盒模型-外边距合并
Posted yuanxiangguang
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了盒模型-外边距合并相关的知识,希望对你有一定的参考价值。
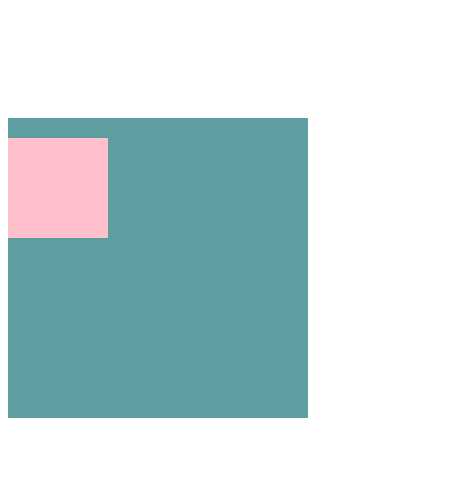
1 <html lang="en"> 2 3 <head> 4 <meta charset="UTF-8"> 5 <meta name="viewport" content="width=device-width, initial-scale=1.0"> 6 <meta http-equiv="X-UA-Compatible" content="ie=edge"> 7 <title>盒模型--外边距合并</title> 8 <style> 9 .big-box 10 width: 300px; 11 height: 300px; 12 background-color: cadetblue; 13 margin-top: 120px; 14 /* padding: 1px; */ 15 /* border: 1px solid red; */ 16 overflow: hidden; 17 18 19 .small-box 20 /*这里的margin-top:20px; 会被父盒子给合并 解决办法有三: 21 01-. 给父盒子设置边框 ---> 这种方式是不可取的 22 02 . 给父盒子一个内边距padding:1px; --->这种方式是不可取的 23 03. 给父盒子一个overflow: hidden; 24 25 */ 26 margin-top: 20px; 27 width: 100px; 28 height: 100px; 29 background-color: pink; 30 31 </style> 32 33 </head> 34 35 <body> 36 <div class="big-box"> 37 <div class="small-box"></div> 38 </div> 39 </body> 40 41 </html>

以上是关于盒模型-外边距合并的主要内容,如果未能解决你的问题,请参考以下文章