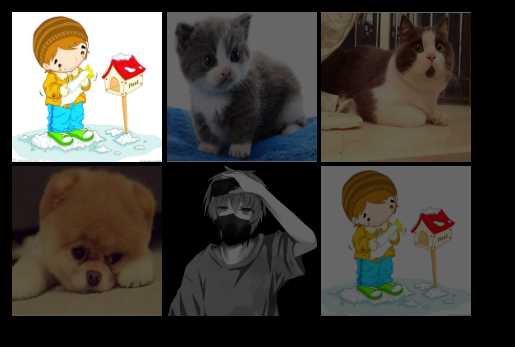
案例4:突出显示案例
Posted qtbb
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了案例4:突出显示案例相关的知识,希望对你有一定的参考价值。

<style>
bodymargin: 0;padding: 0;background: #000;
adisplay: inline-block;
imgheight:150px;width: 150px;
ulwidth: 480px;
ul lilist-style: none;display: inline-block;
</style>
<script>
$(function()
$("li").hover(function()
$(this).stop().fadeTo(200,1);
$(this).siblings().stop().fadeTo(200,0.4); // fadeTo():淡入淡出效果 fadeOut():淡出效果 fadeIn():淡入效果
)
)
</script>
</head>
<body>
<ul>
<li><a href="#"><img src="../imgs/1.png"></a></li>
<li><a href="#"><img src="../imgs/2.png"></a></li>
<li><a href="#"><img src="../imgs/3.png"></a></li>
<li><a href="#"><img src="../imgs/4.png"></a></li>
<li><a href="#"><img src="../imgs/5.png"></a></li>
<li><a href="#"><img src="../imgs/1.png"></a></li>
</ul>
</body>
以上是关于案例4:突出显示案例的主要内容,如果未能解决你的问题,请参考以下文章