表单验证神器-validate
Posted goting
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了表单验证神器-validate相关的知识,希望对你有一定的参考价值。
最近做表单校验提交的功能特别多,之前都是自己写js,再点击提交的时候,满足验证必填,格式,报错以后的提示,跳转到报错处等等需求,最近同事给推荐了一个插件 用来验证表单,十分好用,在以上功能满足的前提下,还可以对表单进行触发校验,失去焦点校验,也可以自动跳转错误等。
插件名:jquery.validate.js
是一个基于jquery的表单验证工具
官网地址:http://jqueryvalidation.org/ 一定要参照官网地址 看,很多东西 其他平台都没有讲清楚,使用的时候绕了很大的弯子
引入相应资源以后
基础使用: (基础使用可以参考菜鸟教程)
var ruleObjNew= $("#form").validate(ruleObj) ruleObj是一个包含验证规则,忽略验证的内容,报错形式,报错内容,提交方法等等定义的一个对象 ruleObjNew 是validate生成的实例,也可以说是 唯一标识,需要通过这个 对校验规则进行销毁
ruleObj

var ruleObj= //忽略某些元素不验证 忽略类名no-require的不验证 ignore:".no-require", //验证规则 rules: /* input textarea radio checbox等name名: 该表单元素验证规则 required:true,自带规则 参照官网 或者 菜鸟教程 email:true, english:true 自写规则名 */ mailbox: required:true, email: true , //只有一个规则的写法 birth: "required", firstPinYin: required:false,english:true, lastPinYin: required:false,english:true, contentsContent: required:false, firstname: required:true, noNum:true , middleName: required:true, noNum:true , lastName: required:true, noNum:true , fullName: required:true, noNum:true , nationality: "required", phone: "required", passportNumber: "required", InterestIndustry:‘required‘, typeOfID: "required", titleen: "required", endActivity: "required", newKinetic: "required", otherIndustry: required:false , //单选复选框 一定要写上name或者 在元素上加required属性 二选一 表示必填 ,必填的radio checbox的messages需要在messages单独写一次 investmentInSd: required:false , , messages: //radio checbox的messages需要单独写 gender: required: "该项为必填项" , newKinetic: required: "该项为必填项" , isInvestmentInSd: required: "该项为必填项" , InterestDates: required: "该项为必填项" , InterestIndustry: required: "该项为必填项" , interestCity: required: "该项为必填项" , , //验证不通过表现形式 errorPlacement: function(error, element) //默认情况是:error.appendTo(element.parent());即把错误信息放在验证的元素后面。 element.parents(‘.form-item‘).addClass(‘on‘) error.appendTo(element.parents(‘.item‘)); , submitHandler: function (form) //这里是 改写了 $("#form").submit() 表单的submit方法 ,表单submit的时候 是 执行submit(form)这个函数 submit(form);
改写的表单submit方法

