Vue Router 路由懒加载
Posted sea-breeze
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue Router 路由懒加载相关的知识,希望对你有一定的参考价值。
将异步组件定义为一个返回Promise 的工厂函数。
函数样式的import()语法,是javascript新增加的模块加载语法,提案正处于TC39委员会的第四阶段。它返回一个Promise。
一 路由配置
import Vue from "vue"; import Router from "vue-router"; const Home = () => import(/*webpackChunkName:"home"*/ "./views/Home.vue"); const User = () => import(/*webpackChunkName:"user"*/ "./components/User.vue"); Vue.use(Router); export default new Router( mode: "hash", base: process.env.BASE_URL, routes: [ path: "/", name: "home", component: Home , path: "/user/:id", name: "user", component: User ] );
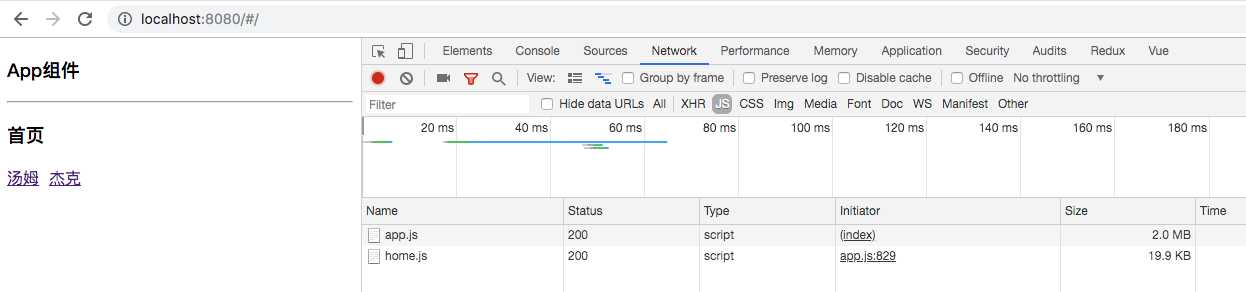
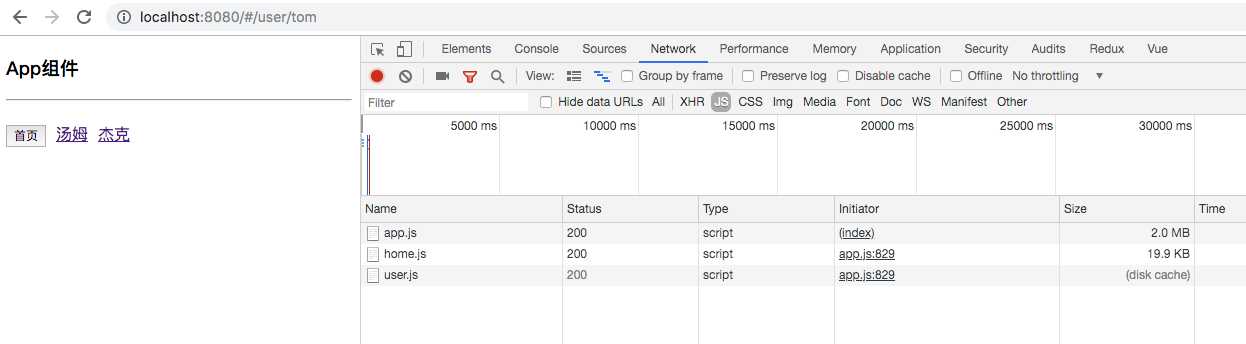
二 运行效果
先访问首页

再访问用户页

以上是关于Vue Router 路由懒加载的主要内容,如果未能解决你的问题,请参考以下文章