js变量运算符数值转换流程控制
Posted alexephor
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了js变量运算符数值转换流程控制相关的知识,希望对你有一定的参考价值。
变量
1 <script type="text/javascript"> 2 //申明变量 3 //申明变量并赋值 4 var a = 2; 5 var b; 6 b = 3; 7 var c = ‘2‘; 8 9 //挂载在window可以省略不写 10 console.log(window.a); 11 console.log(b); 12 console.log(c); 13 14 //typeof 检测数据类型 15 console.log(typeof a); 16 console.log(typeof c); 17 18 // 一个数值+一个字符串 浏览器会把数值类型隐式转换 19 console.log(a + c); 20 // 隐式转换数值类型转成字符串 21 console.log(a+‘‘); 22 // alert(c); 23 24 // 输入框 25 // var a = prompt(‘今天什么日子?‘); 26 // console.log(a); 27 28 // Uncaught ReferenceError: e is not defined 报错 29 // console.log(e); 30 31 var e; 32 console.log(e); // undefined 33 console.log(typeof e); // undefined 34 35 // 字符串-数字 NaN类型 0 36 console.log(typeof c-a); 37 38 //字符串转数字 39 console.log(parseInt(c)); 40 console.log(parseInt(‘2019加油加油!!!‘)); //2019 41 </script>
运算符
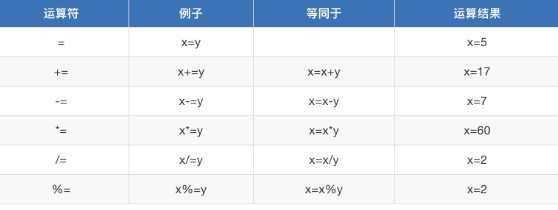
赋值运算符
以var x = 12,y=5来演示示例|

算数运算符
var a = 5,b=2

比较运算符
var x = 5;

特殊情况
1 <script> 2 var a = 2; 3 var b = ‘2‘; 4 5 //比较的是值 6 console.log(a == b); 7 8 //比较的数值与类型 内存地址 9 console.log(a === b); 10 11 console.log(a != b); 12 </script> 13 14 15 <script> 16 17 var name = ‘伊拉克‘; 18 var am = ‘美军‘; 19 // 字符串拼接 "+变量名+" 20 var str = "2003年3月20日,"+name+"战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。" + 21 "这是继十多年前的海湾战争后,"+am+"又一次取得的大规模压倒性军事胜利。"; 22 23 // es6的模板字符串 `$变量名` 24 var str = `2003年3月20日,$name战争爆发,以美军为主的联合部队仅用20多天就击溃了萨达姆的军队。这是继十多年前的海湾战争后,$am又一次取得的大规模压倒性军事胜利。`; 25 console.log(str); 26 var b1= ‘one‘; 27 var b2 = ‘two‘; 28 console.log(b1*b2); // NaN not a number 29 console.log(typeof (b1*b2)) // 类型依然是number 30 </script>
数值类型转换
1 <script> 2 var a = 123; 3 // 强制类型转换 4 console.log(String(a)); 5 console.log(a.toString()); 6 7 var n1 = 123; 8 var n2 = ‘123‘; 9 var n3 = n1+n2; 10 // 隐式转换 11 console.log(typeof n3); 12 13 var stringNum = ‘789.123wadjhkd‘; 14 var num2 = Number(stringNum); 15 console.log(num2); // NaN 16 17 // parseInt()可以解析一个字符串 并且返回一个整数 18 console.log(parseInt(stringNum)); // 789 19 console.log(parseFloat(stringNum)); //789.123 20 21 22 // 任何数据类型都可以转换为boolean类型 23 // 结果true 24 var b1 = ‘123‘; 25 var b3 = -123; 26 var b4 = Infinity; 27 28 29 //结果false 30 var b5 = NaN; 31 var b2 = 0; 32 var b6; //undefined 33 var b7 = null; 34 35 // 非0既真 36 console.log(Boolean(b7)) 37 </script>
流程控制
1 <script> 2 var age = 18; 3 if (age>18) 4 console.log(‘成年了‘); 5 else if (age>30) 6 console.log(‘中年了‘); 7 else 8 console.log(‘老年了‘); 9 10 11 // 逻辑与&&、逻辑或|| 12 var sum = 700; 13 var math = 145; 14 if (sum>600 && math>90) 15 console.log(‘清华走一走‘); 16 else 17 console.log(‘失败‘) 18 19 20 // switch 21 var gameScore = ‘better‘; 22 23 switch(gameScore) 24 25 //case表示一个条件 满足这个条件就会走进来 遇到break跳出。如果某个条件中不写 break,那么直到该程序遇到下一个break停止 26 case ‘good‘: 27 console.log(‘玩的很好‘); 28 //break表示退出 29 break; 30 case ‘better‘: 31 console.log(‘玩的老牛逼了‘); 32 break; 33 case ‘best‘: 34 console.log(‘恭喜你 吃鸡成功‘); 35 break; 36 37 default: 38 console.log(‘很遗憾‘) 39 40 41 // while 42 var i = 1; //初始化循环变量 43 44 while(i<=9) //判断循环条件 45 console.log(i); 46 i = i+1; //更新循环条件 47 48 49 // do_while 50 //不管有没有满足while中的条件do里面的代码都会走一次 51 var i = 3;//初始化循环变量 52 do 53 console.log(i); 54 i++;//更新循环条件 55 while (i<10) ;//判断循环条件 56 57 // for循环 58 for(var i = 1;i<=10;i++) 59 console.log(i); 60 61 62 // 双重for循环 63 for(var i=1;i<=3;i++) 64 65 for(var j=0;j<6;j++) 66 document.write(‘*‘); 67 68 69 document.write(‘<br>‘); 70 71 </script>
以上是关于js变量运算符数值转换流程控制的主要内容,如果未能解决你的问题,请参考以下文章
php笔记2.0——php中的变量数据类型及转换运算符流程控制