阮一峰的网络日志有感2(面向对象编程)
Posted myfirstboke
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了阮一峰的网络日志有感2(面向对象编程)相关的知识,希望对你有一定的参考价值。

看后有感今天就来总结一下吧
主要讨论封装和继承
**********************
封装封装封装封装封装
****************************
构造函数模式生成对象,
所谓"构造函数",其实就是一个普通函数,但是内部使用了this变量。对构造函数使用new运算符,就能生成实例,并且this变量会绑定在实例对象上。
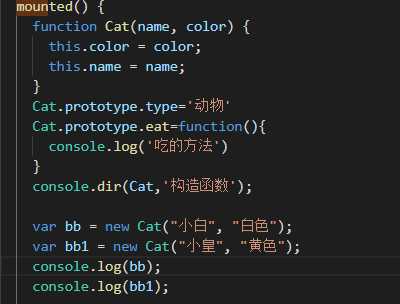
function Cat(name, color)
this.color = color;
this.name = name;
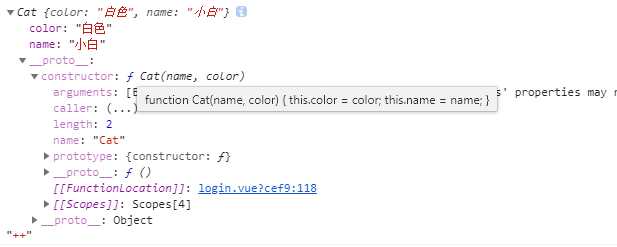
var bb = new Cat("小白", "白色");
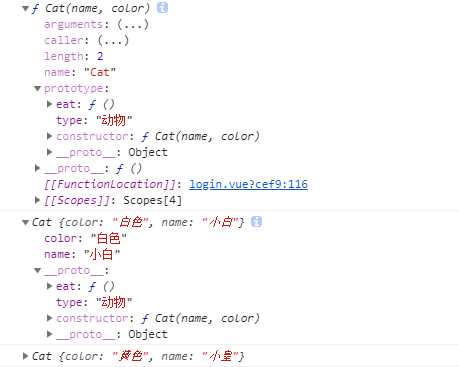
console.log(bb, "++");

上图可以看出 bb含有constructor属性指向 构造函数
alert(bb.constructor == Cat); //true
javascript还提供了一个instanceof运算符,验证原型对象与实例对象之间的关系。
alert(bb instanceof Cat); //true
构造函数的问题来了。就是共有的属性或者方法,你new实例化之后,它的每个实例上都有这个属性和方法,这样就重复了,也浪费内存了,


能不能让type属性和eat()方法在内存中只生成一次,然后所有实例都指向那个内存地址呢?回答是可以的。
Javascript规定,每一个构造函数都有一个prototype属性,指向另一个对象。这个对象的所有属性和方法,都会被构造函数的实例继承。这意味着,我们可以把那些不变的属性和方法,直接定义在prototype对象上。(prototype是函数特有的,对象没有)


