jQuery
Posted anlin981121
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了jQuery相关的知识,希望对你有一定的参考价值。
jQuery
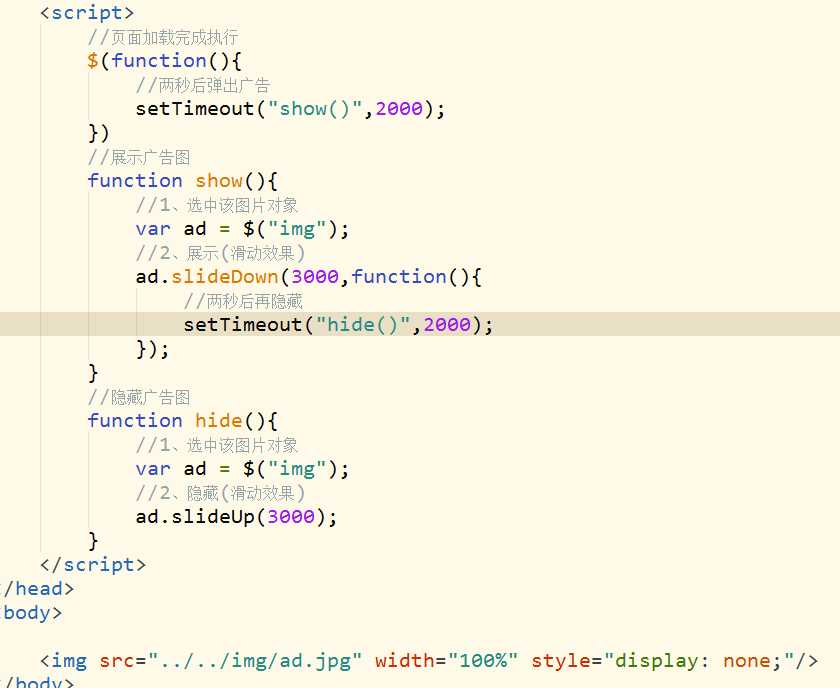
案例1:重写弹出广告
知识讲解-jQuery(一)
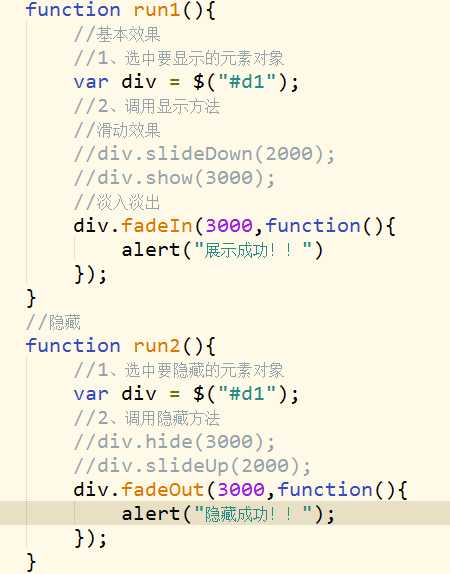
基本效果:(放大缩小滑动)
|
属性名 |
属性说明 |
|
show(speed,fn); |
显示元素
|
|
hide(speed,fn); |
隐藏元素
|
|
toggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示
|
滑动效果:(上下滑动)
|
属性名 |
属性说明 |
|
slideDown(speed,fn); |
显示元素
|
|
slideUp(speed,fn); |
隐藏元素
|
|
slideToggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示
|
淡入淡出效果:(改变透明度的效果)
|
属性名 |
属性说明 |
|
fadeIn(speed,fn); |
显示元素
|
|
fadeOut(speed,fn); |
隐藏元素
|
|
fadeToggle(speed,fn); |
1、使得显示元素隐藏 2、使得隐藏元素显示
|


