react生命周期
Posted adanxiaobo
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了react生命周期相关的知识,希望对你有一定的参考价值。
react生命周期大的来分为4个阶段
1、第一阶段,初始化(Initial);初始默认数据
2、第二阶段,组件挂载(Mount);组件挂载显示在UI上
3、第三阶段,组件的更新(Update);在state或者props有数据变化
4、第四阶段,组件的卸载(Unmount);不再调用该组件
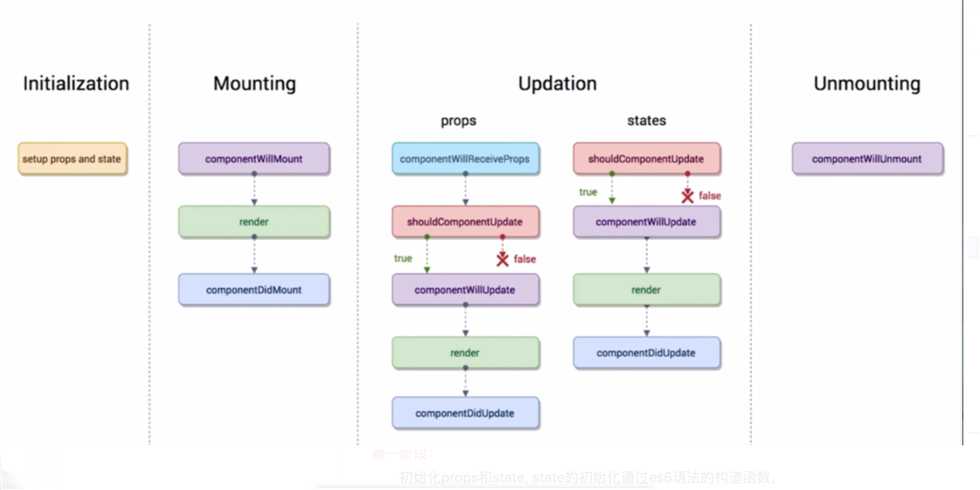
在每个阶段中有各自不同的函数代表不同的节点,下图表示各阶段以及各阶段中的关系;

第一阶段initial:
初始化state或者props;在react组件中construtor构造中的数据可以看作state的初始化
第二阶段Mount:
组件挂载到页面阶段;有2个函数节点;componentWillMount() 和 componentDidMount(),
1、componentWillMount() 将要挂载,
在render之前调用, 这是在render对初始化state进行修改的一个路径,比如获取缓存的数据。
2、render
创建一个虚拟的DOM用来表示组件的输出
3、componentDidMount() 挂载完成,
render方法执行后会渲染出真实的DOM,可通过方法getDomNode()获取原生的Dom
3、1:在render之后调用,比如发送ajax
3、2:为什么ajax要放在componentDidMount()之中?
因为ajax是异步的,假如ajax在componentWillMount()中,在componentWillMount中异步请求的数据可能还没获取到,已经render了,可能会导致页面空白,程序出错执行不下去。
第三阶段存在期的update
update是指state或者props数据的变化
1、state的更改
shouldComponentUpdate(nextProps, nextState), 默认返回true, 在此函数中可进行页面渲染的优化,可以减少不必要的render,比如:
shouldComponentUpdate(nextProps, nextState)
if (JSON.stringfy(nextState) !== JSON.stringfy(this.state))
return true; // 允许页面重新渲染
else
return false; // 避免不必要的渲染
当没有shouldComponentUpdate()时,算法会比较是否为React.PurComponent,如果是React.PurComponent则进行浅比较(使用Object.is()进行比较,如果是负复杂的数据可能比较不出来)没有递归进行深层次的比较;如果是React.Component则进行深比较。对于性能方面推荐使用React.PureComponent,因为state更新或者父组件的props更新会导致render; 而React.Component在state更新和父组件的state更新都会导致render,其实就子组件而言对于父组件没必要的state更新是没有必要重新render的。
1.1、componmentWillUpdate()
在state或者props变化后并且在页面渲染前调用,在这个函数中不能使用this.setState来修改状态。这个函数调用后就会把nextProps和nextState分别设置到this.props和this.state中。
1.2、render()
重新渲染真实的Dom
1.3、componentDidUpdate()
组件更新结束之后执行,可在这里对渲染好的Dom更改操作
2、props更改
componentWillReceiveProps(nextProps)
在props更改时调用,然后执行1.1-->1.2-->1.3
第四阶段unmonut:
componentWillUnmount()
卸载组件,对数据进行回归处理等。
由于本人知识有限,上述博文中如有错误或表述有疑问之处,感谢各位小伙伴的积极指出。
以上是关于react生命周期的主要内容,如果未能解决你的问题,请参考以下文章