js 数据类型检测
Posted jjq-exchange
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js 数据类型检测相关的知识,希望对你有一定的参考价值。
提起数据类型检测 大多数人首先想起的应该是 typeof ‘xxx‘ == ‘数据类型‘ 坦然这种方法对于基本数据类型的检测还是非常方便的,但是当遇到引用数据类型 Object时却爱莫能助,下面就来讲讲这些数据类型的检测方法吧
1.使用typeof方法
首先我们来看看下面的示例将会在控制台打印出什么
//检测方法 //输出类型
typeof function() ====> ‘function’ typeof "" ====> ‘string‘ typeof 545 ====> ‘number‘ typeof null ====> ‘object‘
typeof true ====> ‘boolean‘ typeof undefined ====> ‘undefined‘ typeof [] ====> ‘object‘ typeof ====> ‘object‘
typeof Symbol() ====> ‘symbol‘
在上面的示例中我们可以明确看出使用 typeof 来做类型检测时就出现上文提及的缺陷 无法检测出 数组 null 等数据类型,至于为什么null作为基本数据类型为啥也会被typeof检测成object(这就是js的历史遗留问题了) -- javascript 最初的实现中,JavaScript 中的值是由一个表示类型的标签和实际数据值表示的。对象的类型标签是 0。由于 null 代表的是空指针(大多数平台下值为 0x00),因此,null的类型标签也成为了 0,typeof null就错误的返回了"object",所以 typeof方法作为基本数据类型除 null 之外的简单数据类型判断还是一种不错的方案
2. 使用instanceof方法判断数据类型
先说下 instanceof 主要时用来干嘛的吧 在mdn官网我们可以看到关于 instanceof 的解释
instanceof运算符用来检测 constructor.prototype 是否存在于参数 object 的原型链上,也就是说只要原型链上的constructor 对象下的prototype的值是对象类型还是数组类型(原理上是遍历原型链判断)
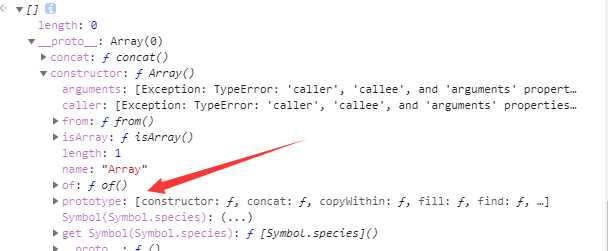
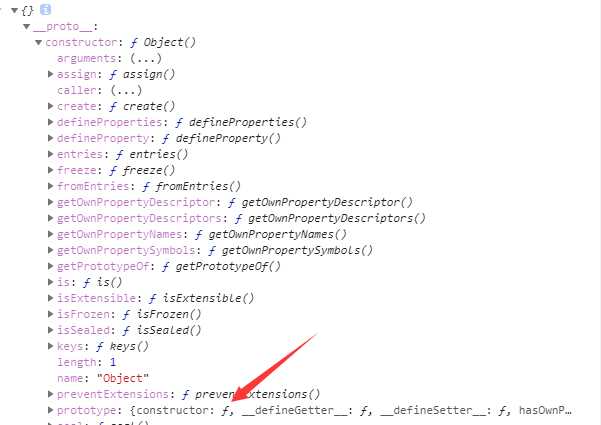
如图:
数组----- 对象----


所以可以知道,该方法用来判断引用类型下的对象具体类型是不错的一种方法,这种方法在判断除了Function 的基本类型 之外 全部会返回false,其中 function 的原型链上也是继承至object,所以 function instanceof Object 也是返回true 的 即可以用来判断除 object本身判断之外的引用类型,以及function基本类型 ,和原型继承下来的方法都可以判断出来
[] instanceof Array ====> true [] instanceof object ====> true () instanceof Array ====> false ‘1324‘ instanceof String ====> false (function()) instanceof Function ====> true 2313 instanceof Number ====> false
function test(ang)
this.a = ang;
var mytest = new test("Honda");
var a = mytest instanceof Car; ====> true
3.使用 Object.prototype.toString.call() 方法 目前来说这个应该算是万金油类型的能满足大多数判断(当然以为该方法基于原型 如果原型上的toString被修改 这方法自然也就不准了),
当然这方法是无法判断除原型上的继承实例的 如要判断需使用 instanceof 方法
Object.prototype.toString.call(null); =======> ”[object Null]”
Object.prototype.toString.call(undefined); =======> ”[object Undefined]”
Object.prototype.toString.call(“abc”); =======> ”[object String]”
Object.prototype.toString.call(123); =======> ”[object Number]”
Object.prototype.toString.call(true); =======> ”[object Boolean]”
Object.prototype.toString.call(function); =======> ”[object Function]”
Object.prototype.toString.call([]); =======> ”[object Array]”
Object.prototype.toString.call(); =======> ”[object Object]”
以上是关于js 数据类型检测的主要内容,如果未能解决你的问题,请参考以下文章