七夕秀恩爱新姿势!这波操作我给十分!
Posted 腾讯云·云开发CloudBase
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了七夕秀恩爱新姿势!这波操作我给十分!相关的知识,希望对你有一定的参考价值。

一、前言
像每一滴酒回不了最初的葡萄,我回不到年少。爱情亦是如此,这就是写一篇小程序的初衷,用来记录我和她最美的恋爱。什么是最美恋爱?就是繁忙之余的一封书信,一起奋斗的目标,精彩的瞬间,旅游的足迹,和那无数的纪念日。
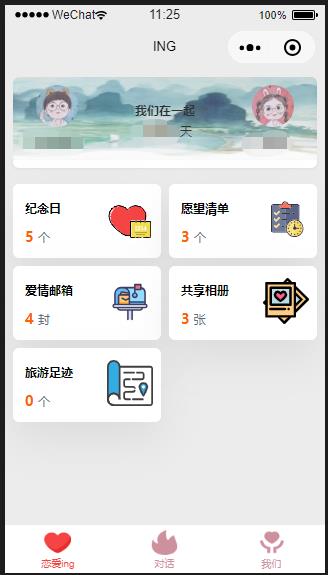
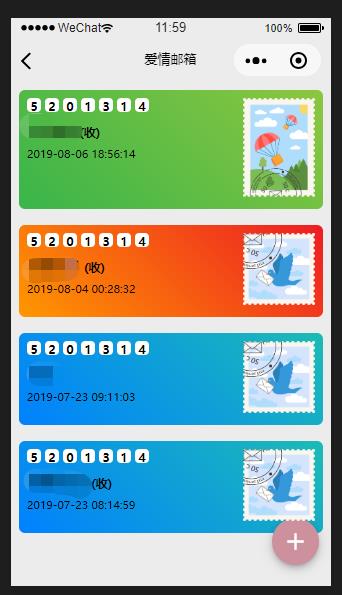
言归正传吧,先看看小程序给你的第一印象。(截图的是体验版本,上线版本有些功能是没有上的哦)




页面比较简约,她很喜欢。
二、说说代码
1.框架
小程序前端用的是taro框架写的,后台用的云开发(简直是个人开发者的福音)。
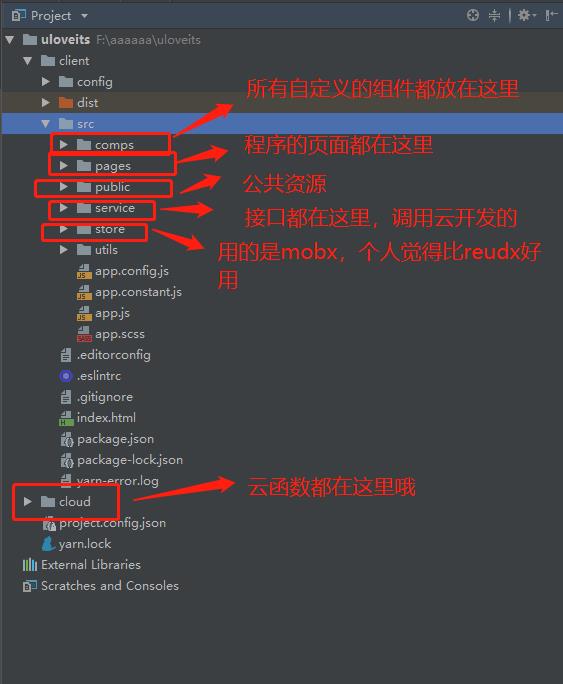
贴一下总体架构图:

