Vue Router:使用 props 将组件和路由解耦
Posted sea-breeze
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了Vue Router:使用 props 将组件和路由解耦相关的知识,希望对你有一定的参考价值。
在组件中使用 $route 会使之与其对应路由形成高度耦合,从而使组件只能在某些特定的 URL 上使用,限制了其灵活性。
可以使用 props 将组件和路由解耦。
一 路由配置(布尔模式):
import Vue from "vue"; import Router from "vue-router"; import Home from "./views/Home.vue"; import User from "./components/User.vue"; Vue.use(Router); export default new Router( mode: "hash", base: process.env.BASE_URL, routes: [ path: "/", name: "home", component: Home , path: "/user/:id", component: User, props: true ] );
二 User组件
<template> <div>id</div> </template> <script> export default name: "user", props: ["id"] ; </script>
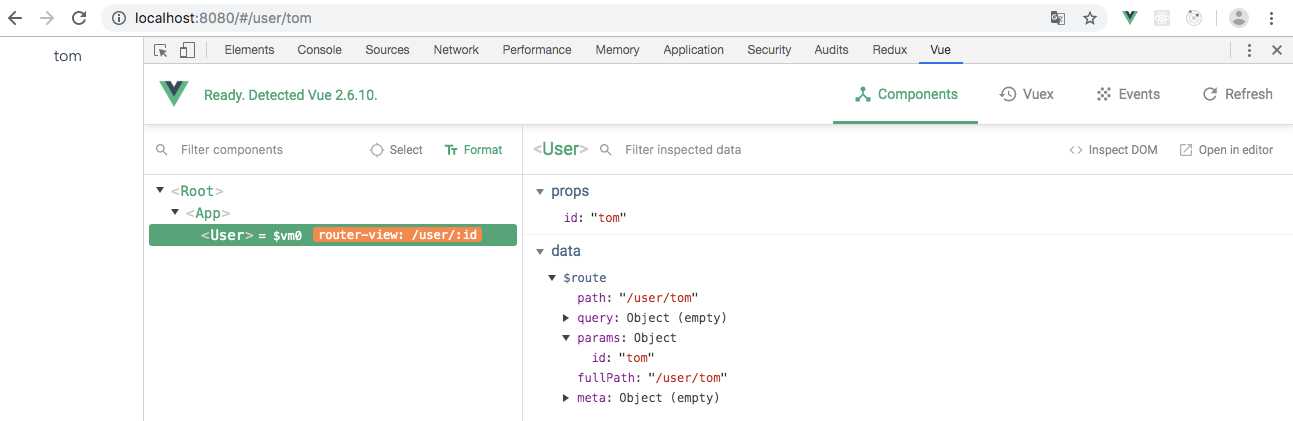
三 运行效果
User 组件通过输入属性,就能访问路由参数。不需要再通过this.$route.params,来访问路由参数。

以上是关于Vue Router:使用 props 将组件和路由解耦的主要内容,如果未能解决你的问题,请参考以下文章