css教程
Posted webcyh
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了css教程相关的知识,希望对你有一定的参考价值。
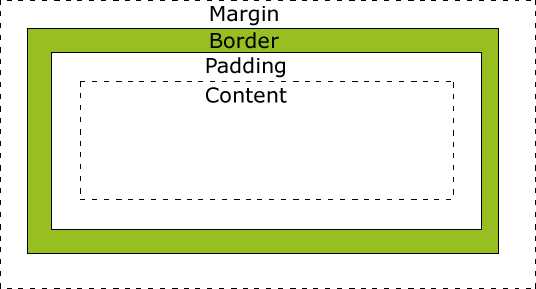
边盒子模型
包括:边距,边框,填充,和实际内容

当您指定一个CSS元素的宽度和高度属性时,你只是设置内容区域的宽度和高度
注意 :IE5.X 和 6 在怪异模式中使用自己的非标准模型。这些浏览器的 width 属性不是内容的宽度,而是内容、内边距和边框的宽度的总和。
解决方案:不要给元素添加具有指定宽度的内边距,而是尝试将内边距或外边距添加到元素的父元素和子元素。(同样产生距离)
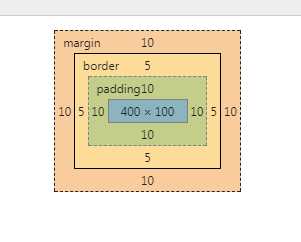
总元素的宽度=宽度+左填充+右填充+左边框+右边框+左边距+右边距
div font-family:Verdana,KaiTi; font-style: italic; font-size:40px; font-weight: bold; width:400px; padding:10px; border:5px solid red; margin:10px; /*实际上占用空间大小 400+20+10+20=450宽度*/ height:100px; background: red; text-align: right;

border属性:
groove
border-top-style:dotted;
border-style:dotted solid double dashed;
border-style:solid; border-width:5px; (dotted: 定义一个点线边框 dashed: 定义一个虚线边框 solid: 定义实线边框 double: 定义两个边框。)
groove: 定义3D沟槽边框
ridge: 定义3D脊边框。
inset:定义一个3D的嵌入边框
outset: 定义一个3D突出边框
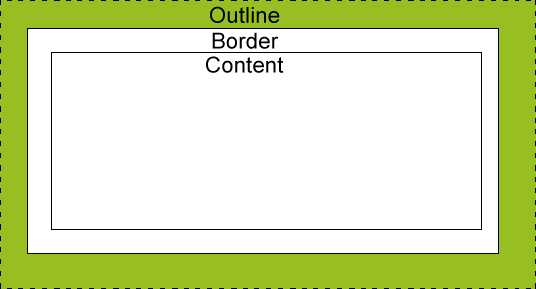
outline属性:
outline-style color width类似border
outline是不占用空间的


margin:
margin:25px 50px 75px 100px;
- 上边距为25px
- 右边距为50px
- 下边距为75px
- 左边距为100px
- p.ex1 margin-top:2cm;
分组和嵌套:
为了尽量减少代码,你可以使用分组选择器。
每个选择器用逗号分隔。
h1,h2,p color:green;
嵌套:
p.marked text-decoration:underline;
设置高度:
% 占用其父级的高度的比例
行高:
p.big line-height:200% 基于当前字体尺寸的百分比行间距。
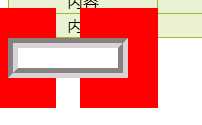
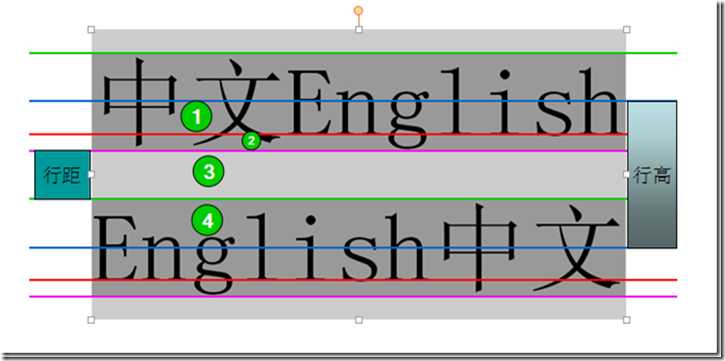
行高、行距与半行距
行高是指上下文本行的基线间的垂直距离,即图中两条红线间垂直距离。
行距是指一行底线到下一行顶线的垂直距离,即第一行粉线和第二行绿线间的垂直距离。
半行距是行距的一半,即区域3垂直距离/2,区域1,2,3,4的距离之和为行高,而区域1,2,4距离之和为字体size,所以半行距也可以这么算:(行高-字体size)/2
https://www.cnblogs.com/dolphinX/p/3236686.html

最大高度:
max-height:50px; max-width等等
Display 和Visibility
隐藏元素display:none或visibility:hidden
visibility:hidden可以隐藏某个元素,但隐藏的元素仍需占用与未隐藏之前一样的空间。也就是说,该元素虽然被隐藏了,但仍然会影响布局。
display:none可以隐藏某个元素,且隐藏的元素不会占用任何空间。也
Display - 块和内联元素
块元素是一个元素,占用了全部宽度,在前后都是换行符。
- <h1>
- <p>
- <div>
-
- address , blockquote , center , dir , div , dl , fieldset , form , h1 , h2 , h3 , h4 , h5 , h6 , hr , isindex , menu , noframes , noscript , ol , p , pre , table , ul , li
内联元素只需要必要的宽度,不强制换行。
特点:
- 宽度(width)、高度(height)、内边距的top/bottom(padding-top/padding-bottom)和外边距的top/bottom(margin-top/margin-bottom)都不可改变,就是里面文字或图片的大小;
内联元素的例子:
- <span>
- <a>
- a , abbr , acronym , b , bdo , big , br , cite , code , dfn , em , font , i , img , input , kbd , label , q , s , samp , select , small , span , strike , strong , sub , sup ,textarea , tt , u , var
可以更改内联元素和块元素,反之亦然,可以使页面看起来是以一种特定的方式组合,并仍然遵循web标准。
下面的示例把列表项显示为内联元素:
li display:inline;
由

变

将span元素变块元素:
span display:block;

变

- display:inline-block -- 显示为内联块元素,表现为同行显示并可修改宽高内外边距等属性
我们常将<ul>元素加上display:inline-block样式,原本垂直的列表就可以水平显示了。
以上是关于css教程的主要内容,如果未能解决你的问题,请参考以下文章