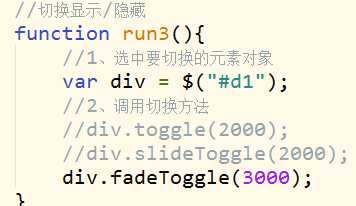
案例代码实现

知识讲解-jQuery(二)
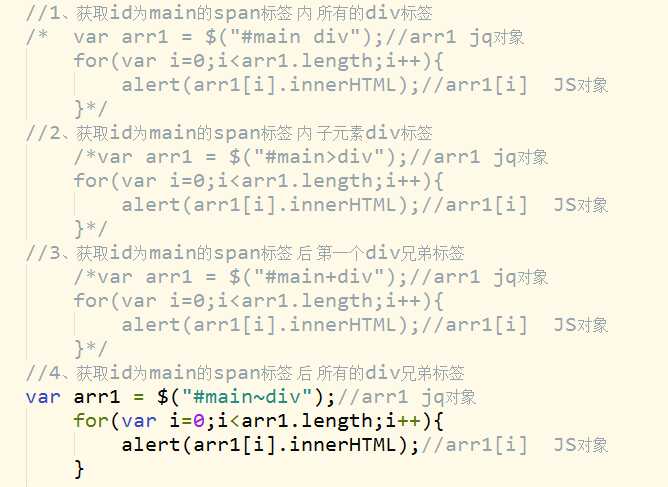
和CSS层级选择器类似,可以通过层级关系获取对应标签对象。
A B 获得A元素内部的所有的B元素。 (子子孙孙)
A>B 获得A元素下面的所有B子元素。 儿子
A+B 获得A元素同级下一个B元素 下面的第一个兄弟
A~B 获得A元素之后的所有B元素 所有的弟弟

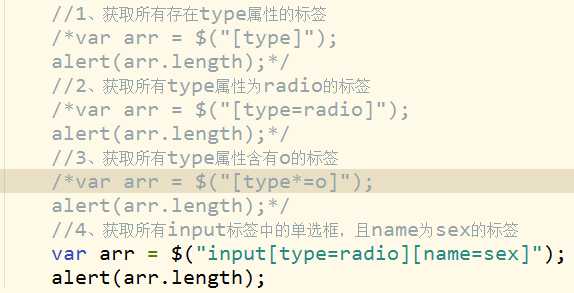
属性选择器
我们可以通过属性选择器,以属性名或者值来匹配对应标签
[属性名] 获得有 指定属性名 的标签对象。
[属性名=值] 获得 指定属性名等于指定值 的标签对象 value = man
[属性名*=值] 获得 指定属性名 含有 指定值 的标签对象 value *= a
多个属性选择器可以组合使用
l [选择器1][选择器2][选择器3]

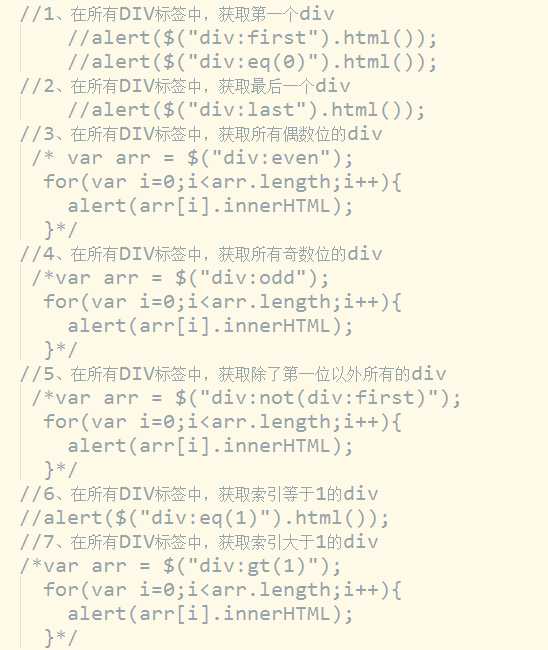
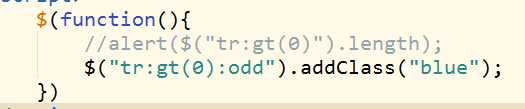
基本过滤选择器
通常我们在获取到一系列标签对象之后,会有一些筛选需求,
这里就可以使用基本过滤选择器。
:first 第一个
:last 最后一个
:even 偶数,索引从 0 开始计数
:odd 奇数
:not(..) 除了指定内容 1234 : not(12) == > 34
:eq(index) 获取指定索引的元素
:gt(index) 大于index索引的元素
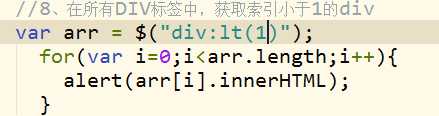
:lt(index) 小于index索引的元素


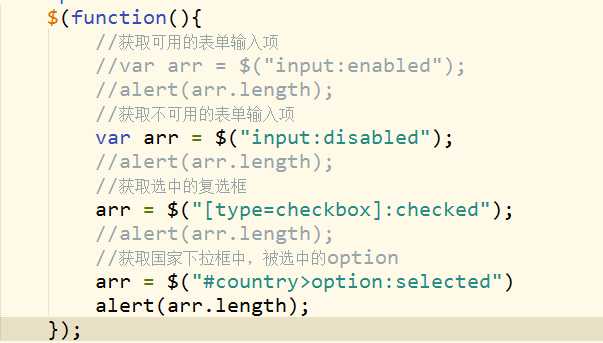
表单属性选择器
:checked 选中
:selected 选择
:enabled 可用
:disabled 不可用。

