PHP实现随机生成验证码功能
Posted
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了PHP实现随机生成验证码功能相关的知识,希望对你有一定的参考价值。
验证码在表单实现越来越多了,但是用js的写的验证码,总觉得不方便,所以学习了下php实现的验证码
验证码在表单实现越来越多了,但是用js的写的验证码,总觉得不方便,所以学习了下php实现的验证码。当然,也可以封装成一个函数,以后使用的时候也是很方便的,但是现在未封装。本人菜鸟一只,大佬勿喷,也希望得到大佬的意见
现在说说简单的数字验证吧
建议各位按照代码注释一步一步来,改少的分号不能少。
新建一个cap_sz.php文件:
<?php
session_start(); //设置session,一定要在顶部
$width = 150; //设置图片宽为300像素
$height = 40; //设置图片高为40像素
$image = imagecreatetruecolor($width, $height); //设置验证码大小的函数
$bgcolor = imagecolorallocate($image, 255, 255, 255); //验证码颜色RGB为(255,255,255)#ffffff
imagefill($image, 0, 0, $bgcolor); //区域填充
$cap_code = "";
for($i=0;$i<4;$i++)
$fontsize = 7; //设置字体大小
$fontcolor = imagecolorallocate($image, rand(0,120), rand(0,120), rand(0,120));
//数字越大,颜色越浅,这里是深颜色0-120
$fontcontent = rand(0,9);
$cap_code.=$fontcontent; //.=连续定义变量
$x = ($i*150/4)+rand(5,10);
$y = rand(5,10);
//设置坐标
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
$_SESSION[‘code‘] = $cap_code; //存到session
//设置干扰元素,设置雪花点
for($i=0;$i<300;$i++)
$inputcolor = imagecolorallocate($image, rand(50,200), rand(20,200), rand(50,200));
//设置颜色,20-200颜色比数字浅,不干扰阅读
imagesetpixel($image, rand(1,149), rand(1,39), $inputcolor);
//画一个单一像素的元素
//增加干扰元素,设置横线(先设置线的颜色,在设置横线)
for ($i=0;$i<4;$i++)
$linecolor = imagecolorallocate($image, rand(20,220), rand(20,220),rand(20,220));
//设置线的颜色
imageline($image, rand(1,149), rand(1,39), rand(1,299), rand(1,149), $linecolor);
//因为有些浏览器,访问的content-type会是文本型(乱码),所以我们需要设置成图片的格式类型
header(‘Content-Type:image/png‘);
imagepng($image); //建立png函数
