过渡模式
Posted gongshunfeng91
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了过渡模式相关的知识,希望对你有一定的参考价值。
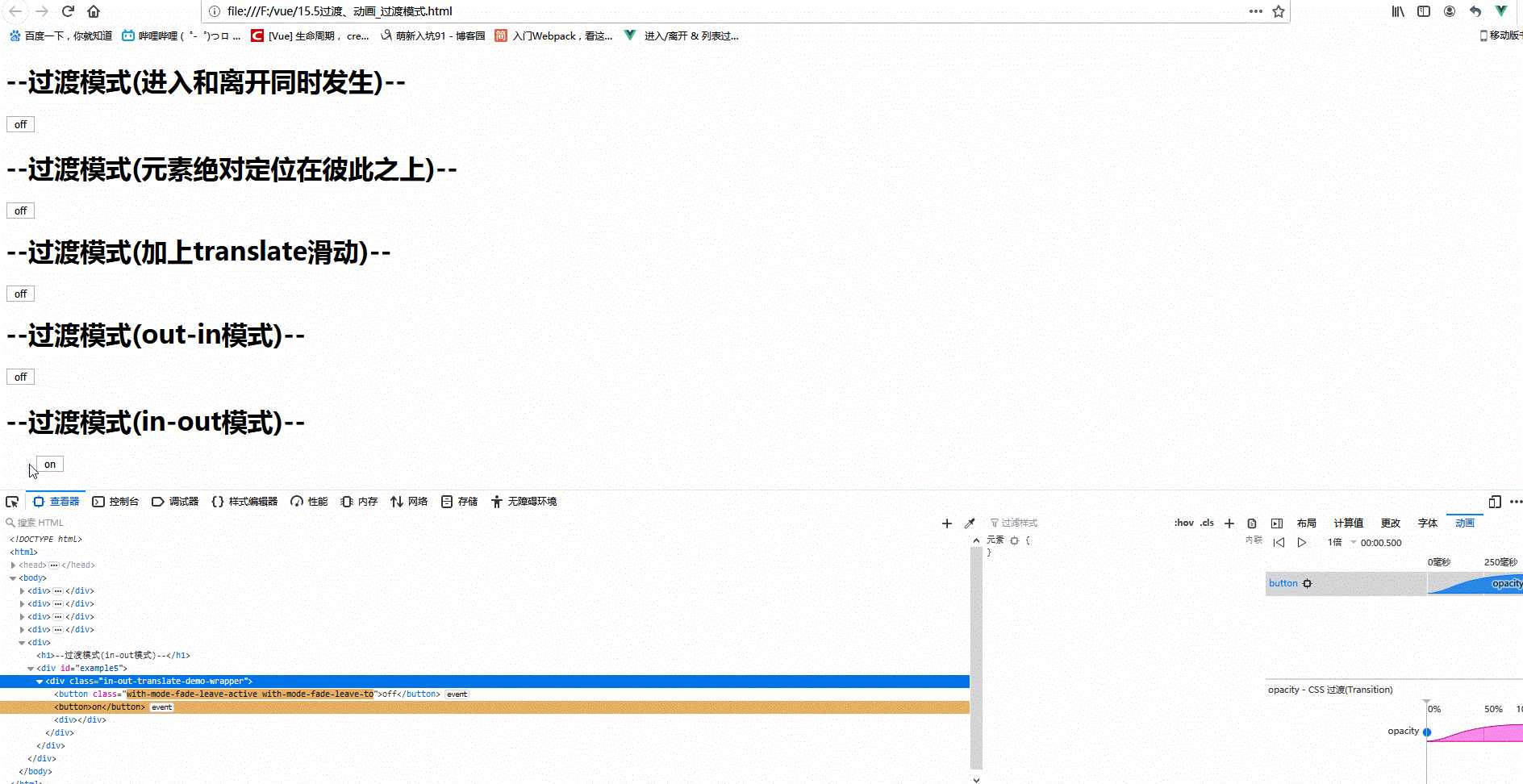
<!DOCTYPE html> <html> <head> <meta charset="utf-8"/> <script src="vue.js"></script> </head> <body> <div> <h1>--过渡模式(进入和离开同时发生)--</h1> <div id="example1"> <transition name="no-mode-fade"> <!--当有相同标签名的元素切换时,需要通过 key 特性 设置唯一的值来标记以让 Vue 区分它们,否则 Vue 为了 效率只会替换相同标签内部的内容--> <button v-if="on" key="on" @click="on = false"> on </button> <button v-else="" key="off" @click="on = true"> off </button> </transition> </div> <script> var example1 = new Vue( el: ‘#example1‘, data: on: false , ) </script> <style> .no-mode-fade-enter-active, .no-mode-fade-leave-active transition: opacity .5s .no-mode-fade-enter, .no-mode-fade-leave-active opacity: 0 </style> </div> <div> <h1>--过渡模式(元素绝对定位在彼此之上)--</h1> <div id="example2"> <div class="no-mode-absolute-demo-wrapper"> <transition name="no-mode-absolute-fade"> <button v-if="on" key="on" @click="on = false"> on </button> <button v-else="" key="off" @click="on = true"> off </button> </transition> </div> </div> <script> var example2 = new Vue( el: ‘#example2‘, data: on: false , ) </script> <style> .no-mode-absolute-demo-wrapper position: relative; height: 18px; .no-mode-absolute-demo-wrapper button position: absolute; .no-mode-absolute-fade-enter-active, .no-mode-absolute-fade-leave-active transition: opacity .5s .no-mode-absolute-fade-enter, .no-mode-absolute-fade-leave-active opacity: 0 </style> </div> <div> <h1>--过渡模式(加上translate滑动)--</h1> <div id="example3"> <div class="no-mode-translate-demo-wrapper"> <transition name="no-mode-translate-fade"> <button v-if="on" key="on" @click="on = false"> on </button> <button v-else="" key="off" @click="on = true"> off </button> </transition> </div> </div> <script> var example3 = new Vue( el: ‘#example3‘, data: on: false , ) </script> <style> .no-mode-translate-demo-wrapper position: relative; height: 18px; .no-mode-translate-demo-wrapper button position: absolute; .no-mode-translate-fade-enter-active, .no-mode-translate-fade-leave-active transition: all 1s; .no-mode-translate-fade-enter, .no-mode-translate-fade-leave-active opacity: 0; .no-mode-translate-fade-enter transform: translateX(31px); .no-mode-translate-fade-leave-active transform: translateX(-31px); </style> </div> <div> <h1>--过渡模式(out-in模式)--</h1> <div id="example4"> <transition name="with-mode-fade" mode="out-in"> <button v-if="on" key="on" @click="on = false"> on </button> <button v-else="" key="off" @click="on = true"> off </button> </transition> </div> <script> var example4 = new Vue( el: ‘#example4‘, data: on: false , ) </script> <style> .with-mode-fade-enter-active, .with-mode-fade-leave-active transition: opacity .5s; .with-mode-fade-enter, .with-mode-fade-leave-active opacity: 0; </style> </div> <div> <h1>--过渡模式(in-out模式)--</h1> <div id="example5"> <div class="in-out-translate-demo-wrapper"> <transition name="with-mode-fade" mode="in-out"> <button v-if="on" key="on" @click="on = false"> on </button> <button v-else="" key="off" @click="on = true"> off </button> </transition> <div> </div> <script> var example5 = new Vue( el: ‘#example5‘, data: on: false , ) </script> <style> .in-out-translate-demo-wrapper position: relative; height: 18px; .in-out-translate-demo-wrapper button position: absolute; .in-out-translate-fade-enter-active, .in-out-translate-fade-leave-active transition: all 5s; .in-out-translate-fade-enter, .in-out-translate-fade-leave-active opacity: 0; .in-out-translate-fade-enter transform: translateX(31px); .in-out-translate-fade-leave-active transform: translateX(-31px); </style> </div> </body> </html>
运行效果图:

以上是关于过渡模式的主要内容,如果未能解决你的问题,请参考以下文章