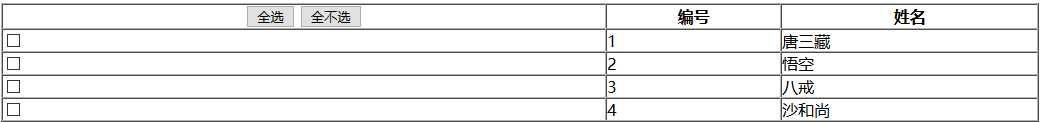
2、案例2:重写隔行换色
2.1、需求说明
开发中,需要使用表格陈列数据,数据过多不易查看,通常使用隔行换色进行表示。

2.2、知识讲解-jQuery(三)
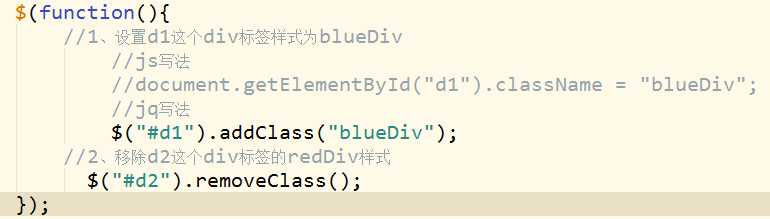
2.2.1、jQuery操作class属性
addClass(“值”) 给元素对象追加样式
removeClass() 将元素对象的class删除

2.3、需求分析

2.4、案例代码实现

3、案例3:重写全选全不选、反选
3.1、需求说明及分析

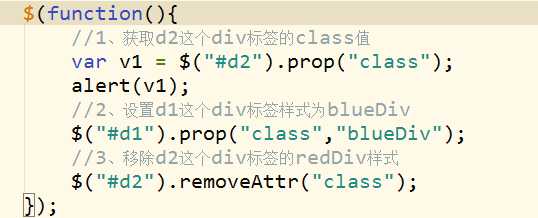
3.2、知识讲解-jQuery(四)
lprop("属性名"); 获取某个属性名对应的值 attr(“属性名”)
prop("属性名",属性值); 将其属性名设置为某个属性值 attr("属性名",属性值);
removeProp("属性名"); 移除改属性 removeAttr(“属性名”);

3.3、案例代码准备及实现

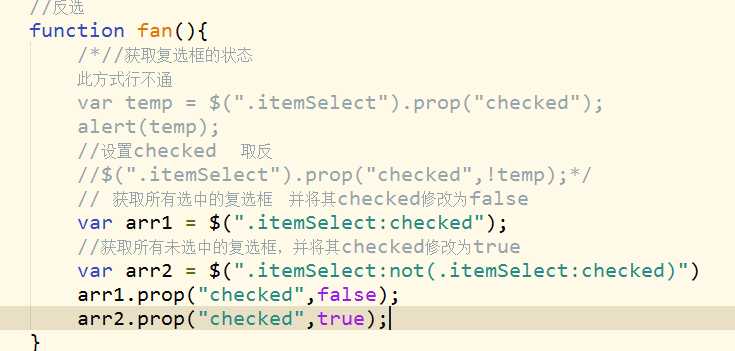
3.4、扩展-反选实现(一)
$(".itemSelect") 返回类型是数组
设置值:可以一次性将数组中的元素设置为相同的值(数组内部经过了遍历)
获取值:仅可以将下标为0的元素的属性值获取到

3.5、反选实现(二)
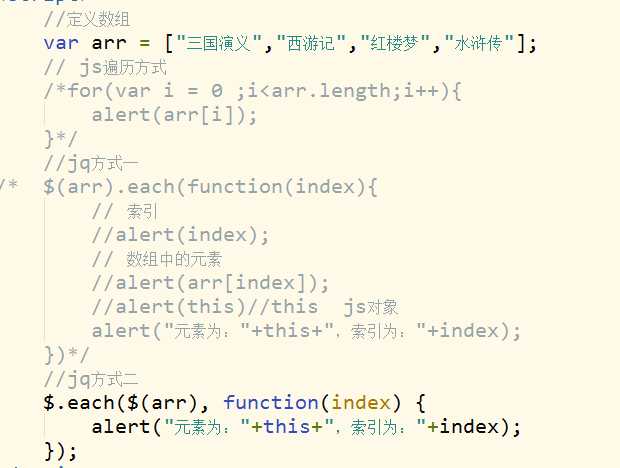
数组遍历:
在JS中,我们使用普通FOR循环即可遍历数组。
在JQuery中,我们可以使数组的遍历变得更为简单
|
属性名 |
属性说明 |
|
JQ数组.each(fn); |
遍历JQ数组 |
|
$.each(JQ数组,fn); |
遍历JQ数组 |

