自定义tabbaritem上的badeg
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了自定义tabbaritem上的badeg相关的知识,希望对你有一定的参考价值。
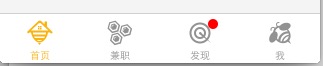
项目需求,希望当用户存在未读消息的时候在对应的UITabBarItem上显示小红点。发现ios自带的UITabBarItem的badgeValue尺寸偏大,不满足项目需求。
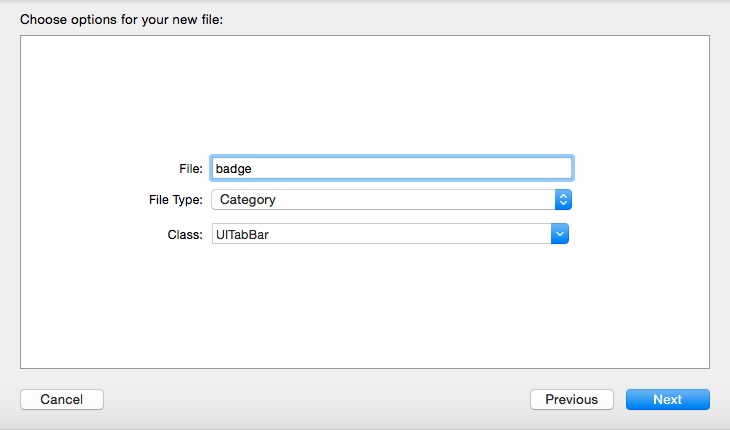
第一步,建一个UITabBar的category类别。

第二步,编写代码。
.h文件
#import <UIKit/UIKit.h> @interface UITabBar (badge) - (void)showBadgeOnItemIndex:(int)index; //显示小红点 - (void)hideBadgeOnItemIndex:(int)index; //隐藏小红点 @end
//显示小红点
- (void)showBadgeOnItemIndex:(int)index{
//移除之前的小红点
[self removeBadgeOnItemIndex:index];
//新建小红点
UIView *badgeView = [[UIView alloc]init];
badgeView.tag = 888 + index;
badgeView.layer.cornerRadius = 5;//圆形
badgeView.backgroundColor = [UIColor redColor];//颜色:红色
CGRect tabFrame = self.frame;
//确定小红点的位置
float percentX = (index +0.6) / TabbarItemNums;
CGFloat x = ceilf(percentX * tabFrame.size.width);
CGFloat y = ceilf(0.1 * tabFrame.size.height);
badgeView.frame = CGRectMake(x, y, 10, 10);//圆形大小为10
[self addSubview:badgeView];
}
//隐藏小红点
- (void)hideBadgeOnItemIndex:(int)index{
//移除小红点
[self removeBadgeOnItemIndex:index];
}
//移除小红点
- (void)removeBadgeOnItemIndex:(int)index{
//按照tag值进行移除
for (UIView *subView in self.subviews) {
if (subView.tag == 888+index) {
[subView removeFromSuperview];
}
}
}
@end
第三步,引入到需要使用的类中。
#import "UITabBar+badge.h"
引用代码如下:
//显示 [self.tabBarController.tabBar showBadgeOnItemIndex:2]; //隐藏 [self.tabBarController.tabBar hideBadgeOnItemIndex:2]
大功告成,接下来看看效果。

以上是关于自定义tabbaritem上的badeg的主要内容,如果未能解决你的问题,请参考以下文章