function submit() $.ajax( type: "POST", url: "", beforeSend: function () , data: $(‘#form‘).serialize(), async: true, success: function (data) if (data == 0) layer.confirm(‘提交成功‘, btn: [‘确定‘] //按钮 , function () location.href = "/list"; ); else layer.alert("提交失败!"); , complete: function () , error: function () console.log("提交失败!"); );
调用
// 提交 $(‘.submit‘).click(function () // 当有多种校验规则的情况下 需要先销毁 ruleObjNew.destroy() // 应用校验规则 生成校验实例 ruleObjNew=$("#form").validate(ruleObj); //并调用表单提交 $("#form").submit() )
自定义规则添加:
jQuery.validator.addMethod("english", function(value, element)
return this.optional(element) || (/^[a-zA-Z]+$/g.test(value.trim()));
, "该项只能输入字母");
一般情况下,表单会有一些联动效果,造成校验规则改变,所以对应初始化的表单规则就不能使用了 需要进行修改 ,这里 提供了添加和移除的规则的方法
form.on(‘select(nationality)‘, function(data)
if(data.value==‘中国‘)
isChina=true;
//中国 国籍下 拼音显示 并必填
$(‘.PinYin‘).show()
$("#firstPinYin").rules("add",‘required‘);
$("#lastPinYin").rules("add",‘required‘);
//填写关于姓名的都添加 不能有空格,必须中文的校验
$("#firstname").rules("add",‘noKong‘);
$("#lastName").rules("add",‘noKong‘);
$("#firstname").rules("add",‘chinese‘);
$("#lastName").rules("add",‘chinese‘);
else
isChina=false;
//当为非中国的情况下,拼音hide,并移除必填校验,并证件号码移除身份证校验规则
$(‘.PinYin‘).hide()
$("#firstPinYin").rules("remove",‘required‘);
$("#lastPinYin").rules("remove",‘required‘);
$("#passportNumber").rules("remove",‘idCard‘);
//填写关于姓名的都添加移除 不能有空格,必须中文的校验,添加必须英文,并转大写的校验规则
$("#firstname").rules("remove",‘noKong‘);
$("#firstname").rules("add",‘english‘);
$("#lastName").rules("add",‘english‘);
$("#lastName").rules("remove",‘noKong‘);
idTypeFn()
);
这里有一个注意,表单联动,或者自定义规则添加 可能在校验实例生成之前,所以直接这样写会报错,无法找到,
所以要实例生成要在联动修改,自定义规则添加之前 ,建议一开始就生成一个规则 之后 需要改动的时候也可以销毁 ,使用新的规则
var ruleObjNew= $("#form").validate(ruleObj)
例子:
某个信息填写页面中,有暂存和提交两个按钮,暂存的校验规则是 填写后校验,不填写不校验,不进行非空校验,提交的规则是 必填校验,规则校验
两套校验规则存在很大的冲突,频繁 修改同一个校验规则,工作量比较大,所以一开始就写两套规则,当使用领一个规则的时候 对当前规则进行销毁,在执行提交方法即可
这里涉及一个点:填写即校验,不填写不校验的规则 这个不需要我们判断是否非空来进行动态修改校验规则,validate提交了方式
填写即校验,不填写不校验
mailbox: email: depends:function () //当下列情况满足的情况下校验 return ($(‘input[name=mailbox]‘).val().length > 0); <input type="text" name="mailbox" >
中英文切换
很多时候,都需要两个版本,中英文切换 包括 校验提示
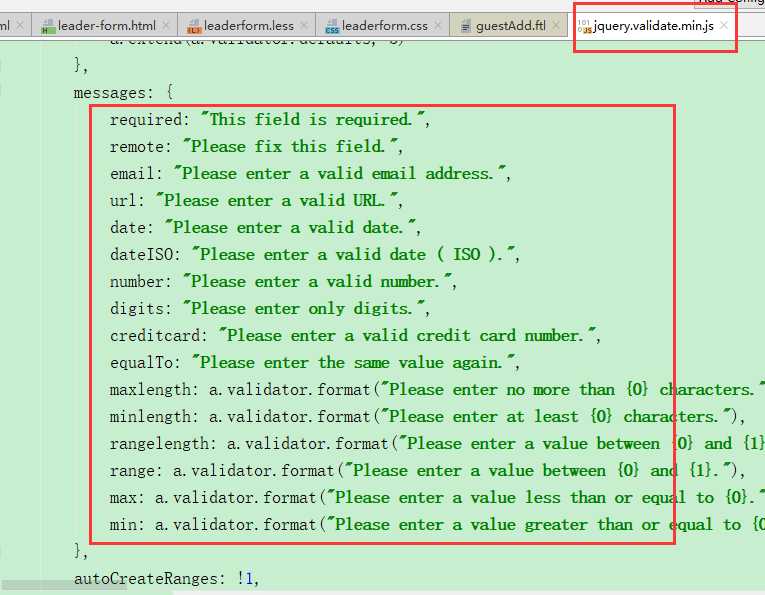
1.jquery.validate.min.js 版本里面有校验规则,可以直接修改

2.下载的完整包里有 messages_zh.js,messages_en.js 在jquery-1.10.2.min.js之后直接引用,即可生效
3.在messages: 一个一个重新定义 ,不建议
暂时想到这么多,以后接着补充
以上是关于表单验证神器-validate的主要内容,如果未能解决你的问题,请参考以下文章
