webapck小知识点12-Tree Shaking概念详解
Posted zhangxiaojunheihei
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webapck小知识点12-Tree Shaking概念详解相关的知识,希望对你有一定的参考价值。
1.math.js

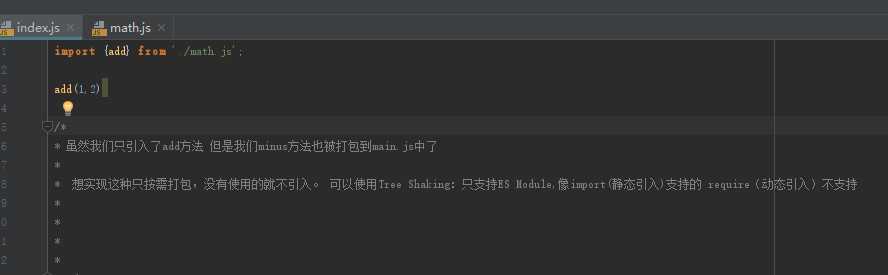
2.index.js

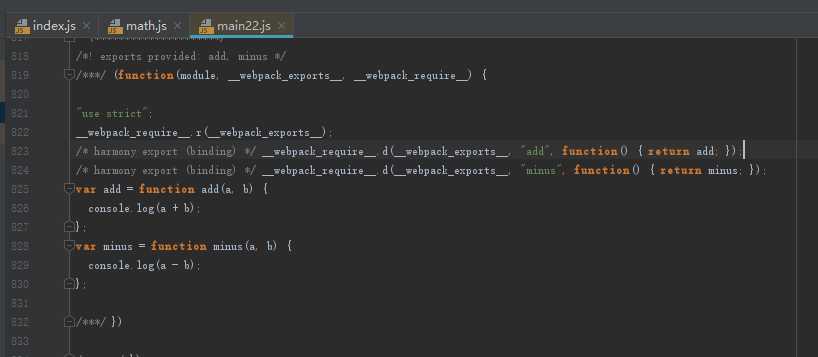
3.打包后的main22.js(虽然我们只引入了add方法 但是我们minus方法也被打包到main.js中了,想实现这种只按需打包,没有使用的就不引入。 可以使用Tree Shaking:只支持ES Module,像import(静态引入)支持的 require(动态引入)不支持)

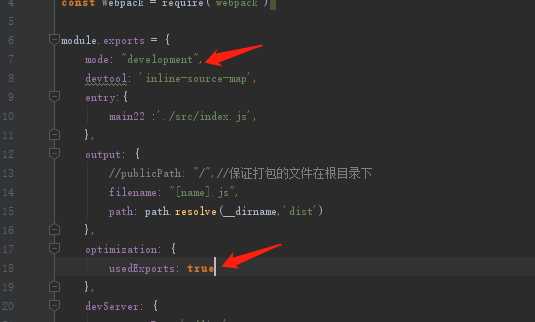
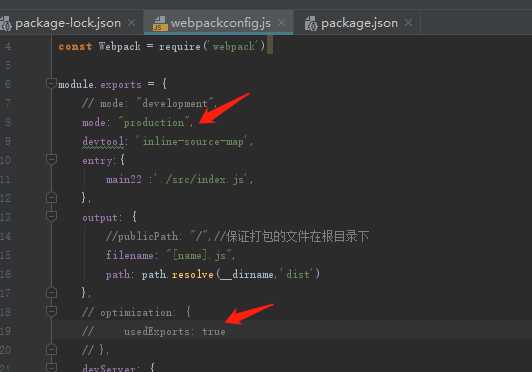
4.1 配置webpackconfig.js(在开发环境中mode: "development",打开Tree Shaking)

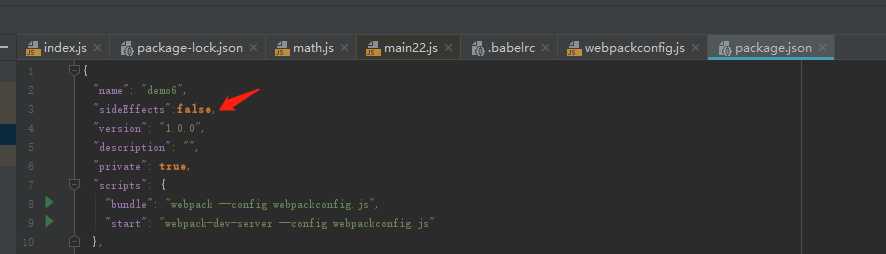
4.2 package.json配置

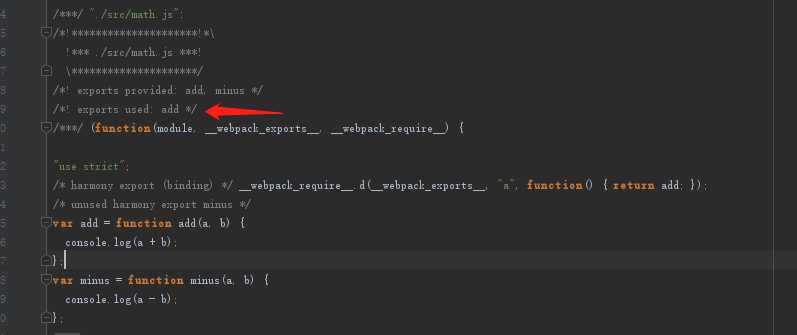
5.main22.js结果(由于在开发环境下,代码都要显示出来 不然报错提示行数这种会有冲突的)这里提示可以使用的只有add

1.当在生产环境中配置 只需更改webpackconfig.js package.json文件不变

2.效果只有add方法了(console.log(t+o))

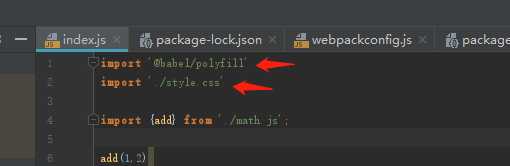
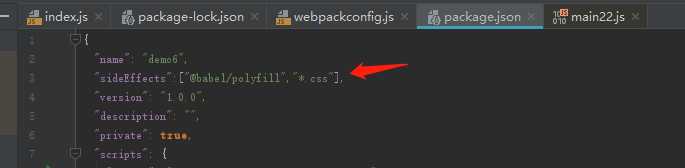
ps:当index.js有这种只引入,没有输出(polyfill这种直接绑定在window上的 css是直接引入)的情况下

在package.json配置成这样就可以了

如有错误,欢迎指导,在这拜谢
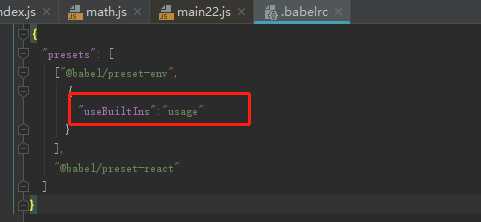
ps:在.bablerc文件中有 "useBuiltIns":"usage"配置中

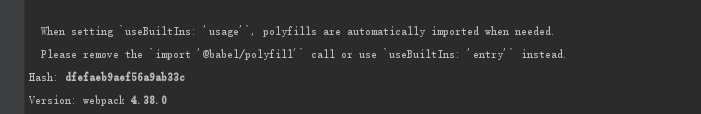
之前业务代码就没有必要引入import ‘@babel/polyfill‘,webpack4会自动帮你引入

以上是关于webapck小知识点12-Tree Shaking概念详解的主要内容,如果未能解决你的问题,请参考以下文章