imagedestroy($image); //结束图形函数,消除$image
然后新建一个index.php进行验证
<?php
header("Content-Type: text/html;charset=utf-8");
if (isset($_REQUEST[‘code‘]))
session_start();
if ($_REQUEST[‘code‘] == $_SESSION[‘code‘])
echo "输入正确";
else
echo "输入错误,请重新输入";
exit();
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" /> //这里不能少,不然乱码
<title>验证码测试</title>
</head>
<body>
<form>
<p>验证码:<img src="cap_sz.php" onClick="this.src=‘cap_sz.php?nocache=‘+Math.random()" style="cursor:hand" alt="点击换一张"/>点击图片可更换验证码</p>
<p>请输入图片中的内容:<input type="text" name="code" value=""/></p>
<p><input type="submit" width="20px" height=19px value="提交"></input></p>
</form>
</body>
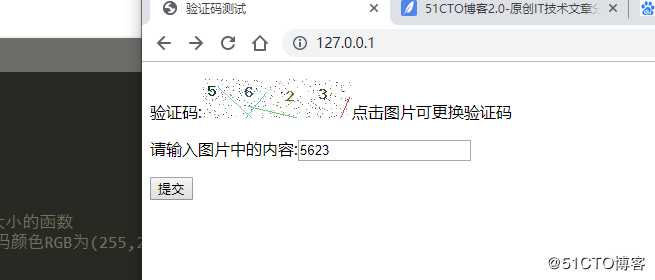
</html>数字测试:
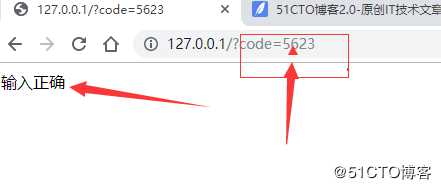
正确输入:

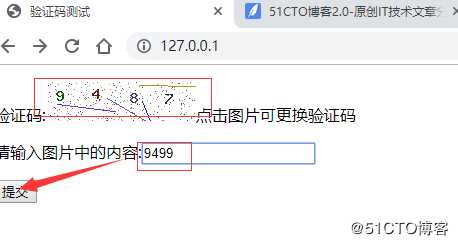
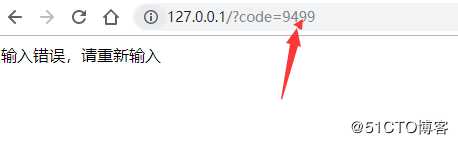
错误输入:

然后我们实现以下大小写英文加数字的验证
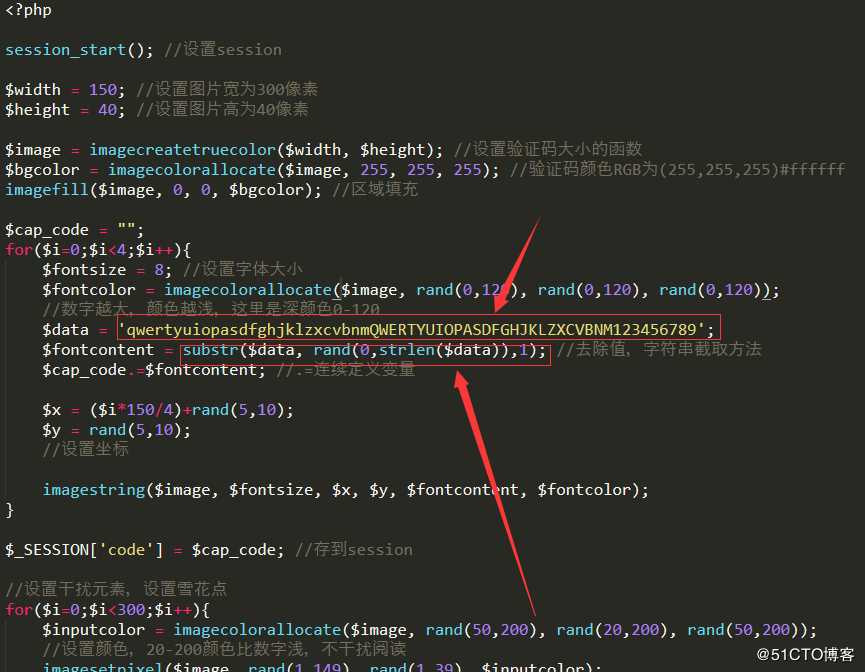
新建一个cap_zy.php文件(从上面复制一份)
<?php
session_start(); //设置session
$width = 150; //设置图片宽为300像素
$height = 40; //设置图片高为40像素
$image = imagecreatetruecolor($width, $height); //设置验证码大小的函数
$bgcolor = imagecolorallocate($image, 255, 255, 255); //验证码颜色RGB为(255,255,255)#ffffff
imagefill($image, 0, 0, $bgcolor); //区域填充
$cap_code = "";
for($i=0;$i<4;$i++)
$fontsize = 8; //设置字体大小
$fontcolor = imagecolorallocate($image, rand(0,120), rand(0,120), rand(0,120));
//数字越大,颜色越浅,这里是深颜色0-120
$data = ‘qwertyuiopasdfghjklzxcvbnmQWERTYUIOPASDFGHJKLZXCVBNM123456789‘; //添加字符串
$fontcontent = substr($data, rand(0,strlen($data)),1); //去除值,字符串截取方法
$cap_code.=$fontcontent; //.=连续定义变量
$x = ($i*150/4)+rand(5,10);
