Qt编写自定义控件47-面板区域控件
Posted feiyangqingyun
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Qt编写自定义控件47-面板区域控件相关的知识,希望对你有一定的参考价值。
一、前言
在很多web网页上,经常可以看到一个设备对应一个面板,或者某种同等类型的信息全部放在一个面板上,该面板还可以拖来拖去的,这个控件首次用在智能访客管理平台中,比如身份证信息一个面板,访客信息一个面板,被访人信息一个面板,这样相当于分类展示了,还提供了对应的标题栏有文字显示,这个控件的使用场景也是非常多,还有个子标题可以设置,拓展了报警闪烁的接口。
二、实现的功能
- 1:支持所有widget子类对象,自动产生滚动条
- 2:支持自动拉伸自动填充
- 3:提供接口获取容器内的所有对象的指针
- 4:可设置是否自动拉伸宽度高度
- 5:可设置设备面板之间的间距和边距
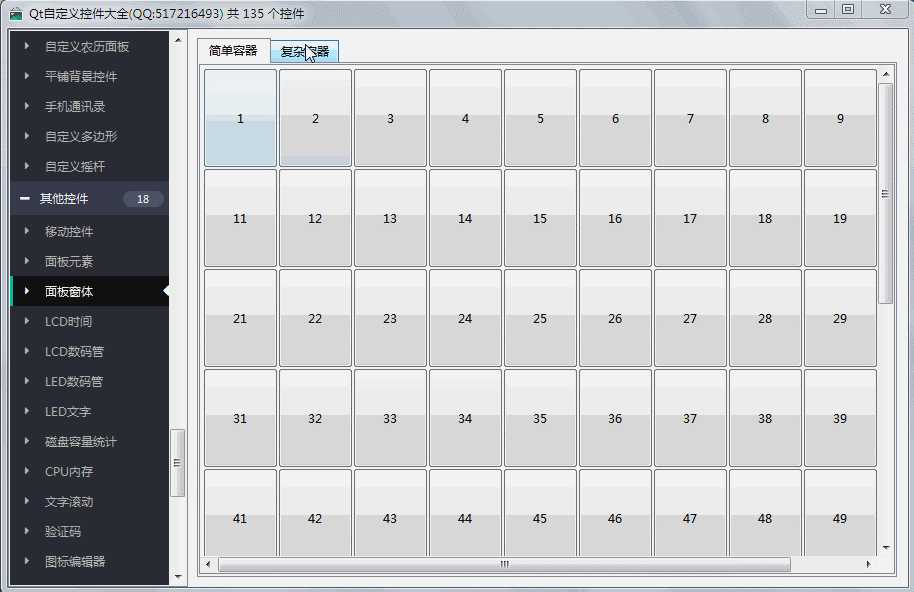
三、效果图

四、头文件代码
#ifndef PANELWIDGET_H
#define PANELWIDGET_H
/**
* 面板容器控件 作者:feiyangqingyun(QQ:517216493) 2016-11-20
* 1:支持所有widget子类对象,自动产生滚动条
* 2:支持自动拉伸自动填充
* 3:提供接口获取容器内的所有对象的指针
* 4:可设置是否自动拉伸宽度高度
* 5:可设置设备面板之间的间距和边距
*/
#include <QWidget>
class QScrollArea;
class QFrame;
class QVBoxLayout;
class QGridLayout;
#ifdef quc
#if (QT_VERSION < QT_VERSION_CHECK(5,7,0))
#include <QtDesigner/QDesignerExportWidget>
#else
#include <QtUiPlugin/QDesignerExportWidget>
#endif
class QDESIGNER_WIDGET_EXPORT PanelWidget : public QWidget
#else
class PanelWidget : public QWidget
#endif
Q_OBJECT
Q_PROPERTY(int margin READ getMargin WRITE setMargin)
Q_PROPERTY(int space READ getSpace WRITE setSpace)
Q_PROPERTY(bool autoWidth READ getAutoWidth WRITE setAutoWidth)
Q_PROPERTY(bool autoHeight READ getAutoHeight WRITE setAutoHeight)
public:
explicit PanelWidget(QWidget *parent = 0);
protected:
void resizeEvent(QResizeEvent *);
private:
QScrollArea *scrollArea; //滚动区域
QWidget *scrollAreaWidgetContents; //滚动区域载体
QFrame *frame; //放置设备的框架,自动变宽变高
QVBoxLayout *verticalLayout; //设备面板总布局
QGridLayout *gridLayout; //设备表格布局
int margin; //边距
int space; //设备之间的间隔
bool autoWidth; //宽度自动拉伸
bool autoHeight; //高度自动拉伸
QList<QWidget *> widgets; //设备面板对象集合
int columnCount; //面板列数
public:
QSize sizeHint() const;
QSize minimumSizeHint() const;
int getMargin() const;
int getSpace() const;
bool getAutoWidth() const;
bool getAutoHeight() const;
QList<QWidget *> getWidgets();
int getColumnCount();
public Q_SLOTS:
void setWidget(QList<QWidget *> widgets, int columnCount);
void setMargin(int left, int top, int right, int bottom);
void setMargin(int margin);
void setSpace(int space);
void setAutoWidth(bool autoWidth);
void setAutoHeight(bool autoHeight);
;
#endif // PANELWIDGET_H
五、核心代码
void PanelWidget::setWidget(QList<QWidget *> widgets, int columnCount)
this->widgets = widgets;
this->columnCount = columnCount;
int row = 0;
int column = 0;
int index = 0;
//先把之前的所有移除并不可见
foreach (QWidget *widget, widgets)
gridLayout->removeWidget(widget);
widget->setVisible(false);
