采购单构思设计
Posted 1999wang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了采购单构思设计相关的知识,希望对你有一定的参考价值。
采购单构思设计
采购单设计:

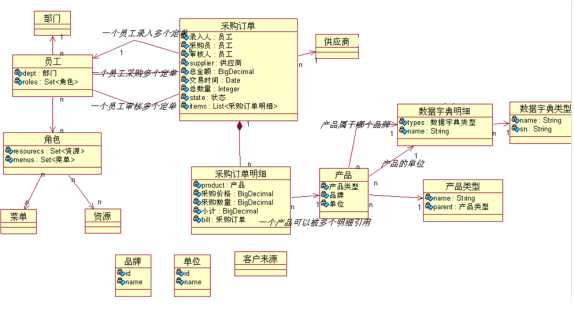
如图可知采购订单中的字段分别有 供应商 审核人 采购员 订单状态 交易时间 订单明细表 产品数量 产品小计 产品价格 产品描述
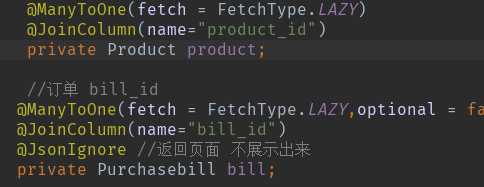
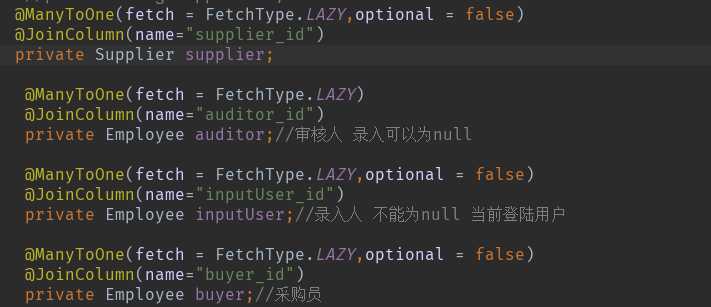
那么他们之间的关系:供应商 --> 产品 (多对一), 产品-->产品订单明细表,产品-->采购员(多对一),如图配置 采购单-->供应商


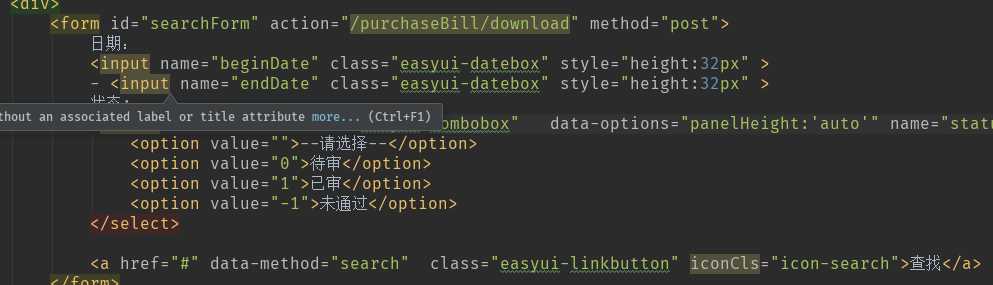
高级查询:通过订单的时间和状态进行查询
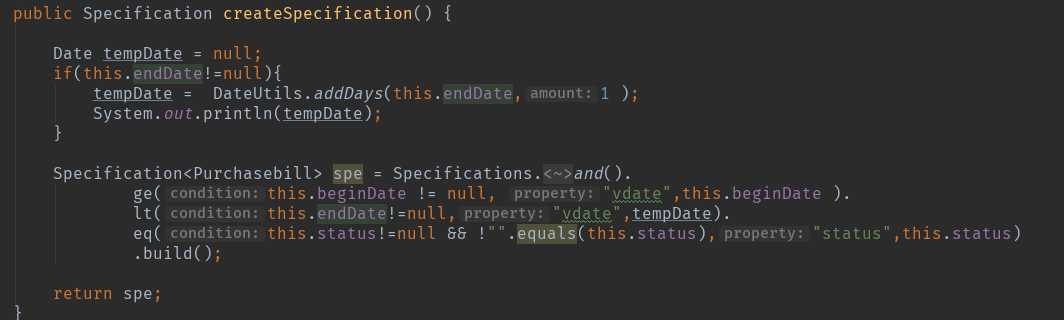
public Specification createSpecification()
Date tempDate = null;
if(this.endDate!=null)
tempDate = DateUtils.addDays(this.endDate,1 );
System.out.println(tempDate);
Specification<Purchasebill> spe = Specifications.<Purchasebill>and().
ge(this.beginDate != null, "vdate",this.beginDate ).
lt(this.endDate!=null,"vdate",tempDate).
eq(this.status!=null && !"".equals(this.status),"status",this.status)
.build();
return spe;
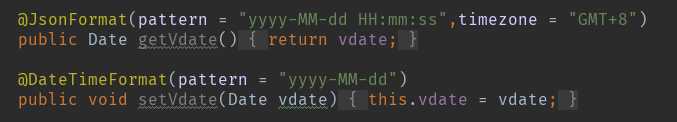
时间的转换:可以加在字段上面 也可以加在set方法上面