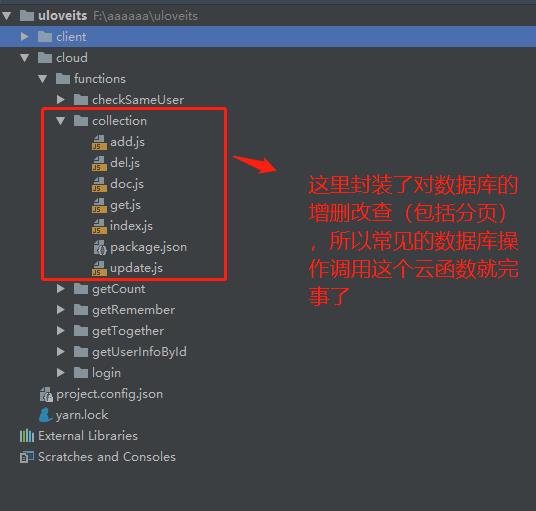
其他的架构,页面等等都很常见,我具体来说说云函数的调用吧,主要是对数据库的操作:

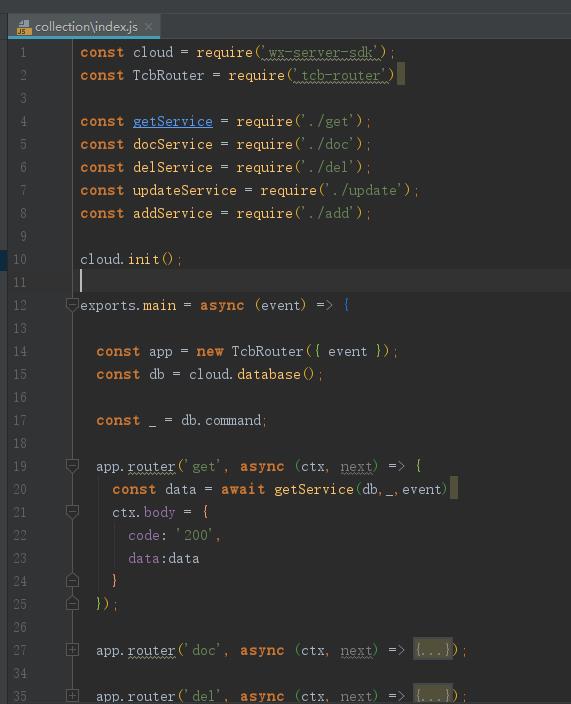
云函数的入口(运用TcbRouter实现不同方法的调用):

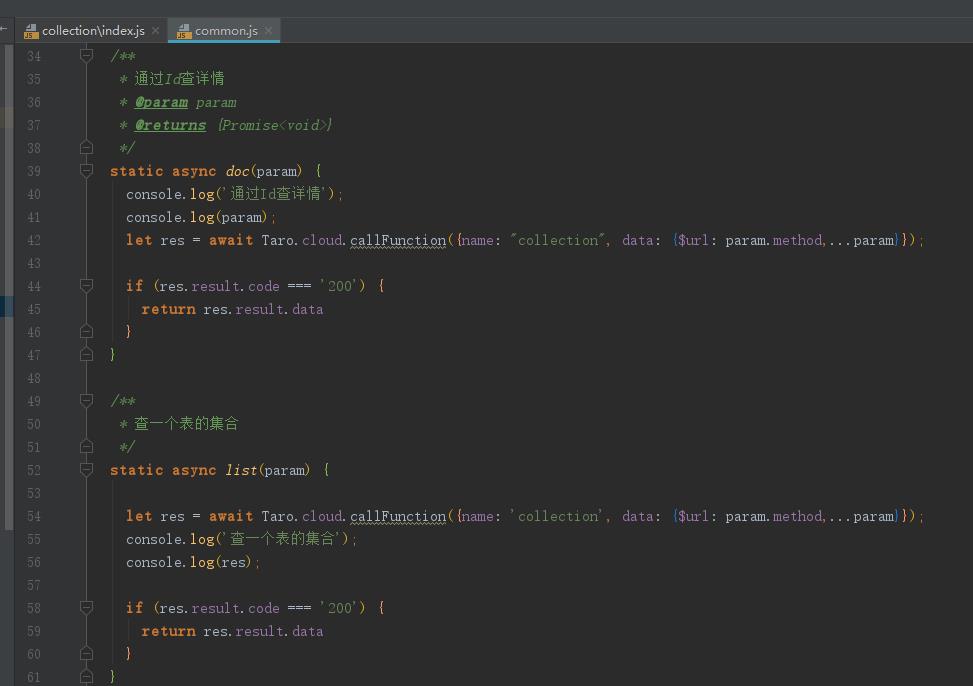
小程序端是这样调用的:

