vue部署后刷新404问题
Posted ricolee
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了vue部署后刷新404问题相关的知识,希望对你有一定的参考价值。
为什么会404NotFound
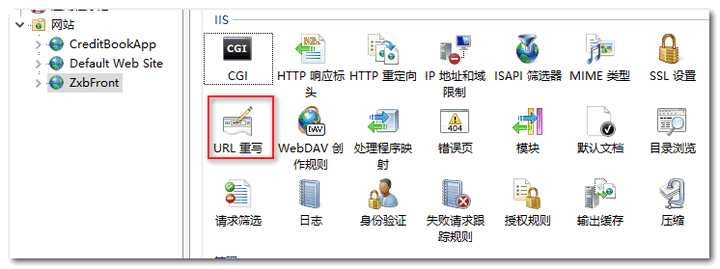
Internet Information Services (IIS)
第一步:安装 IIS UrlRewrite
第二步:配置重写URL规则
在你的网站根目录中创建一个 web.config 文件,内容如下:
<?xml version="1.0" encoding="UTF-8"?>
<configuration>
<system.webServer>
<rewrite>
<rules>
<rule name="Handle History Mode and custom 404/500" stopProcessing="true">
<match url="(.*)" />
<conditions logicalGrouping="MatchAll">
<add input="REQUEST_FILENAME" matchType="IsFile" negate="true" />
<add input="REQUEST_FILENAME" matchType="IsDirectory" negate="true" />
</conditions>
<action type="Rewrite" url="/" />
</rule>
</rules>
</rewrite>
</system.webServer>
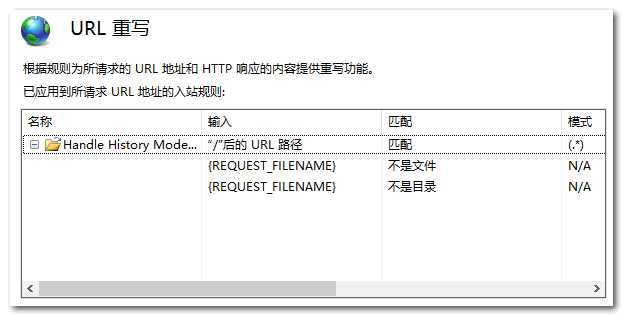
</configuration>配置完成后,在IIS上的URL 重写页面可以看见配置好的

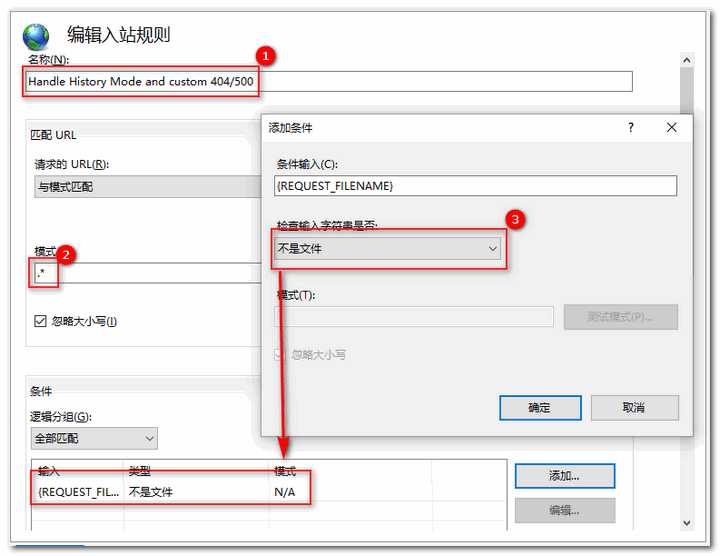
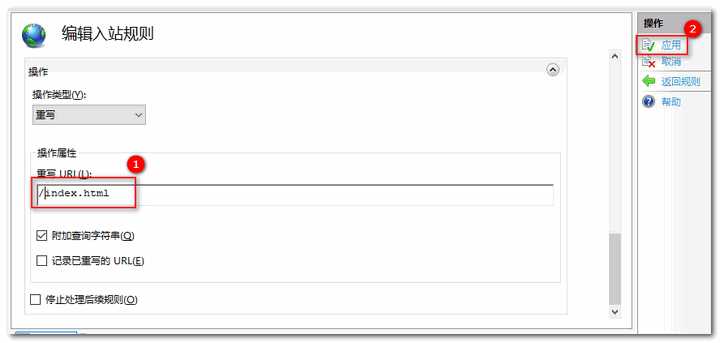
或者,直接在IIS上配置,效果是和上面方法一样:



最后点击右侧的应用即可添加成功
参考
以上是关于vue部署后刷新404问题的主要内容,如果未能解决你的问题,请参考以下文章