反选实现2:

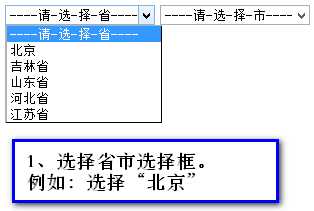
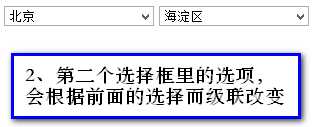
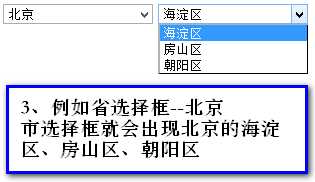
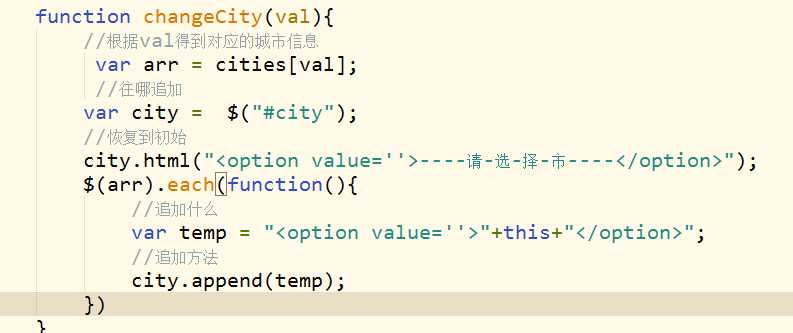
4:案例4:重写省市联动
4.1、需求说明及分析



4.2、知识讲解-jQuery(五)
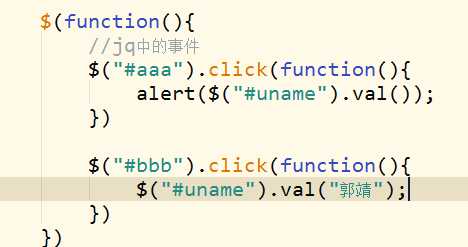
4.2.1、元素value属性操作
|
属性名 |
属性说明 |
|
JQ对象.val(); |
获取value属性的值
相当于Jq对象.prop(“value”); |
|
JQ对象.val(值); |
设置value属性的值
相当于Jq对象.prop(“value”,”值”) |

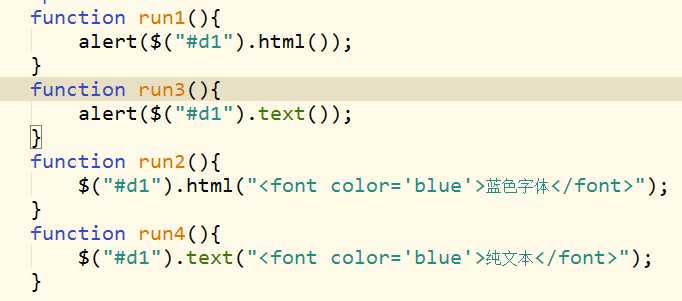
4.2.2、获取/设置元素内容体
1、获取/设置元素内容体html代码
|
JQ对象.html() |
获得内容体html代码
相当于 js 中 js对象.innerHTML |
|
JQ对象.html("HTML代码") |
设置html代码
相当于js中 js对象.innerHTML = “”
|
2、获取/设置元素内容体纯文本
|
属性名 |
属性说明 |
|
JQ对象.text() |
获得文本,如果有标签,忽略。
|
|
JQ对象.text("纯文本") |
设置文本,如果含有HTML标签,不进行解析。原样输出。 |

