idea 添加 VUE 的语法
Posted weibanggang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了idea 添加 VUE 的语法相关的知识,希望对你有一定的参考价值。
1,首先我们先让 html 文件支持 VUE 的语法指令提示
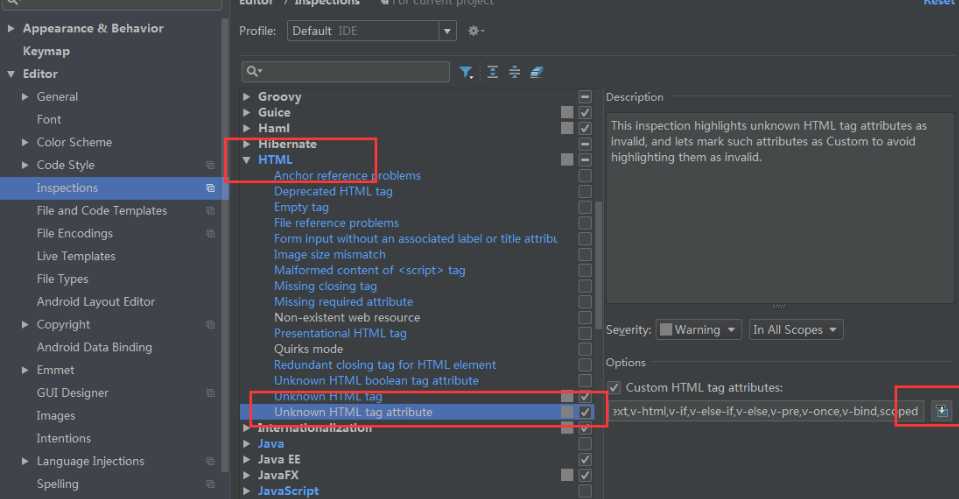
2,File -> Setting -> Edit -> Inspections -> html
3、加入以下:
@tap,@tap.stop,@tap.prevent,@tap.once,@click,@click.stop,@click.prevent,@click.once,@change,@change.lazy,@change.number,@change.trim,v-model,v-for,v-text,v-html,v-if,v-else-if,v-else,v-pre,v-once,v-bind,scope

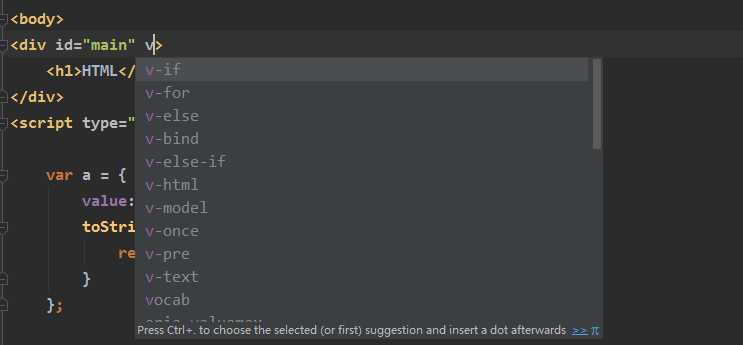
4,保存之后,打开一个HTML文件,我们可以看见代码提示支持已经有效了

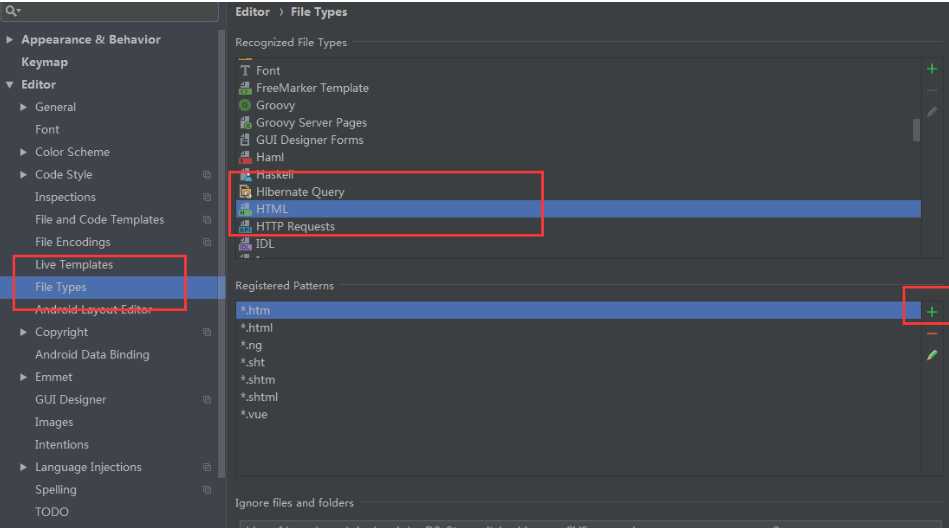
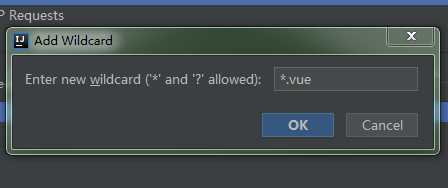
5、修改VUE支持
File -> setting -> Editor -> File Type -> HTML


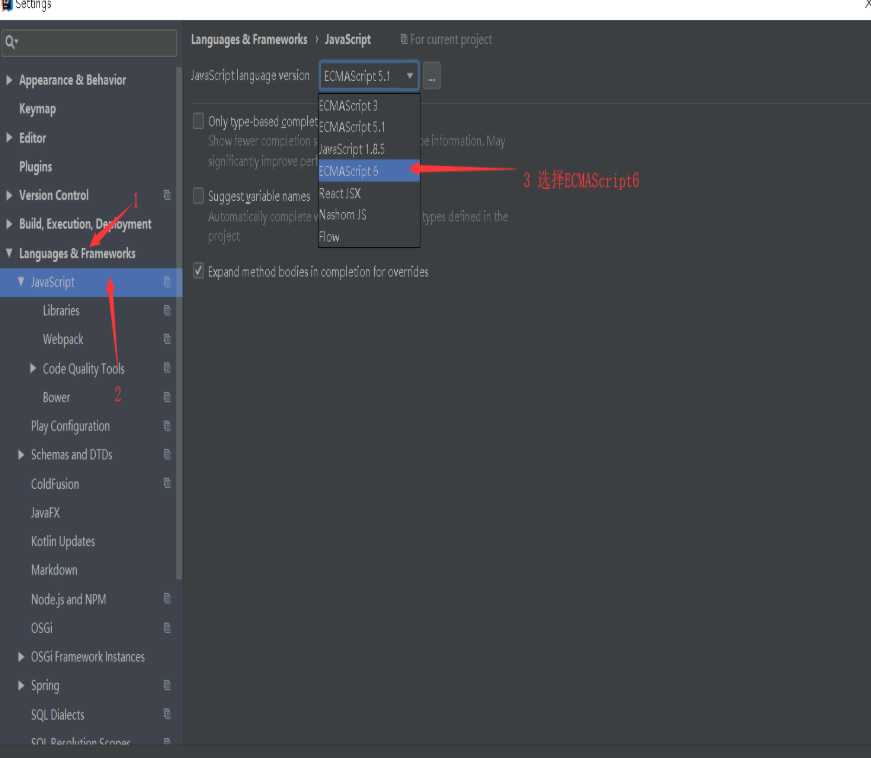
5.配置ECMAScript6

以上是关于idea 添加 VUE 的语法的主要内容,如果未能解决你的问题,请参考以下文章