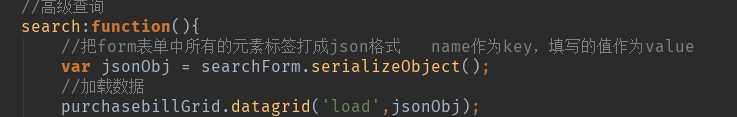
高级查询的流程:

通过JS绑定事件过后他会根据你传入的数据自动封装成对象传到加在路劲的page查询里面:

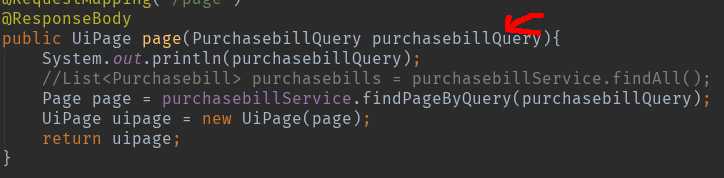
传到controller层:controller就收传过来的数据进行调用方法查询

调用条件查询的方法
最后返回json数据加载到页面

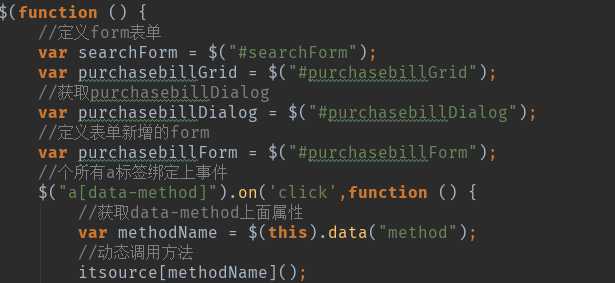
按钮绑定事件:

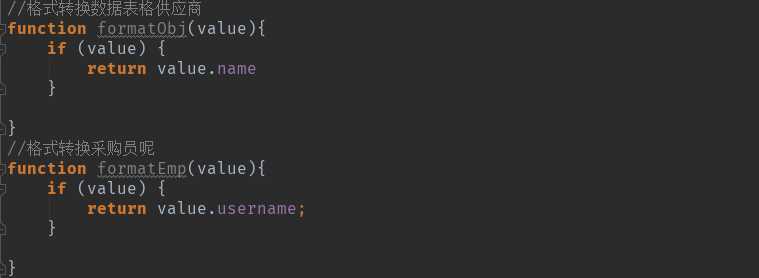
多表的格式转换:

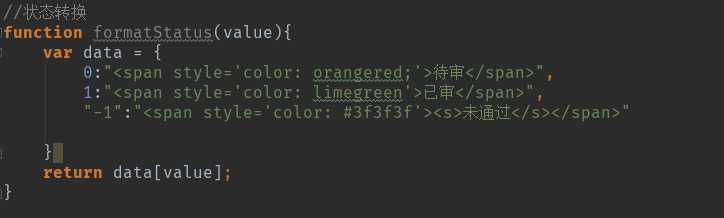
状态的格式转换:

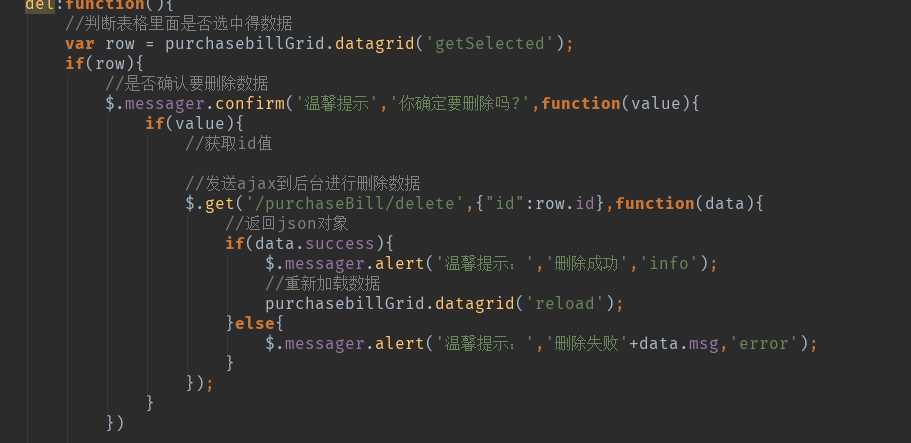
删除:获取选中刚的数据判断有没有值 有值就传个id到后台进行删除

采购明细单:http://www.easyui-extlib.com/
下载完后引入资源文件:
<script src="/easyui/plugin/cellEdit/jeasyui.extensions.datagrid.getColumnInfo.js"></script>
<script src="/easyui/plugin/cellEdit/jeasyui.extensions.datagrid.editors.js"></script>
<script src="/easyui/plugin/cellEdit/jeasyui.extensions.datagrid.edit.cellEdit.js"></script>
采购单属性定义:
$(function ()
//明细表格
var dg = $("#gridItem"),
//默认行
defaultRow = productId: "", color: "", smallpic: "", num: 0, price: 0, amount: 0, descs: "" ,
insertPosition = "bottom";//插的位置
//表格初始化
var dgInit = function ()
//得到所有列
var getColumns = function ()
var result = [];
//具体列的配置
var normal = [
field: ‘productId‘, title: ‘产品‘, width: 180,
editor:
type: "combobox",
options:
required: true,
valueField:‘id‘,
textField:‘name‘,
url:‘/util/findAllProduct‘,
panelHeight:‘auto‘
,
formatter:function(value,row)
//value当前这个单元格的值 row整个行的值
return value.name;
,
field: ‘color‘, title: ‘颜色‘, width: 180,
/* editor:
type: "validatebox",
options:
required: false,
readonly: true
,*/
formatter:function(value,row)
console.log(value);
console.log(row.productId.color);
if(row && row.productId)
return "<div style=‘width:20px;height:20px;">productId.color+"‘ ></div>"
,
field: ‘smallpic‘, title: ‘图片‘, width: 100,
formatter:function(value,row)
console.log(row.productId);
if(row && row.productId.smallPic)
return "<img src=‘"+row.productId.smallPic+"‘ width=‘20px‘ height=‘20px‘/>"
,
field: ‘num‘, title: ‘产品数量‘, width: 100,
editor:
type: "numberbox",
options:
required: true
,
field: ‘price‘, title: ‘价格‘, width: 100,
editor:
type: "numberbox",
required: true
,
field: ‘amount‘, title: ‘小计‘, width: 100,
formatter:function(value,row)
//小计
if(row.num && row.price)
return row.num * row.price;