前端开发HTML&css入门——HTML
Posted klextt
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了前端开发HTML&css入门——HTML相关的知识,希望对你有一定的参考价值。
html究竟为何物?其实HTML就是一种标记语言,英文全称为Hypertext Markup Language,翻译过来就叫超文本标记语言。它的作用就是负责负责网页的三个要素之中的结构。 HTML使用标签的的形式来标识网页中的不同组成部分。 所谓超文本指的是超链接,使用超链接可以让我们从一个页面跳转到另一个页面。点一下试试。
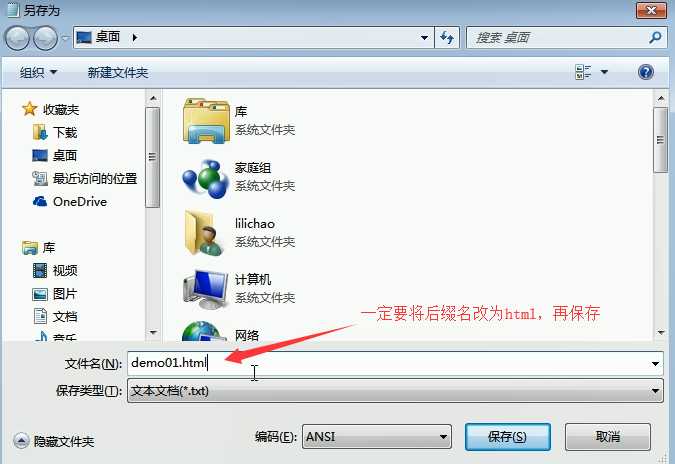
那么既然是文本标记语言,我们自然能用txt来编辑HTML语言。打开windows自带的记事本工具,键入以下内容:
这是我第一个网页
因为我们编写的是HTML网页,所以一定要将后缀名改为HTML(以前还有htm后缀名,因为早期系统不支持那么长的后缀名,但是二者是相同的):

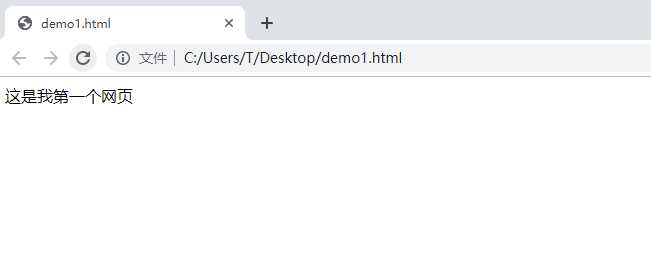
让我们看一下图标: ,变成了浏览器的logo。证明此文件可以用浏览器打开。我们打开这个网页:
,变成了浏览器的logo。证明此文件可以用浏览器打开。我们打开这个网页:

??这哪是网页啊?你在骗我把?为什么和我们看到的网页不同?因为我们只加入了文本,我们未加入标签内容以及排版样式。
接下来让我们先来上一组基本的html标签,这样的一组标签能构成一个最基本,最简单的一个网页。每个标签都是由一组<>来构成(就是M右边的两个键)。
1 <html> 2 <head> 3 <title>这是一个非常好的网页</title> 4 </head> 5 6 <body> 7 <h1>这是我的第一个网页</h1> 8 </body> 9 </html>
有些头疼?那么咱们来拆开来一个个讲:
标签
我们现来说说第一个标签:html根标签
<html> </html>
在每一个页面中有且只有一个html根标签,网页中的所有内容都应该写在html根标签中。
然后我们再往里加第二个标签:head标签,
<html> <head> </head> </html>
该标签中的内容,不会在网页中直接显示,它用来帮助浏览器解析页面的。
然后我们再加点东西,我们的第三个标签:body标签。
<html> <head> </head> <body> <body> </html>
body标签用来设置网页的主体内容,网页中所有可见的内容,都应该在body中编写。需要注意的是,body标签是写在html根标签内的。
然后我们再加点重要的东西进去,我们的第四个标签:title标签。
<html> <head> <title></title> </head> <body> <body> </html>
title网页的标题标签,默认会显示在浏览器的标题栏中。搜索引擎在检索页面时,会首先检索title标签中的内容,它是网页中对于搜索引擎来说最重要的内容,会影响到网页在搜索引擎中的排名。title中的内容不会在网页出现,而是会在网页的标题栏出现。

