10:Model验证
Posted codemandyk
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了10:Model验证相关的知识,希望对你有一定的参考价值。
♣ 视频地址 :https://www.bilibili.com/video/av38392956/?p=9
下面讲的是Data Annotaions(数据注解/注释)
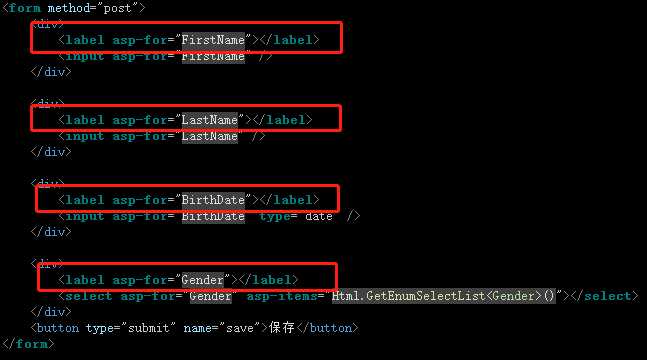
我们先在Create.cshtml页面添加上一个标签,实际上label里的FirstName找的就是属性名

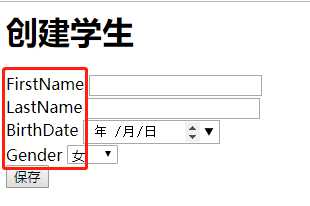
然后我们看下效果

然后我们进到StudentCreateViewModel里面
首先呢,我们要达到的需求是不显示英文,显示中文,把FirstName改成名,LastName改成姓,还有出生日期和性别,如下所示
public class StudentCreateViewModel public int Id get; set; [Display(Name ="名")] public string FirstName get; set; [Display(Name = "姓")] public string LastName get; set; [Display(Name = "出生日期")] public DateTime BirthDate get; set; [Display(Name = "性别")] public Gender Gender get; set;
现在我们看下效果,可以看到都已经转换过来了

所以,asp-for用在label上,它首先就会寻找Display这个DataAnnotations里面的值,如果没有这个属性的话,那么它就会显示这个属性的名
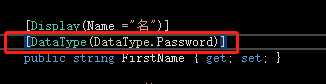
一个属性可以有多个DataAnnotations,把FirstName这个字符串当做一个密码,如下图

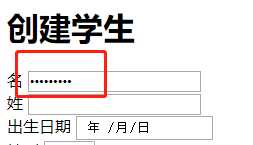
看效果,这时候输入的时候就变成密码输入框了,如下图

DataAnnotations有很多种,并且Tag Helpers会结合一起来用,会生成不同类型的数据或者显示其他的一些名称,但是主要还是用来验证Model
目前我们队对Model没有什么验证,那当我们什么都不填就提交,就可以看到如下页面,姓名,出生日期都不对

下面我们就先验证,如下图1代表必填,2代表必填的另一种写法,3代表最大长度为10个字符

以上是关于10:Model验证的主要内容,如果未能解决你的问题,请参考以下文章