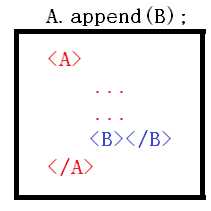
4.2.3、追加元素内容体
通常我们涉及到追加内容体,使得效果可以层层叠加。
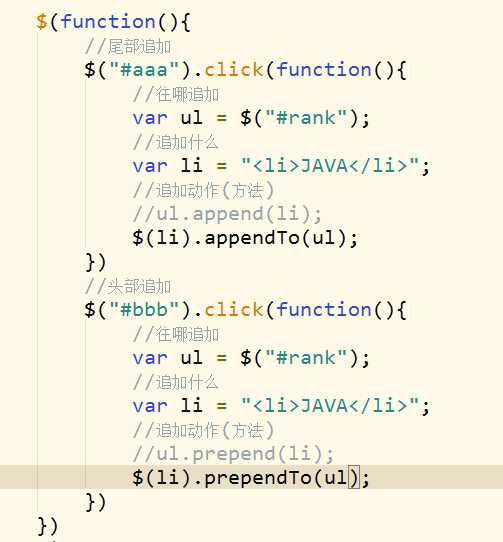
以下两句效果相同,写法不同
A.append(B) , 向A的末尾追加B
B.appendTo(A) ,将B追加到A的末尾

以下两句效果相同,写法不同
A.prepend(B) , 向A的头部追加B
B.prependTo(A) ,将B追加到A的头部


4.3、案例准备及代码实现

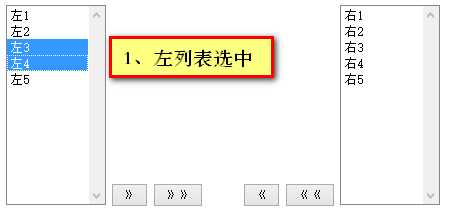
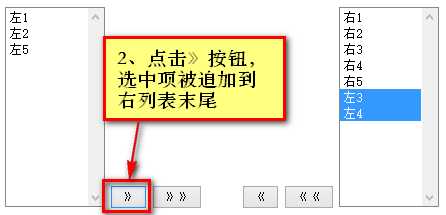
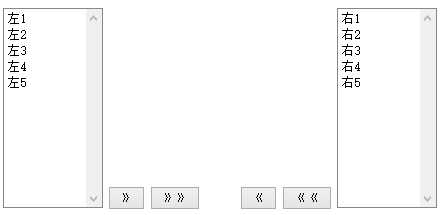
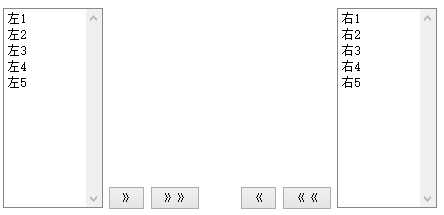
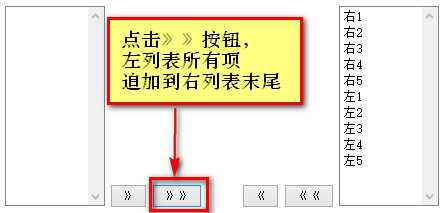
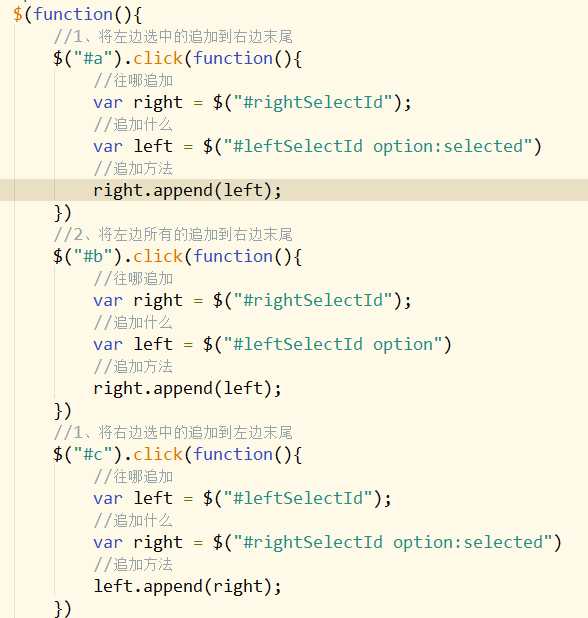
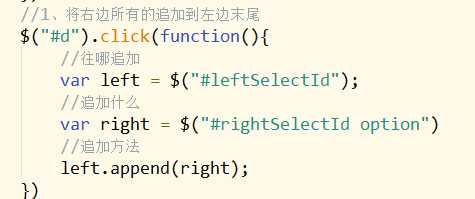
5、案例5:列表左右选择
5.1、需求说明及分析





5.2、案例实现


以上是关于jQuery的主要内容,如果未能解决你的问题,请参考以下文章