然后我们再加点东西进去,h1标签:
1 <html> 2 <head> 3 <title>这是一个非常好的网页</title> 4 </head> 5 6 <body> 7 <h1>这是我的第一个网页</h1> 8 </body> 9 </html>
h1标签就是,正文标签里面的内容会出现在网页中。这样我们的最简单最基本的网页就完成了。
我们再提几个简单的概念。head标签,就是html根标签的子标签。反过来讲html根标签就是head标签的父标签(head和title之间同理,不再赘述)而body标签和head标签都在html根标签里,所以我们把body标签和head标签成为兄弟标签。title标签和html的关系就像爷孙,但是我们不这么叫。我们说html标签是title是祖先标签,反过来title就是html的后代标签。
在我们敲代码时,最好不同级别的标签之间有层次和段落。在每一个不同级的标签加一个tab。而同级的标签把它们放在同一位置。
注释:
在每一个语言里都有注释,html也不例外。注释方便他人方便自己。
1 <html> 2 <head> 3 <title>这是一个非常好的网页</title> 4 </head> 5 6 <body> 7 <!-- 8 在这个结构中,可以来编写HTML的注释 9 12 --> 13 14 <h1>这是我的第一个网页</h1> 15 </body> 16 </html>
注释中的内容,不会在页面中显示,但是可以在源码中查看我们可以通过编写注释来对代码进行描述,从而帮助其他的开发人员工作
一定要养成良好的编写注释的习惯,但是注释一定要简单明了。
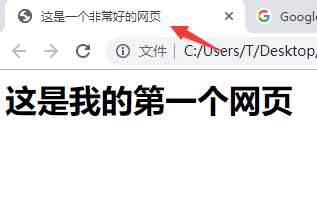
就这样我们第一个网页就编写完成了,我们看一下效果:

有点单薄,我想将部分字体加粗或者改变颜色怎么做那?属性标签就可以做到。
1 <html> 2 <head> 3 <title>这是一个非常好的网页</title> 4 </head> 5 6 <body> 7 <h1>这是我的第<font color="green" size="7">一个网页</h1> 8 </body> 9 </html>
在需要改变格式的文字加入font标签,color可以设置颜色,size可以设置大小(最大值为7),face是用来改变字体。但是我们不推荐使用此标签,因为CSS才是用来改变样式的。
文档声明:
声明当前的网页是按照HTML5标准编写的,编写网页时一定要将h5的文档声明写在网页的最上边。如果不写文档声明,则会导致有些浏览器会进入一个怪异模式,进入怪异模式以后,浏览器解析页面会导致页面无法正常显示,所以为了避免进入该模式,一定要写文档声明。
1 <!doctype html> 2 <html> 3 <head> 4 <title>这是一个非常好的网页</title> 5 </head> 6 7 <body> 8 <h1>这是我的第一个网页</h1> 9 </body> 10 </html>
当你做好网页之后再打开时,很有可能出现这种情况:
这是因为我们编写的代码的时候选择的编码格式和浏览器的解码格式不统一,所以造成浏览器无法解释,我们可以将记事本编码格式统一为utf-8。
notepad另有玄机
当你在window下使用自带记事本进行编辑时,想要保存一个以UTF-8编码的文件就会在文件开始的地方插入三个不可见的字符(0xEF 0xBB 0xBF,即BOM)。它是一串隐藏的字符,用于让记事本等编辑器识别这个文件是否以UTF-8编码。这种做法就是方便了windows自带的记事本软件,给其他语言带来巨大的麻烦。(比如说php)推荐使用notepad++或者editplus 来代替记事本。。
且就算编码没问题,解码也需要更改否则还是处于无法解码的情况,我们就引入了下一个自结束标签并设置字符集为utf-8:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>网页的标题</title> 6 </head> 7 <body> 8 <h1>这是一个非常漂亮的网页</h1> 9 </body> 10 </html>
meta标签用来设置网页的一些元数据,比如网页的字符集,关键字、简介。meta是一个自结束标签,编写一个自结束标签时,可以在开始标签中添加一个/。(只有开始,没有结束)charset用来更改浏览器字符集(解码)。
其他常用的标签:
标题标签:h1~h6
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>常用的标签</title> 6 </head> 7 <body> 8 <h1>一级标题</h1> 9 <h2>一级标题</h2> 10 <h3>一级标题</h3> 11 <h4>一级标题</h4> 12 <h5>一级标题</h5> 13 <h6>一级标题</h6>
h1 ~ h6,在显示效果上h1最大,h6最小,但是文字的大小我们并不关心(会使用CSS来改变大小),使用HTML标签时,关心的是标签的语义,我们使用的标签都是语义化标签,6级标题中,h1最重要,表示一个网页中的主要内容,h2 ~ h6重要性依次降低。
一般页面中标题标签只使用h1 h2 h3,h3以后的基本不使用
效果:

段落标签:
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>常用的标签</title> 6 </head> 7 <body> 8 <p>我是一个p标签,我用来表示一个段落</p> 9 <p>我是一个p标签,我用来表示一个段落</p>
段落标签用于表示内容中的一个自然段,使用p标签来表示一个段落,p标签中的文字,默认会独占一行,并且段与段之间会有一个间距。
效果:

换行标签和水平线标签(自结束标签):
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>常用的标签</title> 6 </head> 7 <body> 8 <p>我是一个p标签,我用来表示一个段落</p> 9 <p>我是一个p标签,我用来表示一个段落</p> 10 <hr /> 11 12 <p> 13 锄禾日当午,<br /> 14 汗滴禾下土,<br /> 15 谁知盘中餐,<br /> 16 粒粒皆辛苦。<br /> 17 </p> 18 <hr />
在HTML中,字符之间写再多的空格,浏览器也会当成一个空格解析,换行也会当成一个空格解析。在页面中可以使用br标签来表示一个换行,br标签是一个自结束标签。hr标签也是一个自结束标签,可以在页面中生成一条水平线。
效果:

转义字符
如果我们需要使用>和<怎么办,因为大于号和小于号与标签的符号冲突,所以我们必须使用转义字符。
1 <!doctype html> 2 <html> 3 <head> 4 <meta charset="utf-8" /> 5 <title>实体</title> 6 </head> 7 <body> 8 <!-- 9 12 实体的语法: 13 &实体的名字; 14 < < 15 > > 16 空格 17 版权符号 © 18 --> 19 a<b>c 20 <p>©÷今天天气 好晴朗,处处好风光</p> 21 </body> 22 </html>
效果:

图片标签:
<!doctype html> <html> <head> <meta charset="utf-8" /> <title>图片标签</title> </head> <body> < img src="2.gif" alt="美女" width="100px" height="500px" /> </body> </html>
使用img标签来向网页中引入一个外部图片,img标签也是一个自结束标签。宽度和高度两个属性如果指设置一个,另一个也会同时等比例调整大小如果两个值同时指定则按照你指定的值来设置一般开发中除了自适应的页面,不建议设置width和height。
img属性:
src:设置一个外部图片的路径
alt:可以用来设置在图片不能显示时,对图片的描述,搜索引擎可以通过alt属性来识别不同的图片,如果不写alt属性,则搜索引擎不会对img中的图片进行收录。
width:可以用来修改图片的宽度,一般使用px作为单位
height :可以用来修改图片的高度,一般使用px作为单位
src属性配置的是图片的路径,目前我们所要使用的路径全都是相对路径。相对路径:相对路径指相对于当前资源所在目录的位置。
可以使用../来返回一级目录,返回几级目录就写几个../
例:<img src="../../img/2.gif" alt="美女"/>
图片格式:
JPEG(JPG)
- JPEG图片支持的颜色比较多,图片可以压缩,但是不支持透明
- 一般使用JPEG来保存照片等颜色丰富的图片
GIF
- GIF支持的颜色少,只支持简单的透明,支持动态图
- 图片颜色单一或者是动态图时可以使用gif
PNG
- PNG支持的颜色多,并且支持复杂的透明
- 可以用来显示颜色复杂的透明的图片
图片的使用原则:
效果不一致,使用效果好的
效果一致,使用小的
以上是关于前端开发HTML&css入门——HTML的主要内容,如果未能解决你的问题,请参考以下文章