Vue+Iview+Node 搭建数据模拟接口
Posted linsu
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue+Iview+Node 搭建数据模拟接口相关的知识,希望对你有一定的参考价值。
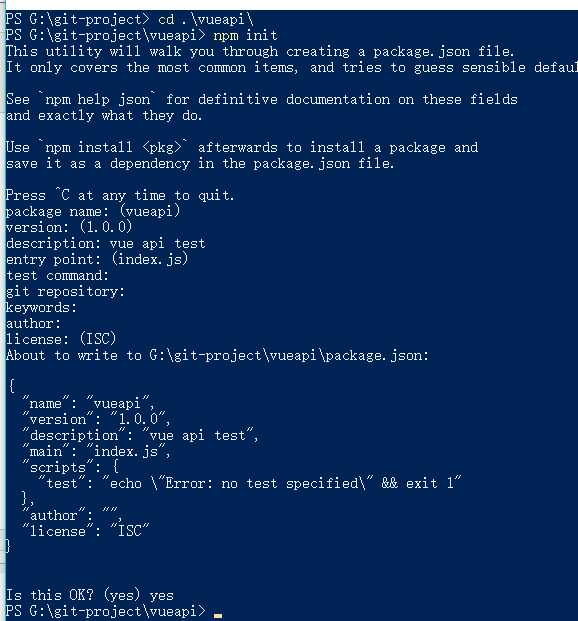
1.初始化node 项目

2.安装需要部件




3.编写简单代码

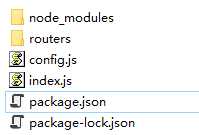
routers=>:index.js login.js users.js
根目录 index.js
var express=require(‘express‘); var app=express(); var consign=require(‘consign‘); var bodyparser = require(‘body-parser‘); app.use(bodyparser.urlencoded(extende:true)); app.use(bodyparser.json()); //设置跨域 app.all(‘*‘, function(req, res, next) res.header("Access-Control-Allow-Origin", "*"); res.header("Access-Control-Allow-Headers", "X-Requested-With"); res.header("Access-Control-Allow-Methods","PUT,POST,GET,DELETE,OPTIONS"); res.header("X-Powered-By",‘ 3.2.1‘); res.header("Content-Type", "application/json;charset=utf-8"); next(); ); consign(verbose: false) .include("./config.js") .then("./routers") .into(app); //配置服务端口 var server = app.listen(3000, function () var host = server.address().address; var port = server.address().port; console.log(‘vue api listening at http://%s:%s‘, host, port); )
根目录config.js
module.exports = users:[ username:‘admin‘, pwd:‘U2FsdGVkX18RavhpxcS6QkHK1Je08MQf7pmNqF41Mug=‘,id:1 , username:‘test‘, pwd:‘U2FsdGVkX18RavhpxcS6QkHK1Je08MQf7pmNqF41Mug=‘,id:2 ], aeskey:‘lin.su‘, jwtSecret: "lin.su", jwtSession: session: false ;
routers:index.js
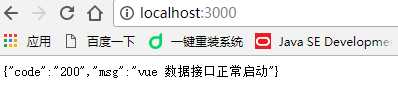
module.exports = app => app.get("/", (req, res) => res.json(code: "200",msg:‘vue 数据接口正常启动‘); ); ;
routers:login.js
var jwt = require(‘jwt-simple‘); const tokenExpiresTime = 1000 * 60 * 60 * 24 module.exports = app => var jstSecret=app.config.jwtSecret; app.post("/login", (req, res) => var username=req.body.username; var upwd=req.body.password; var result=false; var uinfo; for(var i=0;i<app.config.users.length;i++) if(app.config.users[i].username == username) result=true; uinfo=app.config.users[i]; break; const payload = user:uinfo.username, environment:‘web‘, expires: Date.now() + tokenExpiresTime ; if(result && uinfo.pwd == upwd) delete uinfo.pwd; res.json( code:200, token: jwt.encode(payload, jstSecret),userinfo:uinfo ); else res.json( code:500,msg: ‘用户名密码错误‘ ); ); ;
routers:users.js
module.exports = app => app.get("/user",(req, res) => res.json(code: "200",msg:‘success‘); ); app.get("/user/info",(req,res) => res.json(code: "200",msg:‘success‘); ); app.post("/users", (req, res) => var result=req.body; res.json(code: "200",msg:JSON.stringify(result)); ); ;
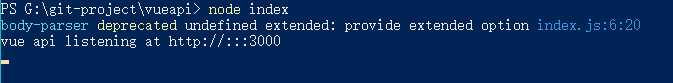
4.运行效果



以上是关于Vue+Iview+Node 搭建数据模拟接口的主要内容,如果未能解决你的问题,请参考以下文章
vue.js+iview+node.js 前端快速开发框架搭建实战