antd表格分页
Posted 红鲤鱼与LV
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了antd表格分页相关的知识,希望对你有一定的参考价值。
<Table bordered loading={loading} dataSource={list} pagination={{ showSizeChanger: true, total: detailTotal, showTotal: detailTotal => `总共 ${detailTotal} 条记录`, }} components={this.components} size="small" columns={columns} rowKey="id" />
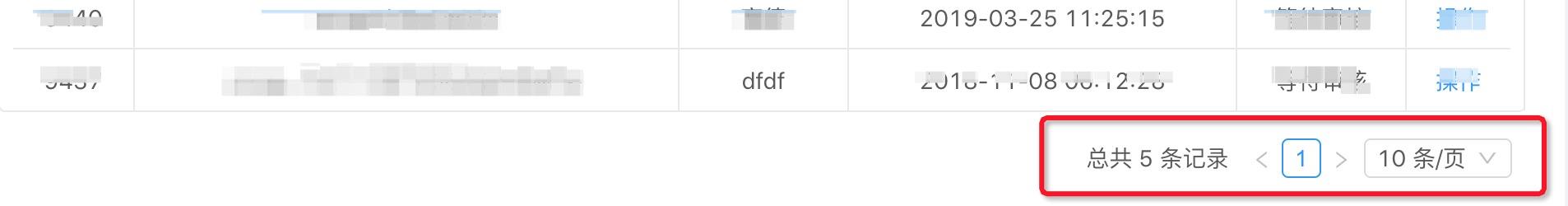
效果如图所示:

以上是关于antd表格分页的主要内容,如果未能解决你的问题,请参考以下文章