UI5-技术篇-签字板
Posted ricoo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了UI5-技术篇-签字板相关的知识,希望对你有一定的参考价值。
签字板应用是通过创建自定义控件实现的,相关代码如下:
1.html
1 <!DOCTYPE HTML> 2 <html> 3 <head> 4 5 <meta http-equiv="X-UA-Compatible" content="IE=edge" /> 6 7 <script id="sap-ui-bootstrap" 8 type="text/javascript" 9 data-sap-ui-libs="sap.m" 10 data-sap-ui-theme="sap_bluecrystal" 11 src="https://sapui5.hana.ondemand.com/resources/sap-ui-core.js"></script> 12 13 </head> 14 <body class="sapUiBody"> 15 <div id="content"></div> 16 </body>
2.Javascript
1 jQuery(function() 2 sap.ui.core.Control.extend(‘SignaturePad‘, 3 metadata: 4 properties: 5 width: type: ‘int‘, defaultValue: 300, 6 height: type: ‘int‘, defaultValue: 100, 7 bgcolor: type: ‘string‘, defaultValue: ‘#ffa‘, 8 lineColor: type: ‘string‘, defaultValue: ‘#666‘, 9 penColor: type: ‘string‘, defaultValue: ‘#333‘, 10 signature: ‘string‘ 11 12 , 13 14 renderer: function(oRm, oControl) 15 var bgColor = oControl.getBgcolor(); 16 var lineColor = oControl.getLineColor(); 17 var pen = oControl.getPenColor(); 18 var id = oControl.getId(); 19 var w = oControl.getWidth(); 20 var h = oControl.getHeight(); 21 oRm.write("<div"); 22 oRm.writeControlData(oControl); 23 oRm.write(">"); 24 oRm.write(‘<svg xmlns="http://www.w3.org/2000/svg" width="‘ + w + 25 ‘" height="‘ + h + ‘" viewBox="0 0 ‘ + w + ‘ ‘ + h + ‘">‘); 26 27 oRm.write(‘<rect id="‘ + id + ‘_r" width="‘ + w + ‘" height="‘ + h + 28 ‘" fill="‘ + bgColor + ‘"/>‘); 29 30 var hh = h - 20; 31 oRm.write(‘<line x1="0" y1="‘ + hh + ‘" x2="‘ + w + ‘" y2="‘ + hh + 32 ‘" stroke="‘ + lineColor + 33 ‘" stroke-width="1" stroke-dasharray="3" ‘ + 34 ‘shape-rendering="crispEdges" pointer-events="none"/>‘); 35 36 oRm.write(‘<path id="‘ + id + ‘_p" stroke="‘ + pen + ‘" stroke-width="2" ‘ + 37 ‘fill="none" pointer-events="none"/>‘); 38 oRm.write(‘</svg>‘); 39 oRm.write("</div>"); 40 , 41 42 clear: function() 43 this.signaturePath = ‘‘; 44 var p = document.getElementById(this.getId() + ‘_p‘); 45 p.setAttribute(‘d‘, ‘‘); 46 , 47 48 onAfterRendering: function() 49 var that = this; 50 this.signaturePath =‘‘; 51 isDown = false; 52 var elm = this.$()[0]; 53 var r = document.getElementById(this.getId() + ‘_r‘); 54 var p = document.getElementById(this.getId() + ‘_p‘); 55 56 function isTouchEvent(e) 57 return e.type.match(/^touch/); 58 59 60 function getCoords(e) 61 if (isTouchEvent(e)) 62 return e.targetTouches[0].clientX + ‘,‘ + 63 e.targetTouches[0].clientY; 64 65 return e.clientX + ‘,‘ + e.clientY; 66 67 68 function down(e) 69 that.signaturePath += ‘M‘ + getCoords(e) + ‘ ‘; 70 p.setAttribute(‘d‘, that.signaturePath); 71 isDown = true; 72 if (isTouchEvent(e)) e.preventDefault(); 73 74 75 function move(e) 76 if (isDown) 77 that.signaturePath += ‘L‘ + getCoords(e) + ‘ ‘; 78 p.setAttribute(‘d‘, that.signaturePath); 79 80 if (isTouchEvent(e)) e.preventDefault(); 81 82 83 function up(e) 84 isDown = false; 85 if (isTouchEvent(e)) e.preventDefault(); 86 