vue2.5.2 在ie11打开空白的解决方法
Posted duanzhenzhen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue2.5.2 在ie11打开空白的解决方法相关的知识,希望对你有一定的参考价值。
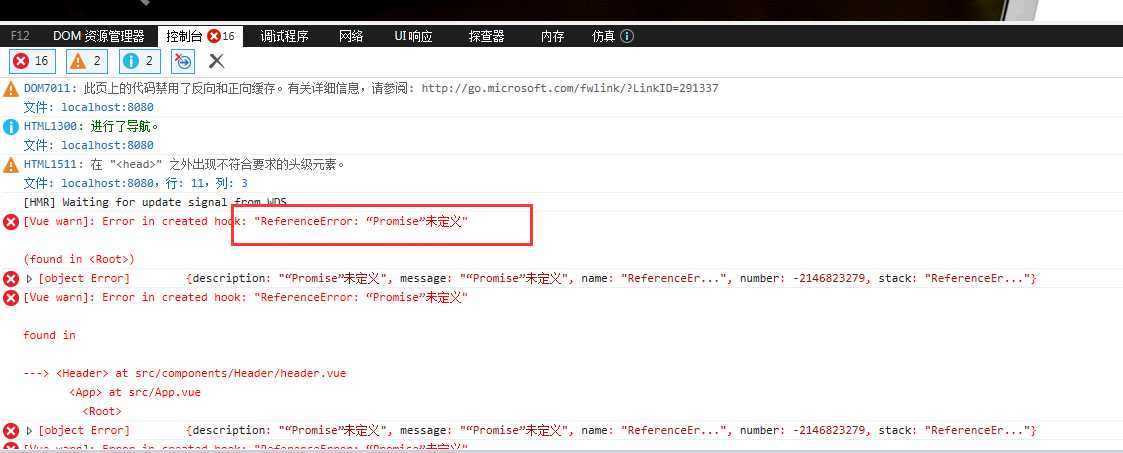
1.ie10下加载报错

解决方法:
1. cnpm安装babel-polyfill
cnpm install --save-dev babel-polyfill
2. 在入口文件main.js中倒入:import ‘babel-polyfill‘
3. 如果也是用了官方脚手架vue-cli,还需要在build文件夹下的webpack.config.js配置文件中做各修改,用
module.exports =
entry:
app: ["babel-polyfill", "./src/main.js"]
;
替换
module.exports =
entry:
app: ‘./src/main.js‘
2.另外,
 这个问题的也是利用上述方法解决
这个问题的也是利用上述方法解决
3.但如果已经安装并配置babel-polyfill,页面还是空白,且ie11下无报错信息。
解决问题的思路:打开ie仿真,将版本切换到ie10,
查看报错信息:
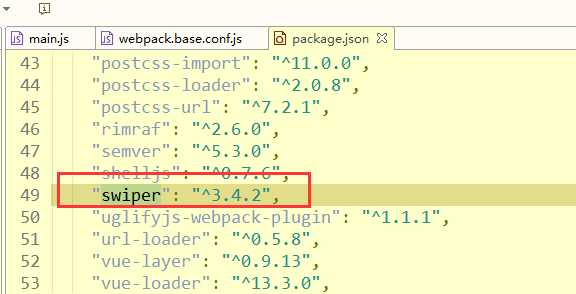
是关于swiper的报错信息,最后发现是swiper版本的问题,最新的swiper4在ie中显示就是会出问题,将版本降到3.4.2就可以显示了,(降版本的方法:cnpm install --save-dev swiper@3.4.2 )
vue项目查看插件版本的方法:根目录下的package.json

以上是关于vue2.5.2 在ie11打开空白的解决方法的主要内容,如果未能解决你的问题,请参考以下文章