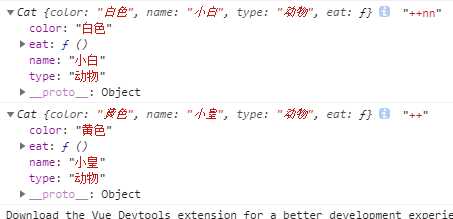
提取出来后再看,。
你会发现啊提取出来的公共属性和方法都在prototype上面取了。实例话之后,他的公共属性和方法在__proto__这个属性上了
这时所有实例的type属性和eat()方法,其实都是同一个内存地址,指向prototype对象,因此就提高了运行效率。
为了配合prototype属性,Javascript定义了一些辅助方法,帮助我们使用它。
isPrototypeOf这个方法用来判断,某个proptotype对象和某个实例之间的关系
alert(Cat.prototype.isPrototypeOf(cat1)); //true
每个实例对象都有一个hasOwnProperty()方法,用来判断某一个属性到底是本地属性,还是继承自prototype对象的属性。eg:for in 遍历对象的时候,它会吧原型链上的属性也给遍历了,这时候加
上一个判断条件,hasOwnProperty就可以不用遍历原型链上的属性了,很实用
*******************************************
继承 继承 继承 继承 继承 继承 继承
*******************************************
function Cat(name, color)
this.color = color;
this.name = name;
function Animal()
this.species = "动物";
怎么让cat继承Animal里面的species属性呢
对象之间的"继承"的五种方法。(跟着敲一便)
一、 构造函数绑定
第一种方法也是最简单的方法,使用call或apply方法,将父对象的构造函数绑定在子对象上,即在子对象构造函数中加一行:
function Cat(name, color) this.color = color; this.name = name; Animal.apply(this, arguments); function Animal() this.species = "动物";
二、 prototype模式(我最常用)
第二种方法更常见,使用prototype属性。
如果"猫"的prototype对象,指向一个Animal的实例,那么所有"猫"的实例,就能继承Animal了。
Cat.prototype = new Animal();
Cat.prototype.constructor = Cat;
var cat1 = new Cat("大毛","黄色");
alert(cat1.species); // 动物
第一句话的意思是把Cat的prototype指向实例化之后的Animal 这样的话Cat就继承了Anmal的属性和方法
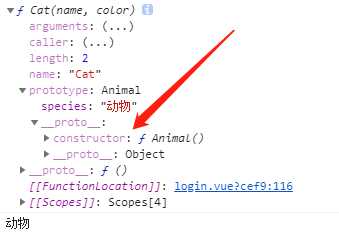
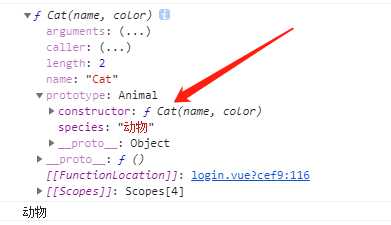
第二局话的意思我就不明白了。打印出来看之后就明白了,如果不写打印

写了

任何一个prototype对象都有一个constructor属性,指向它的构造函数。如果没有"Cat.prototype = new Animal();"这一行,Cat.prototype.constructor是指向Cat的;加了这一行以后,Cat.prototype.constructor指向Animal。
这显然会导致继承链的紊乱(cat1明明是用构造函数Cat生成的),因此我们必须手动纠正,将Cat.prototype对象的constructor值改为Cat。这就是第二行的意思。(切记)
三、 直接继承prototype(有缺陷)
第三种方法是对第二种方法的改进。由于Animal对象中,不变的属性都可以直接写入Animal.prototype。所以,我们也可以让Cat()跳过 Animal(),直接继承Animal.prototype。
function Cat(name, color)
this.color = color;
this.name = name;
function Animal()
Animal.prototype.species = "动物1";
Cat.prototype = Animal.prototype;
Cat.prototype.constructor = Cat;
let aa = new Cat("小白", "白色");
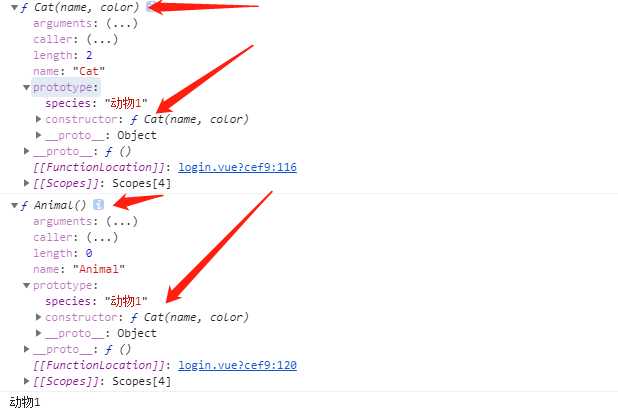
console.dir(Cat, "构造函数cat");
console.dir(Animal, "构造函数cat");
console.log(aa.species); //动物1 继承了