//重新添加到布局中并可见
foreach (QWidget *widget, widgets)
gridLayout->addWidget(widget, row, column);
widget->setVisible(true);
column++;
index++;
if (index % columnCount == 0)
row++;
column = 0;
row++;
//设置右边弹簧
if (!autoWidth)
QSpacerItem *hSpacer = new QSpacerItem(1, 1, QSizePolicy::Expanding, QSizePolicy::Minimum);
gridLayout->addItem(hSpacer, 0, gridLayout->columnCount());
//设置底边弹簧
if (!autoHeight)
QSpacerItem *vSpacer = new QSpacerItem(1, 1, QSizePolicy::Minimum, QSizePolicy::Expanding);
gridLayout->addItem(vSpacer, row, 0);
void PanelWidget::setMargin(int left, int top, int right, int bottom)
gridLayout->setContentsMargins(left, top, right, bottom);
void PanelWidget::setMargin(int margin)
if (this->margin != margin)
setMargin(margin, margin, margin, margin);
void PanelWidget::setSpace(int space)
if (this->space != space)
gridLayout->setSpacing(space);
void PanelWidget::setAutoWidth(bool autoWidth)
if (this->autoWidth != autoWidth)
this->autoWidth = autoWidth;
void PanelWidget::setAutoHeight(bool autoHeight)
if (this->autoHeight != autoHeight)
this->autoHeight = autoHeight;
六、控件介绍
- 超过150个精美控件,涵盖了各种仪表盘、进度条、进度球、指南针、曲线图、标尺、温度计、导航条、导航栏,flatui、高亮按钮、滑动选择器、农历等。远超qwt集成的控件数量。
- 每个类都可以独立成一个单独的控件,零耦合,每个控件一个头文件和一个实现文件,不依赖其他文件,方便单个控件以源码形式集成到项目中,较少代码量。qwt的控件类环环相扣,高度耦合,想要使用其中一个控件,必须包含所有的代码。
- 全部纯Qt编写,QWidget+QPainter绘制,支持Qt4.6到Qt5.12的任何Qt版本,支持mingw、msvc、gcc等编译器,支持任意操作系统比如windows+linux+mac+嵌入式linux等,不乱码,可直接集成到Qt Creator中,和自带的控件一样使用,大部分效果只要设置几个属性即可,极为方便。
- 每个控件都有一个对应的单独的包含该控件源码的DEMO,方便参考使用。同时还提供一个所有控件使用的集成的DEMO。
- 每个控件的源代码都有详细中文注释,都按照统一设计规范编写,方便学习自定义控件的编写。
- 每个控件默认配色和demo对应的配色都非常精美。
- 超过130个可见控件,6个不可见控件。
- 部分控件提供多种样式风格选择,多种指示器样式选择。
- 所有控件自适应窗体拉伸变化。
- 集成自定义控件属性设计器,支持拖曳设计,所见即所得,支持导入导出xml格式。
- 自带activex控件demo,所有控件可以直接运行在ie浏览器中。
- 集成fontawesome图形字体+阿里巴巴iconfont收藏的几百个图形字体,享受图形字体带来的乐趣。
- 所有控件最后生成一个dll动态库文件,可以直接集成到qtcreator中拖曳设计使用。
- 目前已经有qml版本,后期会考虑出pyqt版本,如果用户需求量很大的话。
七、SDK下载
- SDK下载链接:https://pan.baidu.com/s/1A5Gd77kExm8Co5ckT51vvQ 提取码:877p
- 下载链接中包含了各个版本的动态库文件,所有控件的头文件,使用demo,自定义控件+属性设计器。
- 自定义控件插件开放动态库dll使用(永久免费),无任何后门和限制,请放心使用。
- 目前已提供26个版本的dll,其中包括了qt5.12.3 msvc2017 32+64 mingw 32+64 的。
- 不定期增加控件和完善控件,不定期更新SDK,欢迎各位提出建议,谢谢!
- widget版本(QQ:517216493)qml版本(QQ:373955953)三峰驼(QQ:278969898)。
- 涛哥的知乎专栏 Qt进阶之路 https://zhuanlan.zhihu.com/TaoQt
- 欢迎关注微信公众号【高效程序员】,C++/Python、学习方法、写作技巧、热门技术、职场发展等内容,干货多多,福利多多!
- Qt入门书籍推荐霍亚飞的《Qt Creator快速入门》《Qt5编程入门》,Qt进阶书籍推荐官方的《C++ GUI Qt4编程》。
- 强烈推荐程序员自我修养和规划系列书《大话程序员》《程序员的成长课》《解忧程序员》,受益匪浅,受益终生!
以上是关于Qt编写自定义控件47-面板区域控件的主要内容,如果未能解决你的问题,请参考以下文章