CSS盒子模型的理解及其计算方式汇总
Posted leophen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了CSS盒子模型的理解及其计算方式汇总相关的知识,希望对你有一定的参考价值。
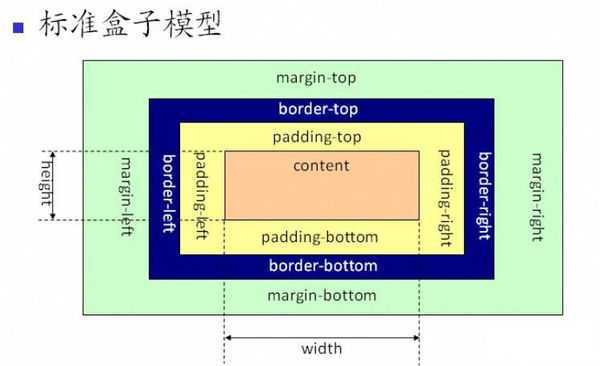
一、盒模型的分类


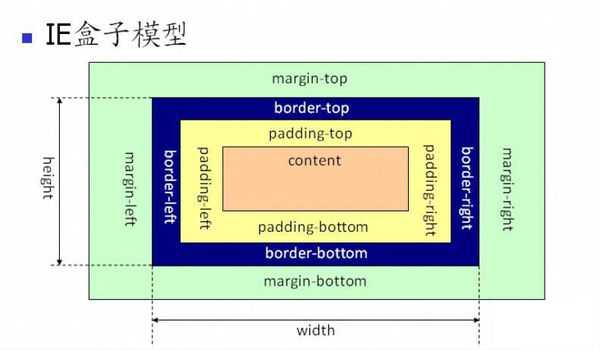
二、标准模型与 IE 模型的区别
从上图可看出,两者的区别在于宽度和高度的计算方式不同:
标准模型计算的是 content 的宽/高
IE 模型计算的是 content + padding + border 的宽/高
三、标准模型与 IE 模型的设置
1、标准模型(默认)
box-sizing: content-box;
2、IE 模型
box-sizing: border-box;
四、盒模型宽高的计算
1、计算宽高的 6 种方式汇总
获取 dom 的宽度 width |
|
|
只计算内容宽度(结果带单位px) |
dom.style.width
dom.currentStyle.width
window.getComputedStyle(dom).width
|
|
计算最终宽度(结果不带单位px) |
dom.clientWidth
dom.offsetWidth
dom.getBoundingClientRect().width
|
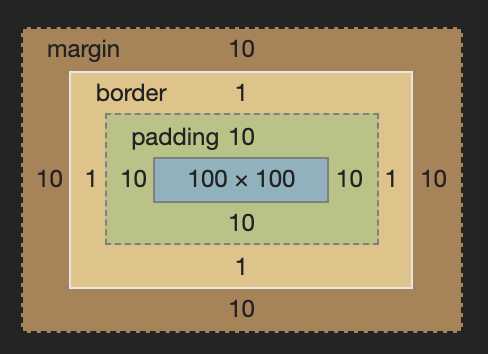
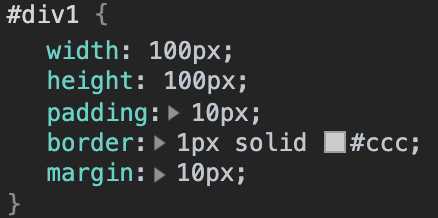
2、示例:


(这里为标准模型下的计算结果)
div1.style.width // "" // 只限于行内样式(这里没有设置所以为空值) div1.currentStyle.width // 100px // 只有 IE 支持 window.getComputedStyle(div1).width // 100px div1.clientWidth // 标准模型下:120
// IE 模型下:98
div1.offsetWidth // 标准模型下:122
// IE 模型下:100
div1.getBoundingClientRect().width // 标准模型下:122
// IE 模型下:100
以上是关于CSS盒子模型的理解及其计算方式汇总的主要内容,如果未能解决你的问题,请参考以下文章