React.Fragment解决return中用div包裹的问题
Posted leophen
tags:
篇首语:本文由小常识网(cha138.com)小编为大家整理,主要介绍了React.Fragment解决return中用div包裹的问题相关的知识,希望对你有一定的参考价值。
1、在 React 中,return 的内容只能有一个根节点,需要一个包裹元素
这个包裹元素通常用 div,示例如下:
class App extends Component render() return ( <div> <h1>大标题</h1> <h2>小标题</h2> </div> );
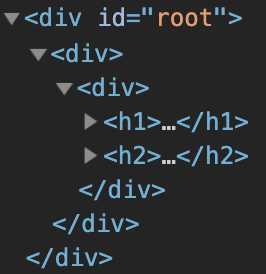
此时 #root 下的结构:

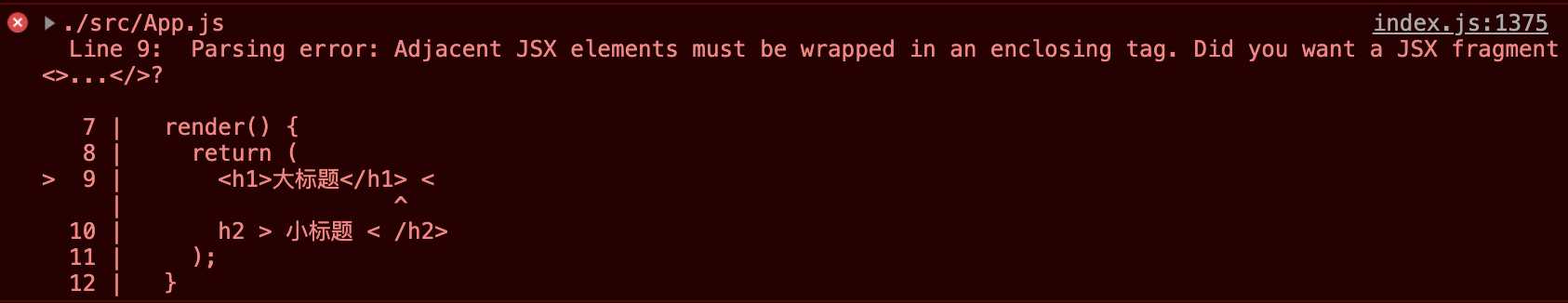
2、如果不加 div,会报错
示例如下:
class App extends Component render() return ( <h1>大标题</h1> <h2>小标题</h2> );

3、不加 div 的解决办法:用 React.Fragment 替代
示例如下:
class App extends Component render() return ( <React.Fragment> <h1>大标题</h1> <h2>小标题</h2> </React.Fragment> );
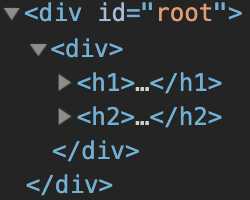
此时 #root 下的结构就不会多出一个“烦人”的 div 啦

以上是关于React.Fragment解决return中用div包裹的问题的主要内容,如果未能解决你的问题,请参考以下文章