浮动定位
Posted niuyaomin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了浮动定位相关的知识,希望对你有一定的参考价值。
浮动定位float
float可选值:
* none,默认值,元素默认在文档流中排列
* left,元素会立刻脱离文档流,向页面的左侧浮动
* right,元素会立刻脱离文档流,向页面的右侧浮动
浮动定位是居于文档流之上的定位。
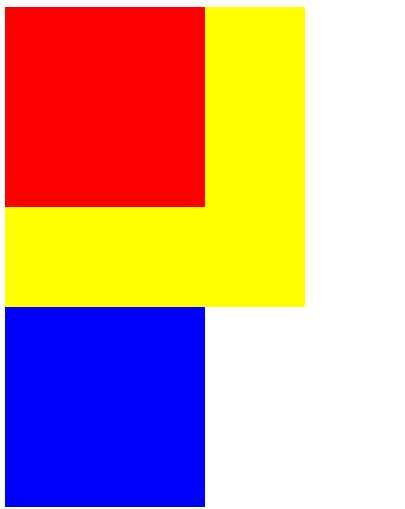
<!DOCTYPE html> <html> <head> <meta charset="CHARSET"> <title></title> <style> .box1width:200px; height:200px; background-color: red; float: left; /*块元素在文档流中默认垂直排列,所以这个三个div自上至下依次排开 * 如果希望块元素在页面中水平排列,可以使用块元素脱离文档流 * 使用float设置元素浮动,从而脱离文档流 * 可选值: * none,默认值,元素默认在文档流中排列 * left,元素会立刻脱离文档流,向页面的左侧浮动 * right,元素会立刻脱离文档流,向页面的右侧浮动 * * 当为一个元素设置浮动以后会立刻脱离文档流,它下面的元素会立刻顶上来,元素浮动以后会尽量往左上或者往右上漂浮 * 浮动元素要比文档流更高一层 * */ .box2width:300px; height:300px; background-color: yellow; .box3width:200px; height:200px; background-color: blue; </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>

浮动定位不会超过上面的兄弟元素
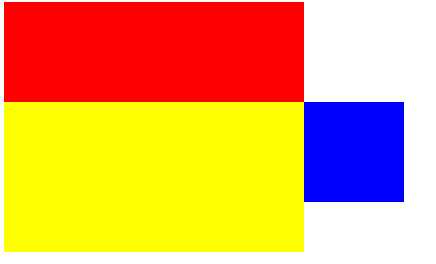
<!DOCTYPE html> <html> <head> <meta charset="CHARSET"> <title></title> <style> .box1width:600px; height:200px; background-color: red; float: left; /*块元素在文档流中默认垂直排列,所以这个三个div自上至下依次排开 * 如果希望块元素在页面中水平排列,可以使用块元素脱离文档流 * 使用float设置元素浮动,从而脱离文档流 * 可选值: * none,默认值,元素默认在文档流中排列 * left,元素会立刻脱离文档流,向页面的左侧浮动 * right,元素会立刻脱离文档流,向页面的右侧浮动 * * 当为一个元素设置浮动以后会立刻脱离文档流,它下面的元素会立刻顶上来,元素浮动以后会尽量往左上或者往右上漂浮 * 浮动元素要比文档流更高一层 * * 浮动元素上面是一个没有元素,它就不会超过块元素。 * * 浮动的元素不会超过他上边的兄弟元素 */ .box2width:600px; height:300px; background-color: yellow; float:left; .box3width:200px; height:200px; background-color: blue; float:left; </style> </head> <body> <div class="box1"></div> <div class="box2"></div> <div class="box3"></div> </body> </html>

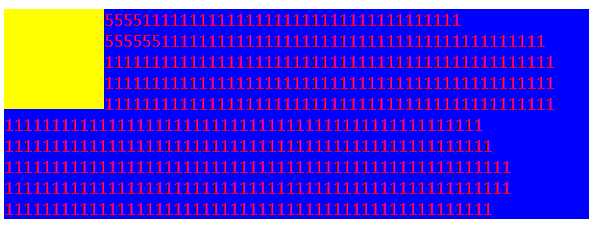
可以通过浮动设置文字环绕效果
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> #box1width:100px; height:100px; background-color: yellow; float:left; .p1height:50; background-color: blue; color: red; </style> </head> <body> <div id="box1"></div> <p class="p1">55551111111111111111111111111111111111 55555511111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111 1111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 111111111111111111111111111111111111111111111111111111 1111111111111111111111111111111111111111111111111111</p> </body> </html>

内联元素设置浮动就可以变成内连元素
<!DOCTYPE html> <html> <head> <meta charset="utf-8" /> <title></title> <style> #box1width:100px; height:100px; background-color: yellow; float:left; .p1/*内联元素脱离文档流会变成块元素*/ float: right; height:100px; width:100px; background-color: blue; color: red; </style> </head> <body> <div id="box1"></div> <span class="p1">111</span> </body> </html>

下面是一个简单的页面排版:
<!DOCTYPE html> <html> <head> <meta charset="UTF-8"> <title></title> <style> *padding: 0; margin: 0; .headerwidth: 1000px; height: 150px; background-color: yellowgreen; margin: 10px auto; .contentwidth: 1000px; height: 400px; background-color: yellow; margin: 10px auto; .leftwidth: 200px; height: 400px; background-color: skyblue; float: left; .heightwidth: 600px; height: 400px; background-color: orange; float: left; margin: 0 10px; .bottomwidth: 180px; height: 400px; background-color: blue; float: left; .footerwidth: 1000px; height: 120px; background-color: red; margin: 10px auto; </style> </head> <body> <div class="header"></div> <div class="content"> <div class="left"></div> <div class="height"></div> <div class="bottom"></div> </div> <div class="footer"></div> </body> </html>

以上是关于浮动定位的主要内容,如果未能解决你的问题,请参考以下文章