React 生命周期函数
Posted Leophen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React 生命周期函数相关的知识,希望对你有一定的参考价值。
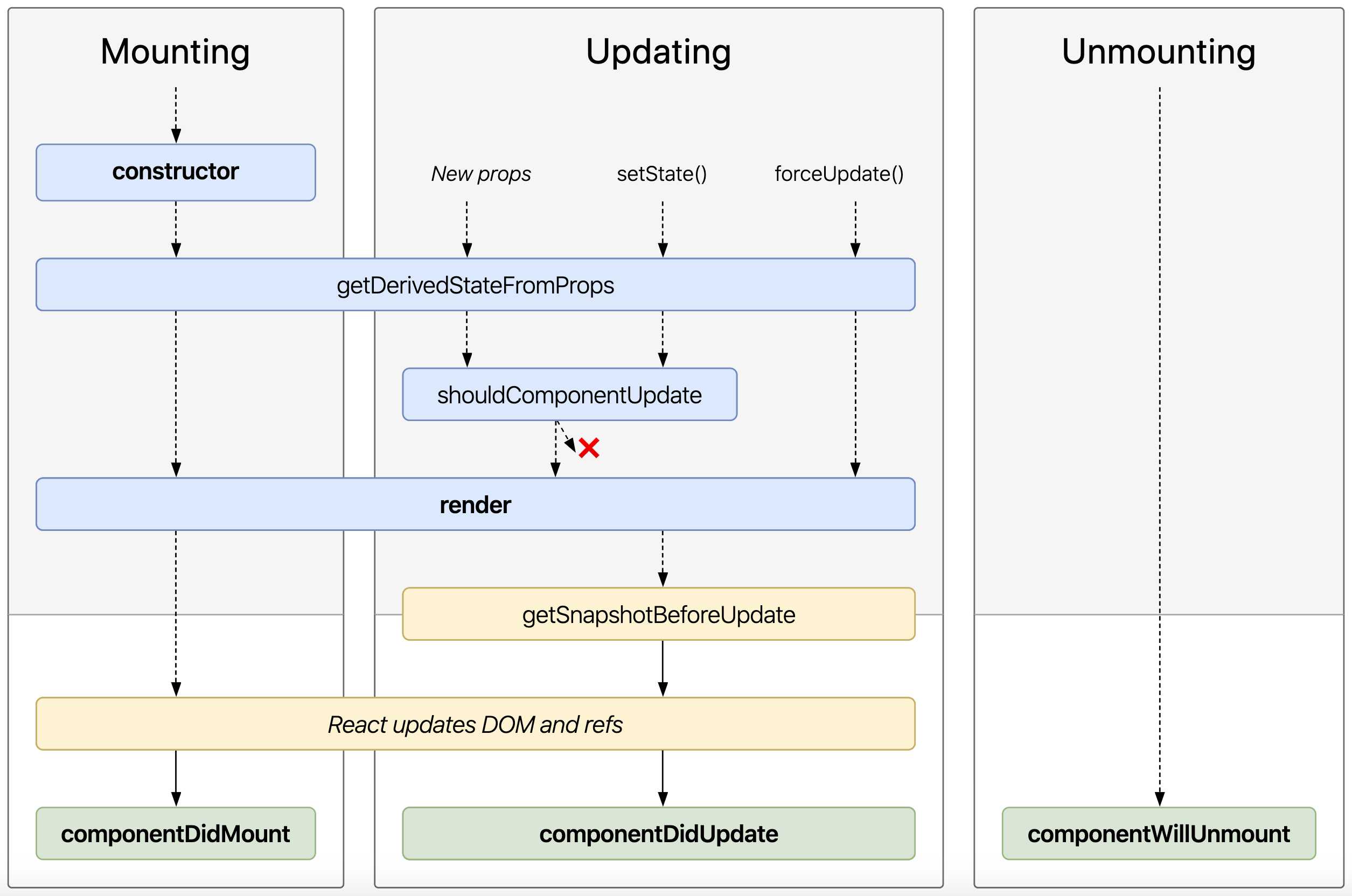
React v16.4 生命周期图示

一、组件挂载阶段(Mounting)
1、constructor()
2、static getDerivedStateFromProps()
3、render()
4、componentDidMount()
二、组件更新阶段(Updating)
1、static getDerivedStateFromProps()
2、shouldComponentUpdate()
3、render()
4、getSnapshotBeforeUpdate()
5、componentDidUpdate()
三、组件卸载阶段(Unmounting)
1、componentWillUnmount()
以上是关于React 生命周期函数的主要内容,如果未能解决你的问题,请参考以下文章