self.title = @"意见反馈";
// self.view.backgroundColor = [UIColor colorWithRed:239/255.0 green:239/255.0 blue:244/255.0 alpha:1];
self.view.backgroundColor = [UIColor whiteColor];
//----------------------设置带place
UITextView *textView = [[UITextView alloc] init];
self.textView1 = textView;
self.textView1.font = [UIFont systemFontOfSize:14];
self.textView1.frame =CGRectMake(20, 150,[UIScreen mainScreen].bounds.size.width -40, 200);
self.textView1.autoresizingMask = UIViewAutoresizingFlexibleHeight | UIViewAutoresizingFlexibleWidth;
self.textView1.layer.borderColor = [UIColor colorWithRed:239/255.0 green:239/255.0 blue:244/255.0 alpha:1].CGColor;
self.textView1.layer.masksToBounds = YES;
self.textView1.layer.borderWidth = 1;
self.textView1.backgroundColor = [UIColor whiteColor];
// self.modalPresentationCapturesStatusBarAppearance = NO;
// self.edgesForExtendedLayout = UIRectEdgeNone;
// self.extendedLayoutIncludesOpaqueBars = NO;
[self.view addSubview:self.textView1];
self.textView1.hidden = NO;
self.textView1.delegate = self;
self.automaticallyAdjustsScrollViewInsets =NO;
//其次在UITextView上面覆盖个UILable,UILable设置为全局变量。
UILabel *label1 = [[UILabel alloc]init];
self.label1 = label1;
self.label1.frame =CGRectMake(3, 3, [UIScreen mainScreen].bounds.size.width -50, 20);
self.label1.text = @"请输入您的宝贵意见,建议,我们将不断完善";
self.label1.enabled = NO;//lable必须设置为不可用
self.label1.backgroundColor = [UIColor clearColor];
self.label1.font = [UIFont systemFontOfSize:14];
[self.textView1 addSubview:self.label1];
//----------------------------------------------------------
UILabel *topLabel = [[UILabel alloc]initWithFrame:CGRectMake(10, 80, 150, 30)];
topLabel.text = @"您的宝贵建议:";
[self.view addSubview:topLabel];
}
// 实现UITextView的代理
-(void)textViewDidChange:(UITextView *)textView
{
self.textView1.text = textView.text;
if (textView.text.length == 0) {
self.label1.text = @"请输入您的宝贵意见,建议,我们将不断完善";
}else{
self.label1.text = @"";
}
}
- (BOOL)textViewShouldBeginEditing:(UITextView *)textView{
self.label1.text = @"";
// [self.label1 removeFromSuperview];
return YES;
}
- (BOOL)textViewShouldEndEditing:(UITextView *)textView{
self.label1.text = @"请输入您的宝贵意见,建议,我们将不断完善";
return YES;
}
- (void)btnClick{
NSLog(@"点击了提示");
}
- (void)touchesBegan:(NSSet<UITouch *> *)touches withEvent:(UIEvent *)event{
[UIView animateWithDuration:0.8 animations:^{
[self.view endEditing:YES];
}];
}
@end
以上是关于自定义textView的placeholder和边框的主要内容,如果未能解决你的问题,请参考以下文章