文字竖排,英文竖排
Posted vaso-me
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了文字竖排,英文竖排相关的知识,希望对你有一定的参考价值。
竖排,别再调盒子宽度来让文字换行实现竖排!!
也别再用<br> + line-height,看着难受!!
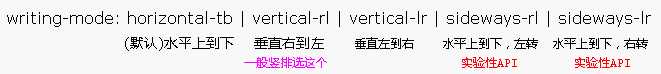
writing-mode: horizontal-tb | vertical-rl | vertical-lr | sideways-rl | sideways-lr




=====================================额外用例!
1.一些图标也不必更换样式后引入,当然css3的rotate也是可以的,对于图标
/* css */
1 .icon-play 2 font-family: ‘icomoon‘; 3 4 5 .verticle-mode 6 writing-mode: tb-rl; 7 -webkit-writing-mode: vertical-rl; 8 writing-mode: vertical-rl; 9 *writing-mode: tb-rl; 10
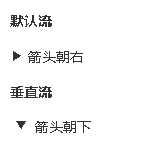
<!-- html --> 1 <p><strong>默认流</strong></p> 2 <span class="icon-play">r</span> 箭头朝右 3 <p><strong>垂直流</strong></p> 4 <span class="icon-play verticle-mode">r</span> 箭头朝下
样式显示为:

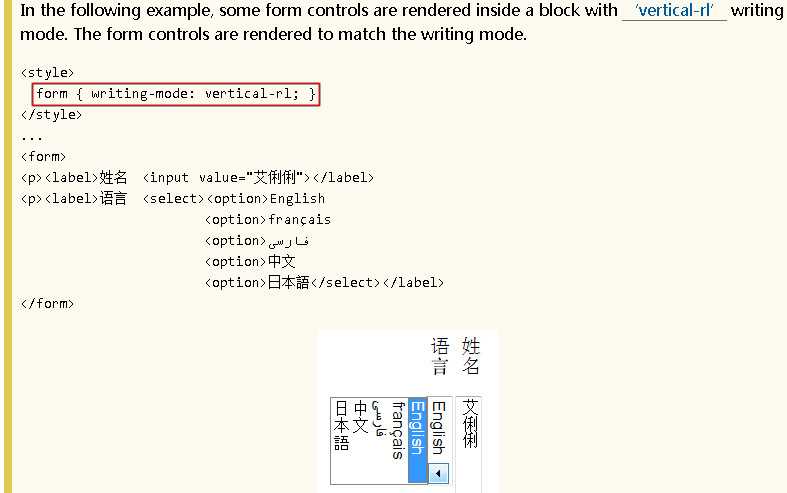
2.表格form中可以一起使用,目前还没有用到过

====================================
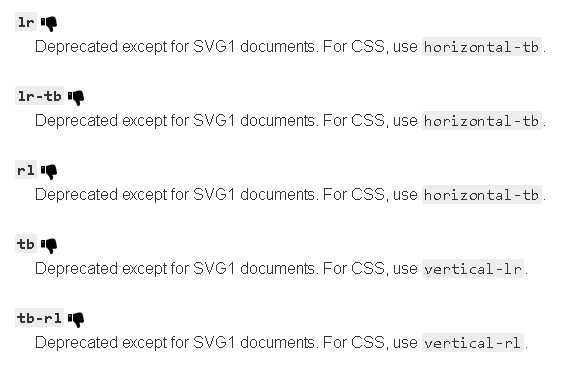
最后:这些原IE早期私有属性,不要再使用,以上均可对应替代

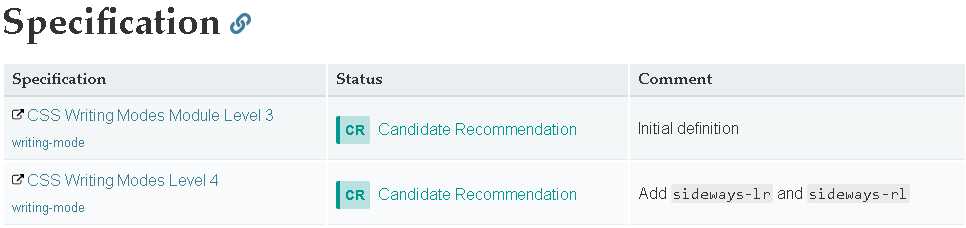
更多内容,见:
http://www.zhangxinxu.com/wordpress/2016/04/css-writing-mode
https://drafts.csswg.org/css-writing-modes-3/#block-flow
以上是关于文字竖排,英文竖排的主要内容,如果未能解决你的问题,请参考以下文章