与前一种方法相比,这样做的优点是效率比较高(不用执行和建立Animal的实例了),比较省内存。缺点是 Cat.prototype和Animal.prototype现在指向了同一个对象,那么任何对Cat.prototype的修改,都会反映到Animal.prototype。
这一句实际上把Animal.prototype对象的constructor属性也改掉了!上面的截图说明一切
四、 利用空对象作为中介
由于"直接继承prototype"存在上述的缺点,所以就有第四种方法,利用一个空对象作为中介。
function Cat(name, color) this.color = color; this.name = name; function Animal() Animal.prototype.species = "动物1"; function F() F.prototype=Animal.prototype Cat.prototype=new F() Cat.prototype.construtor=Cat let aa = new Cat("小白", "白色"); console.dir(Cat, "构造函数cat"); console.dir(Animal, "构造函数cat"); console.log(aa.species); //动物 继承了
F是空对象,所以几乎不占内存。这时,修改Cat的prototype对象,就不会影响到Animal的prototype对象。
我们将上面的方法,封装成一个函数,便于使用。
function extend(Child, Parent) var F = function(); F.prototype = Parent.prototype; Child.prototype = new F(); Child.prototype.constructor = Child; Child.uber = Parent.prototype;
extend(Cat,Animal);
var cat1 = new Cat("大毛","黄色");
alert(cat1.species); // 动物
Child.uber = Parent.prototype;
意思是为子对象设一个uber属性,这个属性直接指向父对象的prototype属性。(uber是一个德语词,意思是"向上"、"上一层"。)这等于在子对象上打开一条通道,可以直接调用父对象的方法。这一行放在这里,只是为了实现继承的完备性,纯属备用性质。
五、 拷贝继承
上面是采用prototype对象,实现继承。我们也可以换一种思路,纯粹采用"拷贝"方法实现继承。简单说,如果把父对象的所有属性和方法,拷贝进子对象,不也能够实现继承吗?这样我们就有了第五种方法。
function Animal() Animal.prototype.species = "动物";
然后,再写一个函数,实现属性拷贝的目的。
function extend2(Child, Parent) var p = Parent.prototype; var c = Child.prototype; for (var i in p) c[i] = p[i]; c.uber = p;
这个函数的作用,就是将父对象的prototype对象中的属性,一一拷贝给Child对象的prototype对象。
上面总结了一下构造函数的继承
下面来说一下
非构造函数的继承
let china=
name:‘中国‘
let bab=
name:‘篮球‘
这是2个普通对象,我怎样才能生成一个"中国篮球"的对象呢
法@1 用 object()方法(其实就是自己写一个方法)
json格式的发明人Douglas Crockford,提出了一个object()函数,可以做到这一点。
let china=
name:‘中国‘
let bab=
basket:‘篮球‘
function object(o)
function F()
F.prototype=o
return new F()
bab=object(china)
bab.basket=‘篮球‘
console.log(bab,‘+++‘);
这个object()函数,其实只做一件事,就是把子对象的prototype属性,指向父对象,从而使得子对象与父对象连在一起。

法@2 浅拷贝
除了使用"prototype链"以外,还有另一种思路:把父对象的属性,全部拷贝给子对象,也能实现继承。
let china= name:‘中国‘ let bab= basket:‘篮球‘ let kong= for(let i in china) kong[i]=china[i] bab=kong bab.basket=‘篮球 ‘ console.log(bab,‘000‘);
说白了 就是for in 去循环然后空对象接收,接受之后赋值给目标对象
但是,这样的拷贝有一个问题。那就是,如果父对象的属性等于数组或另一个对象,那么实际上,子对象获得的只是一个内存地址,而不是真正拷贝,因此存在父对象被篡改的可能。浅拷贝是复制的地址,如果你改变了,那另一个被你
复制的也会改变,解决办法嘛就是深拷贝嘛(单独开辟栈)
所谓"深拷贝",就是能够实现真正意义上的数组和对象的拷贝。它的实现并不难,只要递归调用"浅拷贝"就行了。
以上是关于阮一峰的网络日志有感2(面向对象编程)的主要内容,如果未能解决你的问题,请参考以下文章