87 88 r.addEventListener(‘mousedown‘, down, false); 89 r.addEventListener(‘mousemove‘, move, false); 90 r.addEventListener(‘mouseup‘, up, false); 91 r.addEventListener(‘touchstart‘, down, false); 92 r.addEventListener(‘touchmove‘, move, false); 93 r.addEventListener(‘touchend‘, up, false); 94 r.addEventListener(‘mouseout‘, up, false); 95 96 if (this.getSignature()) 97 console.log(‘asdasda‘); 98 this.signaturePath = this.getSignature(); 99 var p = document.getElementById(this.getId() + ‘_p‘); 100 if (p) 101 p.setAttribute(‘d‘, this.signaturePath); 102 103 104 105 this.setSignature = function(s) 106 this.setProperty(‘signature‘, s); 107 this.invalidate(); 108 109 110 ); 111 112 var oCtrl = new SignaturePad(); 113 oCtrl.placeAt(‘content‘); 114 115 (new sap.m.Button( 116 text: ‘Clear‘, 117 press: function() 118 prevSignature = oCtrl.getSignature(); 119 if (prevSignature) 120 undo.setEnabled(true); 121 122 oCtrl.clear(); 123 124 )).placeAt(‘content‘); 125 126 (new sap.m.Button( 127 text: ‘Accept‘, 128 press: function() 129 sap.m.MessageToast.show(oCtrl.getSignature()); 130 131 )).placeAt(‘content‘); 132 133 var prevSignature = null; 134 135 var undo = new sap.m.Button( 136 text: ‘Undo‘, 137 enabled: false, 138 press: function() 139 oCtrl.setSignature(prevSignature); 140 141 ); 142 undo.placeAt(‘content‘); 143 144 oCtrl.setSignature(‘M48,46 L47,46 L43,46 L42,46 L40,46 L39,46 L38,46 L37,46 L36,46 L36,47 L35,47 L35,48 L35,49 L35,51 L37,51 L38,51 L39,53 L40,54 L42,55 L43,57 L44,57 L44,59 L44,60 L44,61 L43,61 L41,61 L37,61 L34,61 L31,61 L29,61 L28,61 L27,61 L28,61 M49,47 L49,48 L49,49 L49,51 L49,52 L49,54 L49,55 L50,56 L50,58 L50,57 L50,55 L50,54 L50,53 L50,51 L52,51 L52,51 L52,49 L52,48 L53,48 L53,47 L54,47 L54,47 L55,47 L56,47 L57,49 L58,50 L60,51 L60,53 L62,54 L62,55 L63,56 L63,57 L63,58 L63,59 L63,61 L64,61 L64,61 L64,62 M56,57 L57,56 L60,56 L62,55 L63,55 L64,54 L65,54 M69,47 L69,48 L69,49 L69,51 L69,54 L69,55 L69,57 L69,58 L69,60 L69,60 L69,61 M67,45 L67,44 L68,43 L68,43 L71,41 L73,41 L76,41 L77,40 L78,40 L79,40 L80,41 L80,41 L80,42 L80,43 L80,44 L80,44 L80,45 L78,45 L77,46 L75,47 L74,47 L72,49 L72,49 L71,49 L69,49 L68,49 L67,49 M87,41 L87,42 L87,43 L87,44 L87,46 L87,48 L87,49 L87,51 L87,52 L88,53 L88,53 L89,53 L90,54 L91,55 L92,55 L94,55 L95,57 L96,57 L97,57 L98,56 L98,55 L98,54 L99,53 L99,52 L99,50 L99,49 L99,47 L99,46 L99,45 L99,43 L99,43 L99,42 L99,41 L99,40 M107,40 L107,41 L107,42 L107,44 L107,46 L107,49 L107,50 L107,52 L107,52 M121,36 L121,37 L121,38 L121,39 L120,42 L120,43 L120,45 L120,46 L120,47 L120,48 L120,48 L120,47 L122,47 L122,47 L122,45 L124,45 L125,44 L127,44 L130,44 L133,44 L136,45 L139,46 L141,46 L141,47 L141,47 L141,48 L141,50 L139,51 L138,52 L136,53 L133,55 L129,56 L126,56 L123,57 L120,57 L119,57 L117,57 L117,56 M122,38 L122,37 L123,37 L125,36 L130,36 L133,33 L138,32 L142,30 L145,28 L147,28‘); 145 );
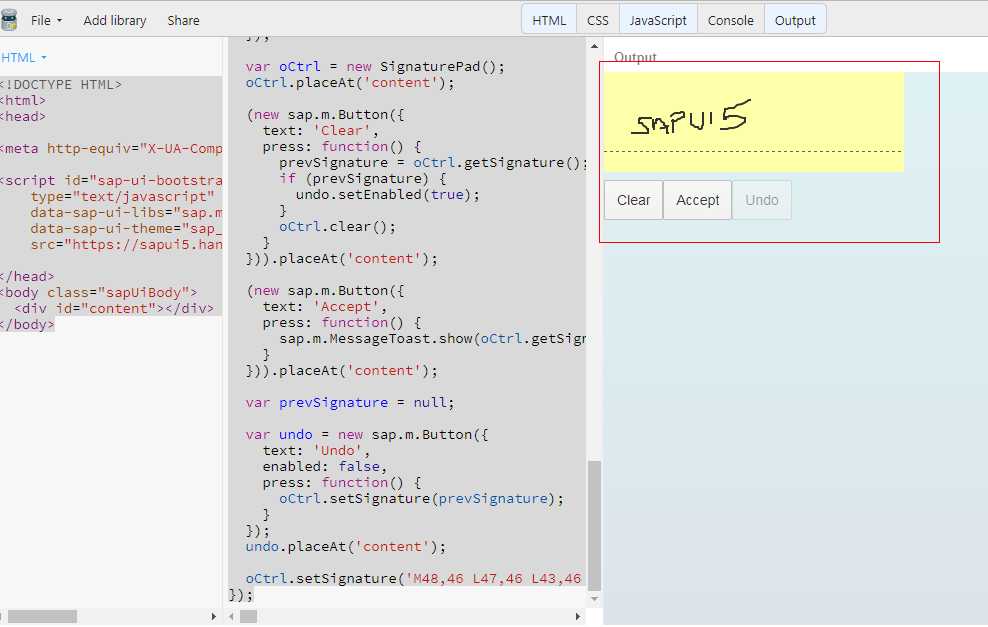
3.测试

以上是关于UI5-技术篇-签字板的主要内容,如果未能解决你的问题,请参考以下文章