调用方法的参数:
let param = {
method:'get',
collection:'mail',
id:auth.user._id,
bindId:auth.user.bindId,
start:this.start,
limit:PAGE.LIMIT
};
let res = await commonApi.list(param);三、说说功能
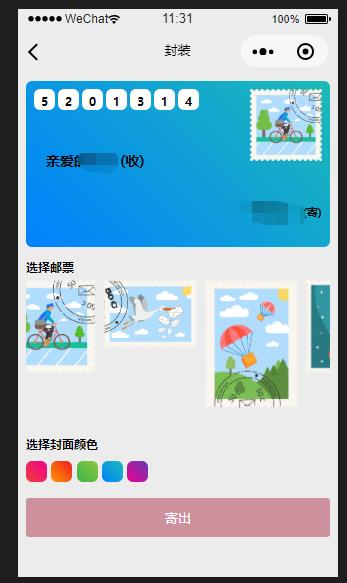
主要来说说邮箱这个功能吧,毕竟现在写信的越来越少了,这里很大程度的还原了写信的过程,可以挑选信封,挑选邮票,然后寄出你的思恋。
我已经收到这么多信了 你们呢?


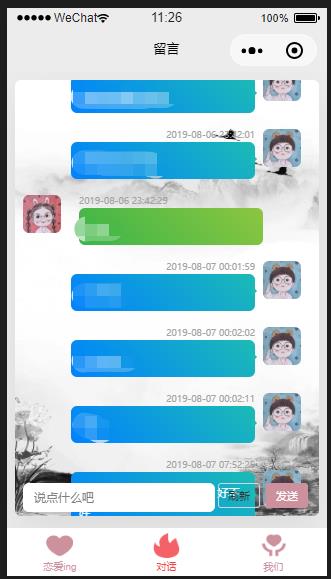
还有个留言板功能,她说和微信聊天有什么区别(区别就在于没有websocket),这里就不赘述啦。
四、结语
七夕已至,快和亲爱的人绑定最美恋爱关系吧!在这里,你们就是导演,记录美好爱情。
特别说明:此小程序,是我亲手为女朋友写的,感谢她提供需求支持,七夕快乐。
/:heart小彩蛋 /:heart
使用小程序·云开发按以下四步操作即可查看惊喜彩蛋~
在cloudfuntions文件夹下,点击右键新建一个云函数love,并部署上传,
exports.main = async (event, context) => {
return {
timelimit: 10000,
}
}使用开发者工具新增一个小程序页面love,在love.wxml里输入以下代码
<view>你问我爱你多少年?</view>
<image bindtap="loveFunction" src="{{loveurl}}"></image>
<view wx:if="{{timelimit}}">
<view><text>我爱你{{timelimit}}年</text></view>
<view><text>云开发祝所有程序员七夕脱单</text></view>
</view>在love.js里输入:
data: {
timelimit:'',
loveurl:"https://tcb-1251009918.cos.ap-guangzhou.myqcloud.com/love.png",
},
loveFunction() {
wx.cloud.callFunction({
name: 'love',
data: {
},
success: res => {
this.setData({
timelimit: JSON.stringify(res.result.timelimit)
})
}
})
},在love.wxss里输入:
view{text-align: center;margin: 20px 0;font-weight: bold;}
text{color: #FFC0CB;}
image{width: 100rpx;height: 100rpx}
button{background-color: #FFC0CB;color:#fff;width: 300rpx}源码链接
https://github.com/TencentCloudBase/Good-practice-tutorial-recommended
如果你有关于使用云开发CloudBase相关的技术故事/技术实战经验想要跟大家分享,欢迎留言联系我们哦~比心!

以上是关于七夕秀恩爱新姿势!这波操作我给十分!的主要内容,如果未能解决你的问题,请参考以下文章