$y = rand(5,10);
//设置坐标
imagestring($image, $fontsize, $x, $y, $fontcontent, $fontcolor);
$_SESSION[‘code‘] = $cap_code; //存到session
//设置干扰元素,设置雪花点
for($i=0;$i<300;$i++)
$inputcolor = imagecolorallocate($image, rand(50,200), rand(20,200), rand(50,200));
//设置颜色,20-200颜色比数字浅,不干扰阅读
imagesetpixel($image, rand(1,149), rand(1,39), $inputcolor);
//画一个单一像素的元素
//增加干扰元素,设置横线(先设置线的颜色,在设置横线)
for ($i=0;$i<4;$i++)
$linecolor = imagecolorallocate($image, rand(20,220), rand(20,220),rand(20,220));
//设置线的颜色
imageline($image, rand(1,149), rand(1,39), rand(1,299), rand(1,149), $linecolor);
//因为有些浏览器,访问的content-type会是文本型,所以我们需要设置成图片的格式类型
header(‘Content-Type:image/png‘);
imagepng($image); //建立png函数
imagedestroy($image);
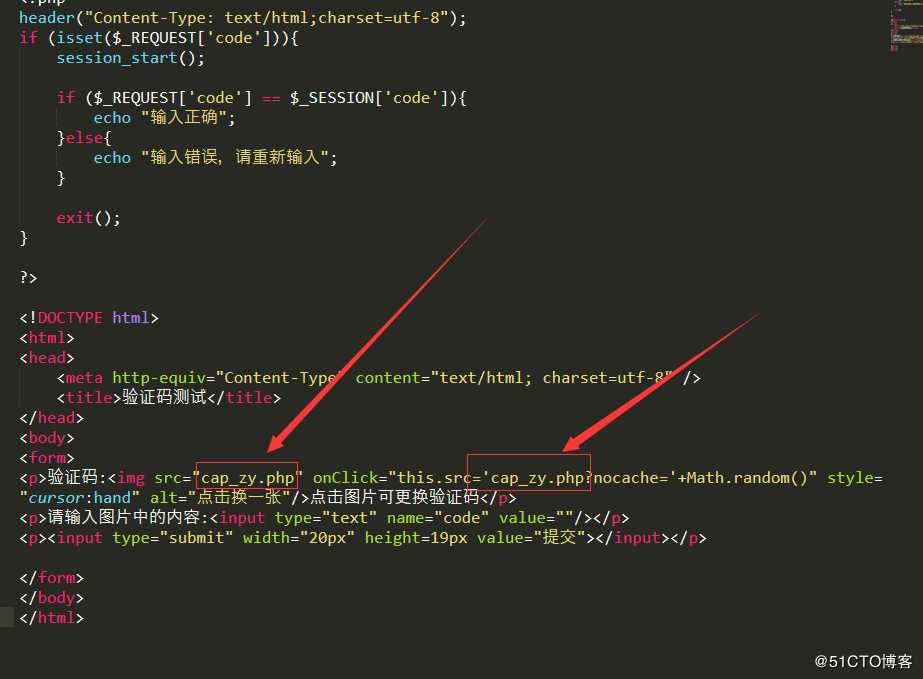
然后修改上面的index.php文件进行验证
<?php
header("Content-Type: text/html;charset=utf-8");
if (isset($_REQUEST[‘code‘]))
session_start();
if ($_REQUEST[‘code‘] == $_SESSION[‘code‘])
echo "输入正确";
else
echo "输入错误,请重新输入";
exit();
?>
<!DOCTYPE html>
<html>
<head>
<meta http-equiv="Content-Type" content="text/html; charset=utf-8" />
<title>验证码测试</title>
</head>
<body>
<form>
<p>验证码:<img src="cap_zy.php" onClick="this.src=‘cap_zy.php?nocache=‘+Math.random()" style="cursor:hand" alt="点击换一张"/>点击图片可更换验证码</p>
<p>请输入图片中的内容:<input type="text" name="code" value=""/></p>
<p><input type="submit" width="20px" height=19px value="提交"></input></p>
</form>
</body>
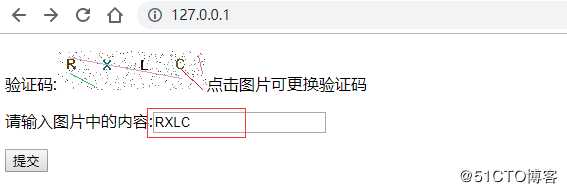
</html>中英文验证码验证:
输入正确:

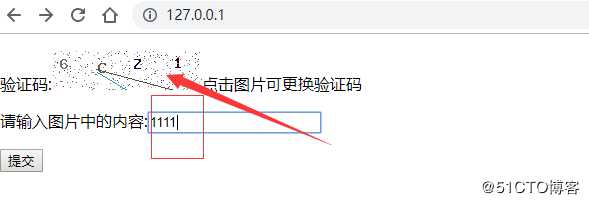
输入错误:

这就完美的实现了!
以上是关于PHP实现随机生成验证码功能的主要内容,如果未能解决你的问题,请参考以下文章