webpack4xpostcss-loader无法自动添加浏览器前缀问题
Posted fe-linjin
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了webpack4xpostcss-loader无法自动添加浏览器前缀问题相关的知识,希望对你有一定的参考价值。
没有设置浏览器类型导致的无法生效
// 1. npm install postcss-loader autoprefixer --save
// 2. 在项目根目录下新建 postcss.config.js
// 注意: 如果没有配置在哪些浏览器上自动添加前缀,会无法添加成功
// postcss.config.js
module.exports =
plugins: [
require('autoprefixer')(
"browsers": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"ios 7",
"last 3 iOS versions"
]
)
]
// 3. 在webpack配置文件中配置对应
...
test: /\\.css$/,
use: [‘style-loader’, 'css-loader', 'postcss-loader']
,
test: /\\.sass$/,
use: ['style-loader', 'css-loader', 'postcss-loader', 'sass-loader']
上述可以完成添加浏览器前缀,但是会报个警告
Replace Autoprefixer browsers option to Browserslist config.
Use browserslist key in package.json or .browserslistrc file.
Using browsers option cause some error. Browserslist config
can be used for Babel, Autoprefixer, postcss-normalize and other tools.
If you really need to use option, rename it to overrideBrowserslist.
Learn more at:
https://github.com/browserslist/browserslist#readme
https://twitter.com/browserslist
解决办法
// postcss.config.js 改
// postcss.config.js
module.exports =
plugins: [
require('autoprefixer')()
]
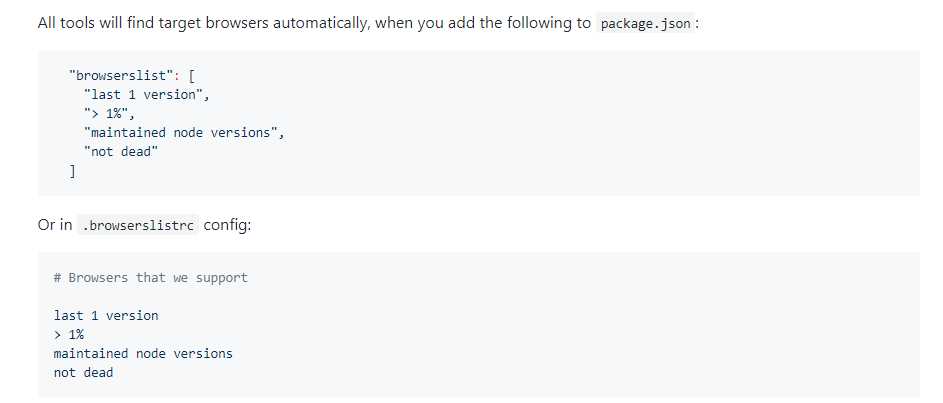
// 然后在package.json中添加配置项
"browserslist": [
"defaults",
"not ie < 11",
"last 2 versions",
"> 1%",
"iOS 7",
"last 3 iOS versions"
]
在单独打包css文件时遇到的问题
ERROR in ./src/index.sass
Module build failed (from ./node_modules/_mini-css-extract-plugin@0.8.0@mini-css-extract-plugin/dist/loader.js):
ReferenceError: document is not defined
test: /\\.css$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader']
,
test: /\\.sass$/,
use: [MiniCssExtractPlugin.loader, 'css-loader', 'postcss-loader', 'sass-loader']
mini-css-extract-plugin是将css打包成独立的css文件,而style-loader是将css以style标签的方式插入样式,是不是彼此存在冲突,于是删除style-loader发现问题解决
以上是关于webpack4xpostcss-loader无法自动添加浏览器前缀问题的主要内容,如果未能解决你的问题,请参考以下文章